WordPress Register Sidebar
上一篇文章分享了在 WordPress 如何建置個別頁面選單,輕鬆的透過外掛程式來實現雙語網站的目的。不過仍有一個小小的缺憾就是側邊欄是套用全網站的設定呈現中文側邊欄(圖一),雖然可以變更英文頁面模版為沒有側邊欄的全展開式頁面(圖二),但是,總是覺得不怎麼滿意這樣的式樣。所以這一篇文章就要來分享如何新增自訂側邊欄,讓這個自訂的側邊欄專屬於英文頁面,與中文網頁做區隔。有了新增自訂側邊欄的想法以後,很高興的在 WordPress 的官網上,找到了很完整的文件 Function Reference/register sidebar 可以參考。
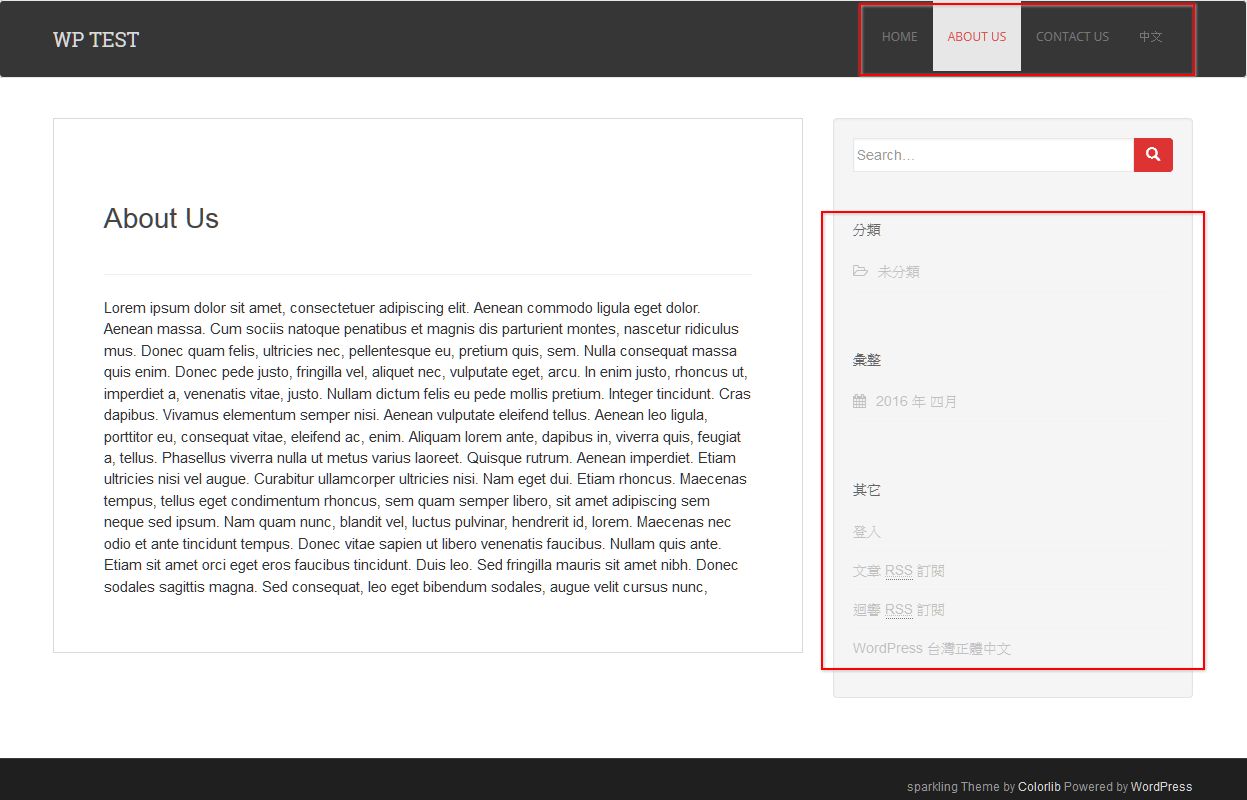
(圖一)英文頁面/中文側邊欄
(圖二)英文頁面/全展開式無側邊欄頁面
準備工作
這次的修改過程都是在子佈景主題下進行,在子佈景主題下修改的好處網站文章提過很多次,那就是修改容易與維護方便。這裡我們要給英文頁面有一個專屬的側邊欄(sidebar-en.php),所以我們需要給英文頁面一個專屬的頁面模版(en-template.php),修改 functions.php 檔,讓佈景主題/小工具,新增了英文頁面專屬的小工具 EN-Sidebar,可以自行編輯英文頁面側邊欄想要呈現的內容。
- 文字編輯軟體
- FTP 檔案傳輸軟體
- 修改 functions.php 檔
- 新增 en-template.php 檔
- 新增 sidebar-en.php 檔
編輯子佈景主題下的 functions.php 檔
打開子佈景主題下裡的 functions.php 檔,填入以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_action( 'widgets_init', 'theme_slug_widgets_init' ); function theme_slug_widgets_init() { register_sidebar( array( 'name' => __( 'EN Sidebar', 'theme-slug' ), 'id' => 'sidebar-en', 'description' => __( '這是為了英文頁面新增的側邊欄。', 'theme-slug' ), 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => '</li>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>', ) ); } |
‘id’ => ‘sidebar-en’,sibebar-en 這一組 id,可以自行定義,為了便於瞭解是為了英文頁面所建置的側邊欄,這篇文章我們將它設定為 sibebar-en。
新增佈景主題模版與側邊欄
Child Theme Plugin – 子佈景主題製作外掛程式推薦文章中跟大家提到了 One-Click Child Theme 這個外掛程式,今天我們要透過這個外掛程式的協助,將需要的佈景主題檔案,複製一份到子佈景主題下。
請到 WordPress 後台 /外觀/Child Theme/Template File/,請選擇 page-fullwidth.php,然後點選 Copy Template。因應每個佈景主題的模版不同,這裡出現的檔名也許不一樣,原則上是依照佈景主題上已經有的模版來修改,這樣子會比較容易,式樣也比較不會出錯。
修改 page-en.php 檔
使用文字編輯軟體開啟 page-en.php,檔案最上方的 Template Name : 請修改為自己的模版名稱,這裡我們修改成 Template Name: EN Template(en sidebar),並且加上英文側邊欄的語法,完成後存檔並上傳到主機上。
找到:
|
1 2 3 4 5 6 7 |
/** * Template Name: Full-width(no sidebar) * * This is the template that displays full width page without sidebar * * @package sparkling */ |
修改成:
|
1 2 3 4 5 6 7 |
/** * Template Name: EN Template(en sidebar) * * 這是提供給英文頁面附帶英文側邊欄的專用頁面板型。 * * @package sparkling */ |
檔案最末行找到以下語法
|
1 |
<?php get_footer(); ?> |
在前面貼上新增英文側邊欄語法,新增後如以下所示。
|
1 2 |
<?php get_sidebar('en'); ?> <?php get_footer(); ?> |
修改 sidebar-en.php 檔
使用文字編輯軟體開啟 sidebar-en.php,為了讓佈景主題載入這個自行定義的側邊欄,請以下列方法修改內容。
找到:
|
1 2 |
<?php do_action( 'before_sidebar' ); ?> <?php if ( ! dynamic_sidebar( 'sidebar-1' ) ) : ?> |
修改成:
|
1 2 |
<?php do_action( 'before_sidebar' ); ?> <?php if ( ! dynamic_sidebar( 'sidebar-en' ) ) : ?> |