Menu Icons Plugin
Add Menu Icon – 如何新增選單圖示 這一篇文章跟大家分享的是如何的在 WordPress 控制台選單介面,自訂CSS分類的方法並且透過對式樣檔的編輯,來達到新增選單圖示的效果。至於對修改式樣檔如果有困擾的朋友也沒有關係,WordPress 上有很多可以做到相同效果的外掛程式可以使用,安裝與設定也很容易,接著就跟大家分享 Menu Icons 這個外掛程式的安裝與設定步驟。
選單圖示外掛程式安裝與設定
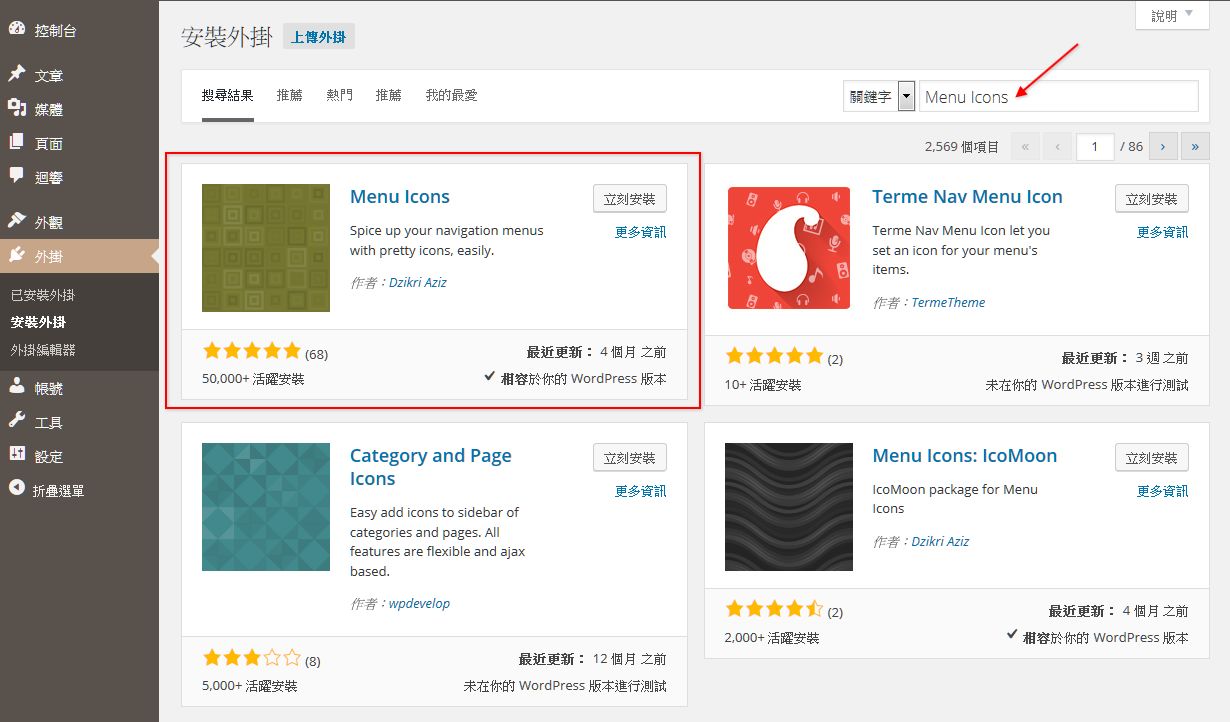
- 登入 WordPress 控制台管理介面,外掛/安裝外掛,請輸入Menu Icons (圖一),搜尋到外掛程式以後請點選立刻安裝,安裝完成以後請啟用外掛程式。
- 接著到外觀/選單/選單結構,編輯想要呈現選單圖示的選單(圖二),可以看到多了 Icon:Select 的選項,點選以後出現可以使用的圖示(圖三),請自行選擇喜歡的式樣,選單圖示都選擇好以後,請點選儲存選單。
- 選單圖示選擇完成以後,再回到首頁就可以看到選單圖示已經完成佈景主題貳零壹陸示範圖(圖四),佈景主題 Sparkling 示範圖(圖五),佈景主題 Zerif LITE 示範圖(圖六)。