
WordPress conditional logic-條件邏輯表單安裝
在無痛安裝WordPress外掛程式-聯絡表單篇那篇文章,max 跟大家分享了如何透過 contact form 7 這個外掛程式快速的建立聯絡表單,對於一些基本表單的建置功能已經算是很強大了,如果真要說有什麼不足的地方,就是不能有條件邏輯選擇(conditional logic),而對於懂得程式設計的朋友可以透過程式修改在contact form 7 裡加上條件邏輯選擇(conditional logic)。再者網路上支援這項功能的表單外掛程式很多,不過都是需要另外付費的付費版本,對於不懂得程式設計又想節省費用的朋友應該怎麼處理呢?今天 max 幫大家找到 Live Forms – Visual Form Builder 這個外掛程式,免費版本就支援條件邏輯選擇(conditional logic)了,當然要趕快來跟大家分享一下安裝的心得。
為了讓條件邏輯選擇(conditional logic)的功能更容易讓大家瞭解,接著示範的表單著重在條件邏輯選擇(conditional logic)的建置,其他基本欄位的建置先略過。這個表單設計是讓訪客先選擇是男生或是女生(選擇開始),如果選擇男生則會出現金錢與汽車兩個選項(效果一),如果是選擇女生則是會出現包包與化妝品的兩個選項(效果二),以下就是建置的步驟,跟大家分享。
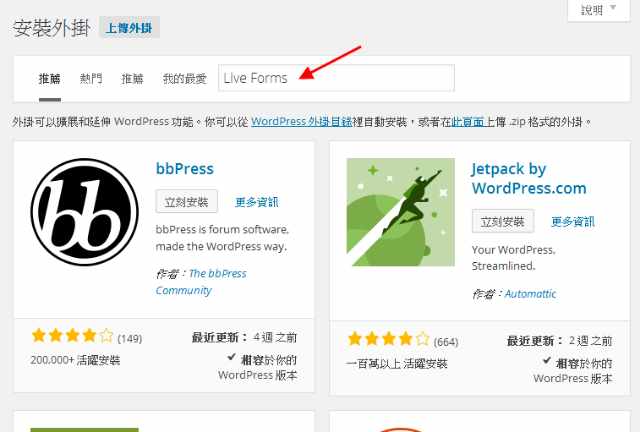
1. 在WordPress後台管理介面安裝外掛程式,外掛程式名稱請輸入Live Forms – Visual Form Builder(圖一)。
2. Live Forms – Visual Form Builder 外掛程式找到後請點選立刻安裝(圖二)。
3. 安裝完畢啟用外掛程式,這時在後台可以看見Forms的選單(圖三)。
4. 開始建立表單(圖四)。
5. 為這個表單建立名稱,並記下表單的簡碼(圖五)。
6. 文章一開始提到,為了簡化 WordPress Conditional Logic 條件邏輯表單說明,表單建置直接進入條件邏輯,請新增Slect(圖六)。
7. 為這個選擇建立標籤,輸入選項一與選項二,並填入數值(可以自行定義),這裡 max 填入A01與A02(圖七),這個數值在條件邏輯時會用上,請記住。
8. 如前面說明提到建立效果一與效果二,請新增Radio(圖八)。
9. 效果與選項的條件邏輯關係(圖九),這裡的意思是當條件符合時呈現效果的設定,我們使用show,any,Contains。
10. 同步驟九新增第二個效果(圖十)。
11. 記得將表單簡碼複製到頁面文章中貼上,建立條件邏輯表單頁面,到這裡Wordpress Conditional Logic 條件邏輯表單安裝完成,可以在表單頁面看到請選擇(圖十一),選擇男生會出現金錢與汽車選項(圖十二),選擇女生會出現包包與化妝品選項(圖十三)。