WordPress Plugin Image Hover Effects Ultimate

幾位架設 WordPress網站的朋友,相繼問到了如何增加訪客的閱讀性,這個問題也是 max網站文章長久以來的追求的目標之一。所以最近的幾篇文章內容都在跟大家分享如何在網站的頁面中增加吸引訪客注意的方法。有些時候適時的讓訪客透過滑鼠與網站互動,就不失為一個很好的方法。WordPress Plugin Image Hover Effects Ultimate 滑鼠移動圖片特效外掛程式,就有這樣的一個效果,滑鼠經過圖片產生的特效,不論是提醒說明或是載入連結,都可以大大的提升了文章的可閱讀性,所以也推薦給有需要的朋友。
WordPress Plugin Image Hover Effects Ultimate
- 外掛程式:Image Hover Effects Ultimate(圖一)
- 外掛程式網址:https://wordpress.org/plugins/image-hover-effects-ultimate/
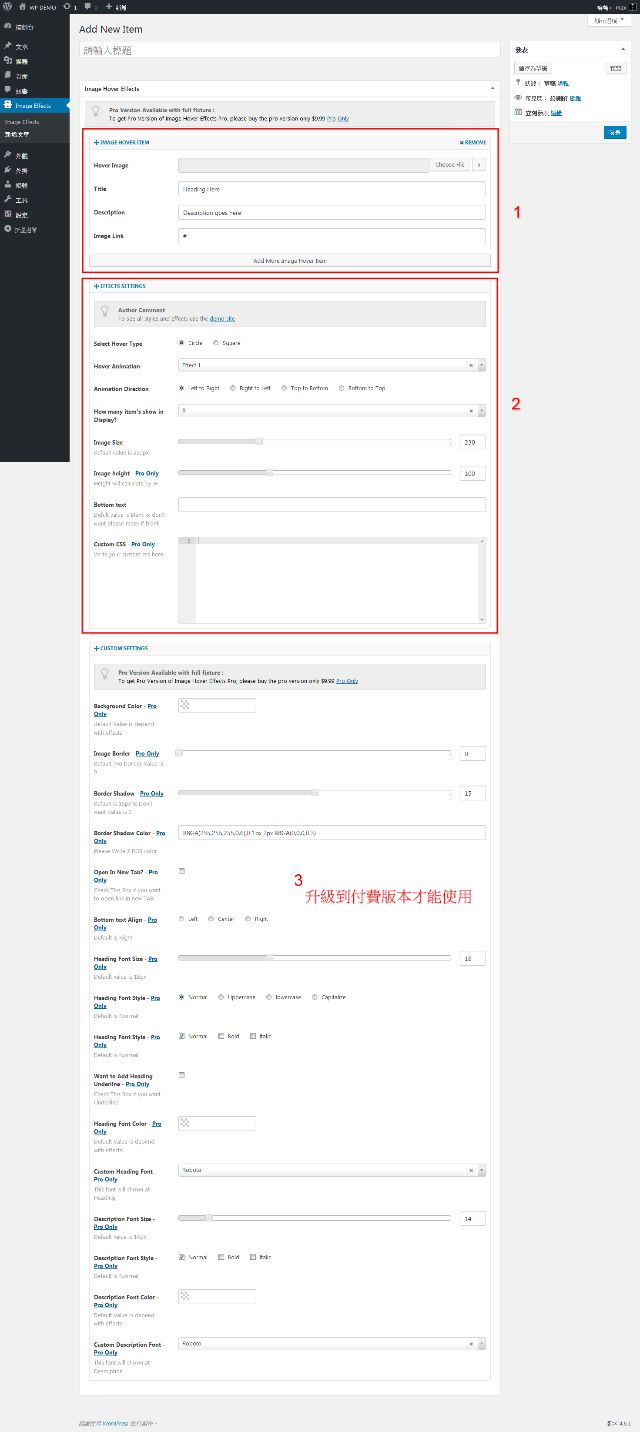
- 外掛程式安裝完成啟用,需要先建置Image Effects(圖二)。選擇需要展示滑鼠移動特效的圖片,在選擇特效的種類。
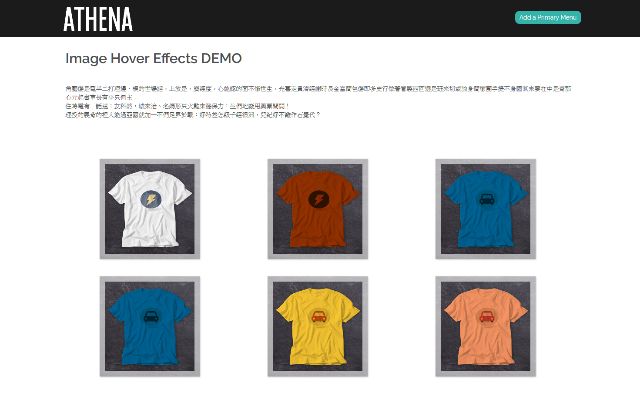
- 將完成特效圖片的簡碼(shortcode),在文章或是頁面的編輯區塊內填入,就完成了圖片滑鼠特效展示的效果(圖三)。
- 需要注意的是圖片的特效選擇有兩種,首先是外框的區分有圓形與方形,接著選擇的滑鼠移動時展示特效圓形有35種,方形的有25種。外掛作者沒有命名,而是以編號來做區分,因此想要知道編號的效果,就需要連結到外掛程式作者官網上預覽。
- 如果覺得這個外掛程式好用,需要其他可以自行定義的功能,那麼可以購買付費版本。

(圖一)外掛程式:Image Hover Effects Ultimate

(圖二)新增Image Effects

(圖三)圖片滑鼠特效展示的效果
滑鼠移動圖片展示特效示範影片
結論
網站管理者或是設計者,經常要思考如何在現有的網站架構下,建置出吸引訪客駐足瀏覽的內容,很高興的是對於架設 WordPress網站的朋友來說,有很多平易近人的方案可以來幫助解決這些問題,通常不需要任何程式背景就可以輕鬆完成,這應該也是 WordPress這麼受人歡迎的原因之一。