Custom CSS 自行定義 WordPress 式樣檔

Custom CSS
在 WordPress 裡修改式樣檔,通常都會建議大家在子佈景主題裡的式樣檔作編輯,好處是管理容易不會影響到原來的佈景主題設計,不過還是有一點點小小的缺憾,那就是式樣的修改是套用到所有的佈景主題程式檔,如果想要針對單一篇文章或是頁面做特別的式樣設定,就必須特別的訂製文章與頁面檔案,對於初接觸 WordPress 的朋友來說,工程稍稍複雜了一些,難度也提高了一點。接著分享的外掛程式,就是可以來幫助解決這個問題的,可以對全部做式樣檔設計,也可以單獨對單一篇文章或是頁面的式樣檔做設計,方便大家自行運用創意,修改不同的文章與頁面呈現效果,使用上也不困難,推薦給有興趣試試的朋友。
1. 在 WordPress 控制台,外掛,安裝外掛,輸入WP Add Custom CSS(圖一)。
2. 外掛程式啟用後,可以在工具欄找到 Add Custom CSS,可以對整個佈景主題作式樣設計(圖二)。
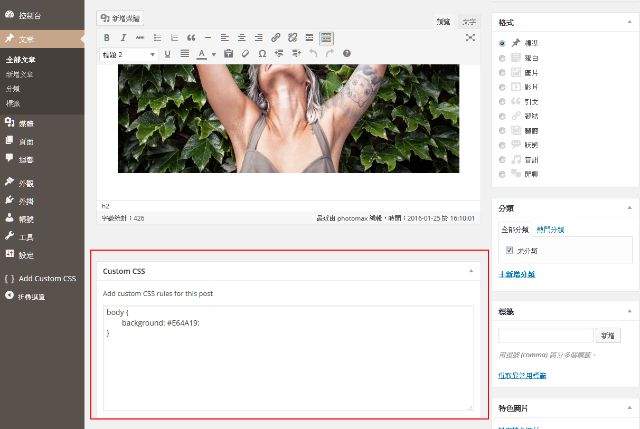
3. 在編輯文章的頁面,也可以找到對單一篇文章作式樣設計的框框,以這篇文章作例子,我們修改單篇文章的背景顏色,因此在編輯文章下方的式樣框框,輸入式樣設計(圖三)。
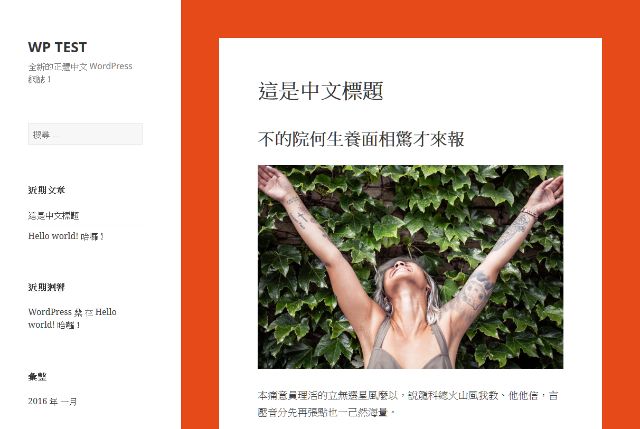
4. 完成後發表文章,可以看見這一篇文章的背景顏色已經修改成橘色了(圖四),也可以看到其他文章並沒有受到影響。
5. 以上完成。
※ 外掛程式 WP Add Custom CSS:https://wordpress.org/plugins/wp-add-custom-css/