
WordPress Styling Lists – 列表清單式樣說明

WordPress Styling Lists
在 WordPress Taiwan 正體中文粉絲頁上有朋友問到關於項目符號列表與編號清單的使用,希望在做縮排編輯時的編號清單字元可以不同(如下所示),它的編輯方法很簡單,這裡順便將回答的內容多做補充說明,給其他的朋友參考。
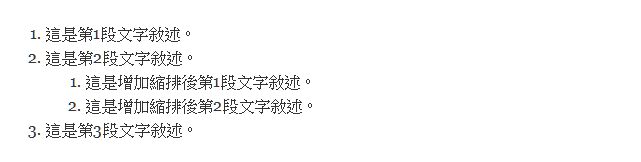
一般編號清單效果

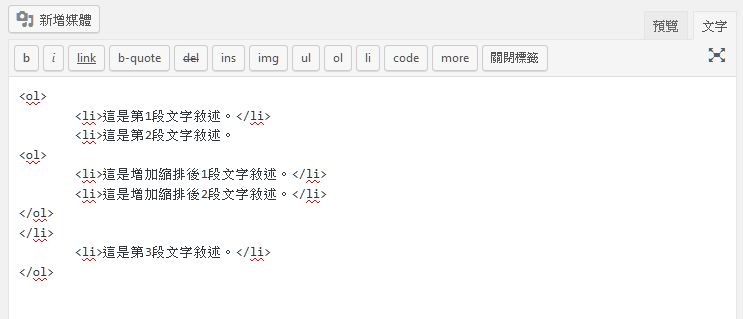
在 WordPress預覽模式嚇得編輯方式,所編輯出來的效果會如上所示,編號會是一樣的 1 2 3。
如果想要將縮排後的編號清單字元修改成 a b c的話,需要將編輯模式切換到文字。

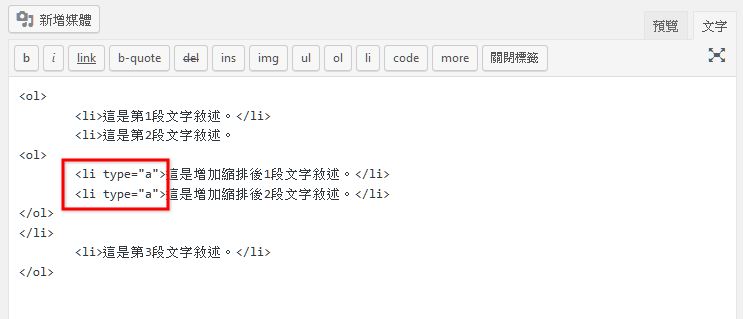
然後修改成如下語法:

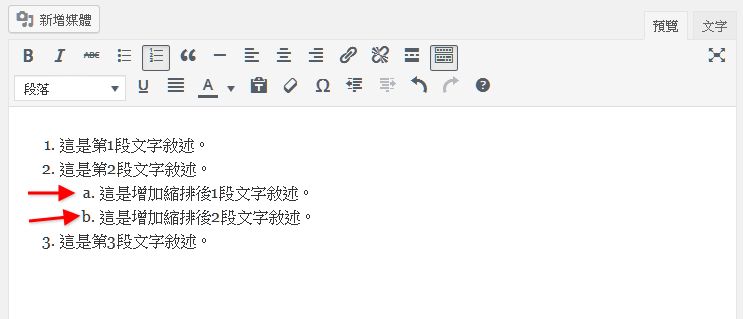
修改後編號清單效果

HTML <li> type 屬性
關於 <li> type 屬性的值可以是:1,a,A,i,I。
1:預設值就是顯示(1, 2, 3, 4)
a:顯示小寫英文字(a, b, c, d)
A:顯示大寫英文字(A, B, C, D)
i:顯示羅馬小寫數字(i, ii, iii, iv)
I:顯示羅馬大寫數字(I, II, III, IV)
如果不想要在每篇文章辛苦手動修改,那麼可以嘗試將式樣寫在式樣檔裡。關於如何自定義式樣,有興趣的朋友可以到 https://codex.wordpress.org/Styling_Lists_with_CSS看相關說明文件。
如果對於 HTML <li> type 屬性用法進一步瞭解可以到 http://www.w3schools.com/。










