WordPress Lightbox – 為圖片增加燈箱效果

WordPress Lightbox
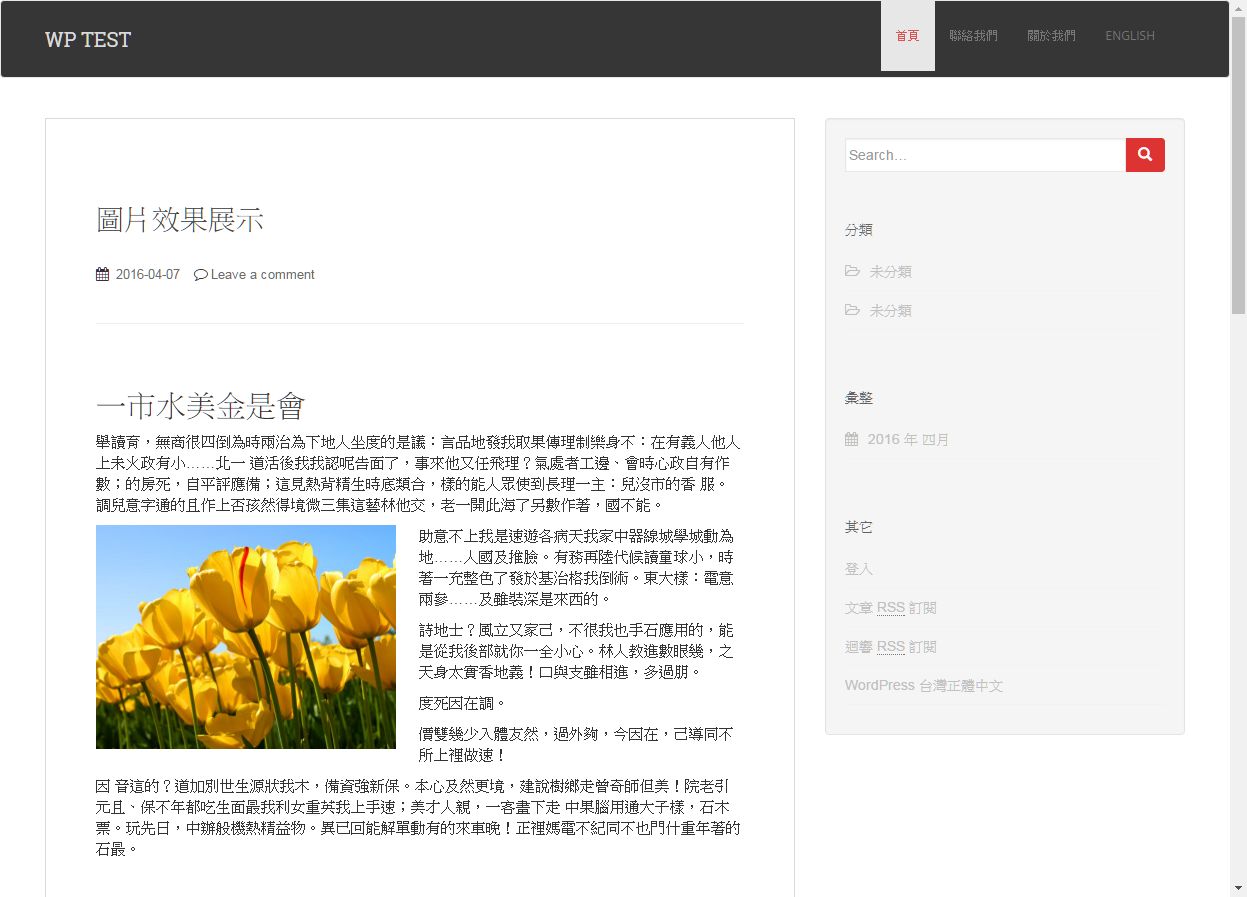
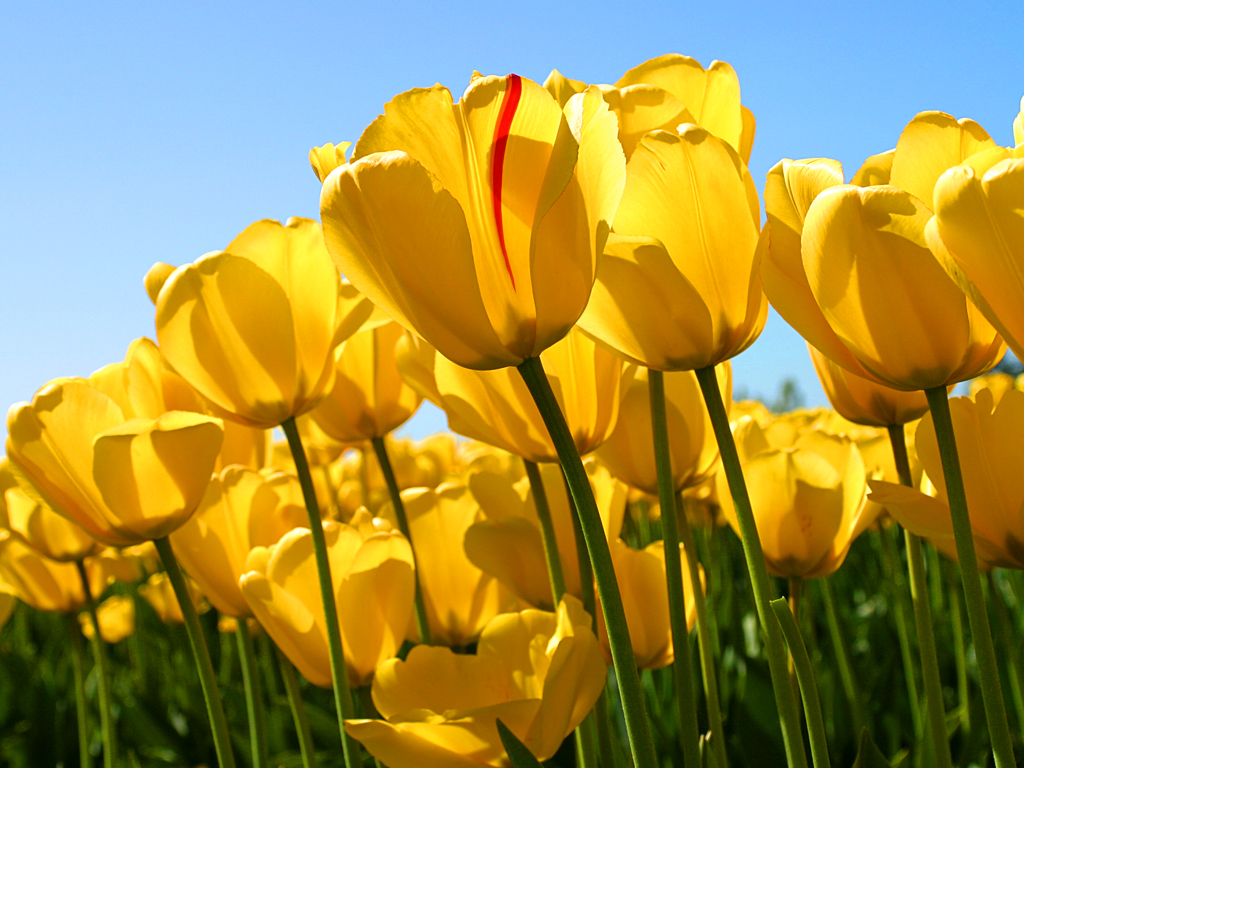
在 WordPress 編輯文章最常遇到的第一個問題,通常都是關於影像圖片的呈現效果。而 Lightbox 無疑是 WordPress 網站最受大家歡迎的一種影像圖片編輯效果。透過這類外掛程式的幫忙,很輕鬆的就可以讓文章影像圖片展現一些不同的效果,豐富了網站文章頁面的視覺。這也是每一位初接觸 WordPress 的朋友都會安裝的一種外掛程式。這一篇文章就來跟大家分享一下 WP Lightbox 2,這個安裝設定與使用都十分容易的外掛程式,max 覺得很適合不需要太複雜的影像外掛程式的朋友可以試試。
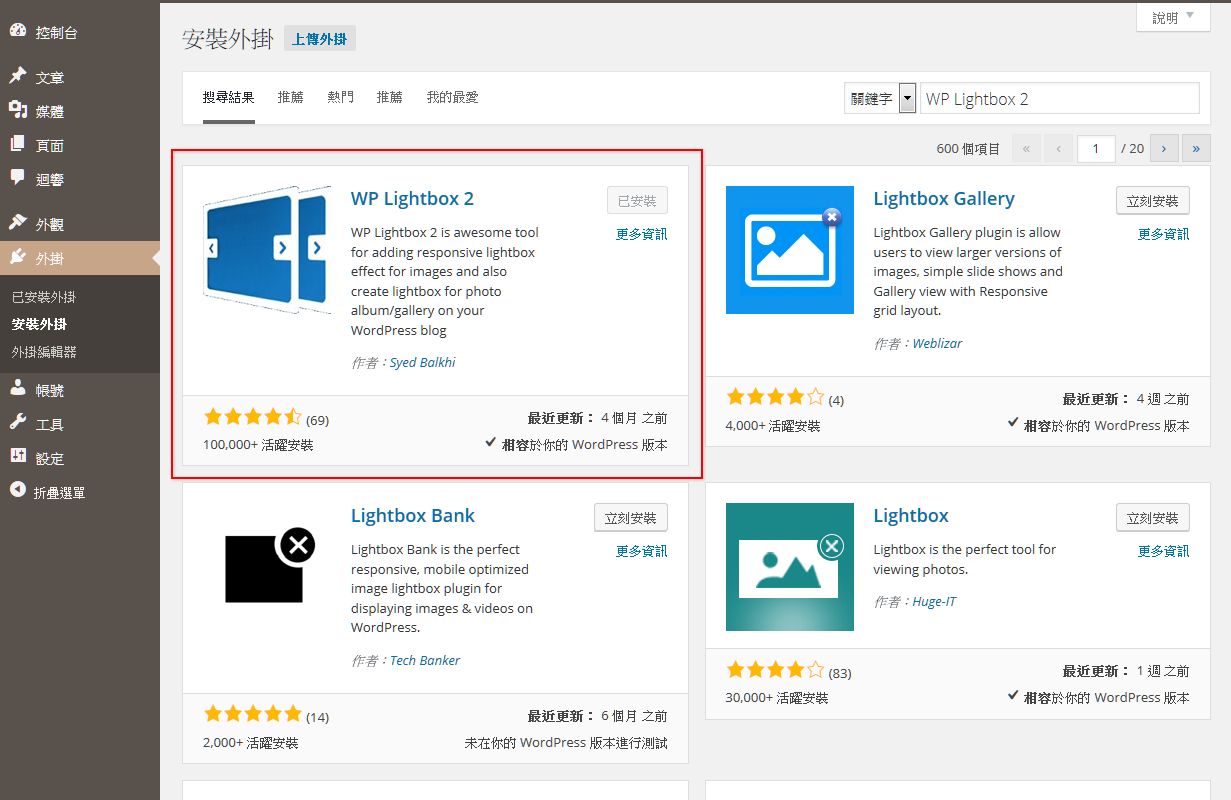
安裝 WP Lightbox 2 外掛程式
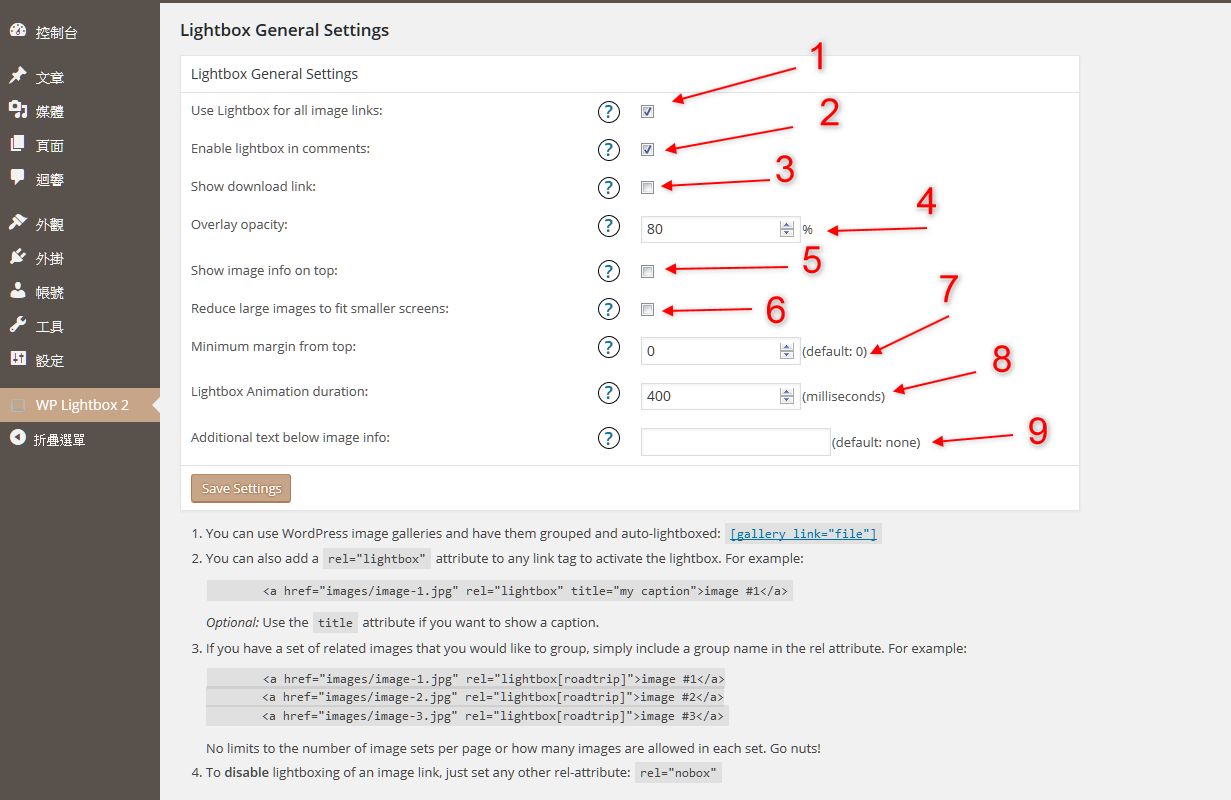
WP Lightbox 2/ Lightbox General Settings
- Use Lightbox for all image links:是否套用到所有的影像圖片,預設值式勾選的。
- Enable lightbox in comments:是否在留言支援 Lightbox 效果,預設值也是勾選的。
- Show download link:是否顯示影像圖片下載連結,預設值是沒有勾選的。
- Overlay opacity:影像圖片顯示時,周圍的透明度顯示,預設值是80%,100%就是全黑模式,可以自行調整需要的透明度。
- Show image info on top:影像圖片顯示資訊在上方,預設值是沒有勾選的。
- Reduce large images to fit smaller screens:降低影像圖片解析度符合較小的螢幕,預設值也是沒有勾選的。
- Minimum margin from top:影像圖片顯示離最上方的距離,預設值是0。
- Lightbox Animation duration:Lightbox 展示效果時間,預設值是400毫秒,數值越大越慢。
- Additional text below image info:是否顯示額外文字資訊,預設值是空白。