Jquery Validation For Contact Form 7 表單驗證外掛程式,這是 Contact Form 7 聯絡表單外掛程式的附加功能外掛程式,可以幫助訪客填寫表單時避免錯誤的驗證設計,是一款值得試試的外掛程式。
常看這邊文章的朋友應該都曉得,網站已經分享過非常多關於 Contact Form 7 外掛程式的文章,這是一款在 WordPress 網站非常熱門的聯絡表單外掛程式,表單的執行率非常好,因次深受大家喜愛。今天分享的外掛程式,是來協助 CF7 外掛程式(註一),讓避免訪客在填寫保單時,因為錯誤的內容,浪費的聯絡表單的意義,有興趣的朋友可以參考看看,這是一款操作設定非常容易的附加功能外掛程式。
Jquery Validation For Contact Form 7 表單驗證外掛程式
1. 外掛程式安裝步驟一樣,登入網站控制台後,請到外掛/安裝外掛,關鍵字請輸入 Jquery Validation For Contact Form 7,找到以後請點擊立即安裝。
2. 外掛程式安裝完成啟用後,預設就已經可以套用效果,不需要設定,免費版本只有一個設定,Show Error Message Next to the Field ? 要不要顯示外掛程式提供的錯誤提示訊息,如果不想使用,可以點選停用。目前外掛程式並沒有繁體中文本地化,因此錯誤提示為英文,網站管理者請自行斟酌使用。
3. 外掛程式啟用以後,要注意的地方就是,如果想要套用外掛程式提供的填寫驗證確認功能,需要表單欄位需要設定為必填項目。
4. 在編輯表單內容時,這是必填欄位一定要記得勾選,這樣才可以套用效果。
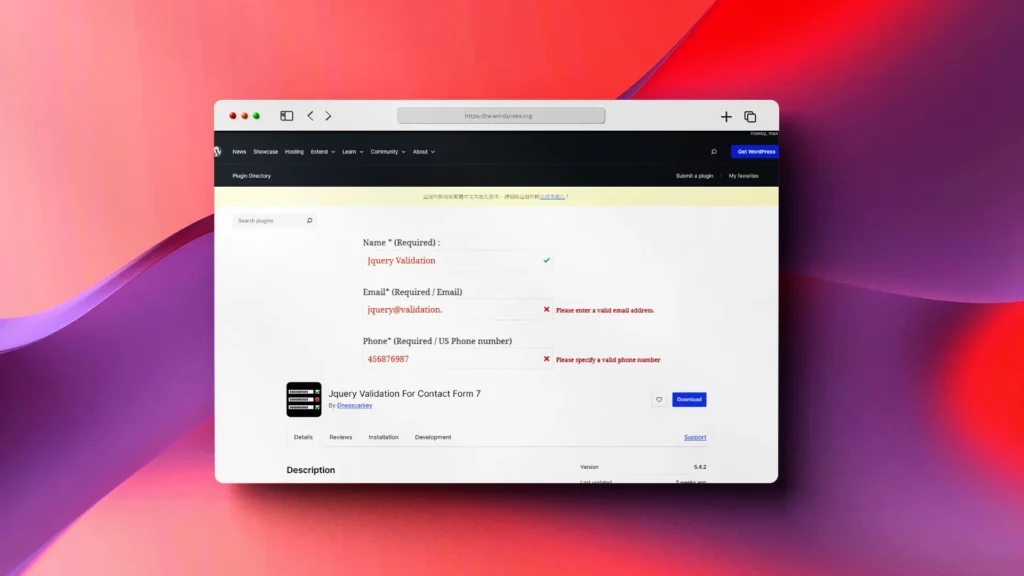
5. 完成以後,到聯絡表單的頁面,在填寫表單欄位時,發生格式錯誤、字數錯誤…等等基本資訊時,回跳出錯誤提示,方便訪客重新填寫修正錯誤(註二)。
6. 聯絡表單爛為填寫完成正確,這樣聯絡表單才可以傳送。
- 外掛程式名稱:Jquery Validation For Contact Form 7
- 外掛程式網址:https://tw.wordpress.org/plugins/jquery-validation-for-contact-form-7/
- 外掛程式推薦:★★★★★
結論
今天分享的這個外掛程式,是 CF7 外掛程式的附加功能外掛程式,也就是說網站必須先安裝 Contact Form 7 外掛程式後,這個外掛程式才有效果。實際測試後,對於中文網站與國內使用者來說,可能會有點擾人,不過如果你的網站的目標對象是來自世界各國,同時網站也是使用 Contact Form 來建立聯絡表單,那麼這是一款值得推薦的附加功能外掛程式。
註一:文章中的 CF7,只的就是 Contact Form 7 聯絡表單外掛程式。
註二:外掛程式提供的部分驗證功能,例如郵遞區號、電話號碼,只適合美國使用者使用,這點還要多注意。