Tiled Galleries Carousel Without Jetpack
WordPress 藝廊 – Tiled Galleries
在 WordPress 建置藝廊十分容易,但是對於部分圖片內容呈現較多的網站,可能對於一般的藝廊排列方式感覺太單調。今天跟大家分享如何在 WordPress 建置一個不一樣的藝廊,可以豐富文章版面,增加可閱讀性,在這裡我們需要用到的是 Tiled Galleries Carousel Without Jetpack 這個外掛程式,以下文章內容就是如何透過這個外掛程式,幫大家建置不一樣藝廊的步驟,有興趣的朋友可以參考一下。
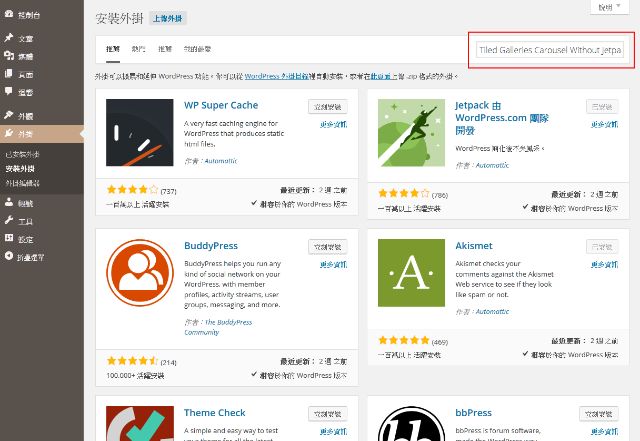
1. 在 WordPress 後台管理介面的外掛,安裝外掛,我們搜尋 Tiled Galleries Carousel Without Jetpack這個外掛程式。
2. 搜尋到了以後開始安裝外掛程式,並且啟用它。
3. 在文章編輯區塊置入藝廊時(如何新增藝廊可以參考WordPress Gallery – 如何在 WordPress 新增藝廊),可以發現多了一個Type 選項(圖二),可以讓藝廊的排列多了變化,增加可閱讀性,排列顯示的效果示範如下:
* Thumbnail Grid:跟原本預設的藝廊排列方式相同(圖三)。
* Tiled Mosaic:拼貼馬賽克(圖四)。
* Square Tiled:矩型排列(圖五)。
* Circles:圓形圖示排列(圖六)。
4. 如果在置入藝廊時選擇隨機排序,頁面會在不同時間載入呈現不同排列效果。
5. 這個外掛程式,也幫圖片顯示頁面做了點特效,點擊圖片後會產生,另外也會自動產生圖片資訊(圖七)。
6. 以上完成。
(圖二)WordPress Gallery Type
(圖三)Thumbnail Grid
(圖四)Tiled Mosaic
(圖五)Square Tiled
(圖六)Circles
(圖六)圖片展示效果