WordPress Themes
最近 WordPress 佈景主題出現了很多一頁式(one page)的佈景設計,而且有越來越多的趨勢。說起一頁式的網站,跟 max 之前分享過的靜態頁面這一篇文章所提到的觀念有些相似,就是為自己的 WordPress網站建置一個特別的首頁,除了視覺上幫助閱讀以外,更要具備有吸引訪客興趣並且可以提供用戶體驗的設計。這樣子設計的網站,不需要大量的文章內容,就可以讓網站看起來非常的專業了。
把這些一頁式的網站佈景主題的設計歸納起來有幾個特色:
- 尺寸超大的背景圖片。
- 網頁背景影片設計的趨勢。
- 個人品牌的網頁設計趨勢。
- 行動裝置相容性優先。
- 方格化設計(Grid Based)。
WordPress Themes 佈景主題推薦
以下幾個是max 個人覺得不錯的佈景主題,安裝與設定也不會太難,推薦給大家使用。
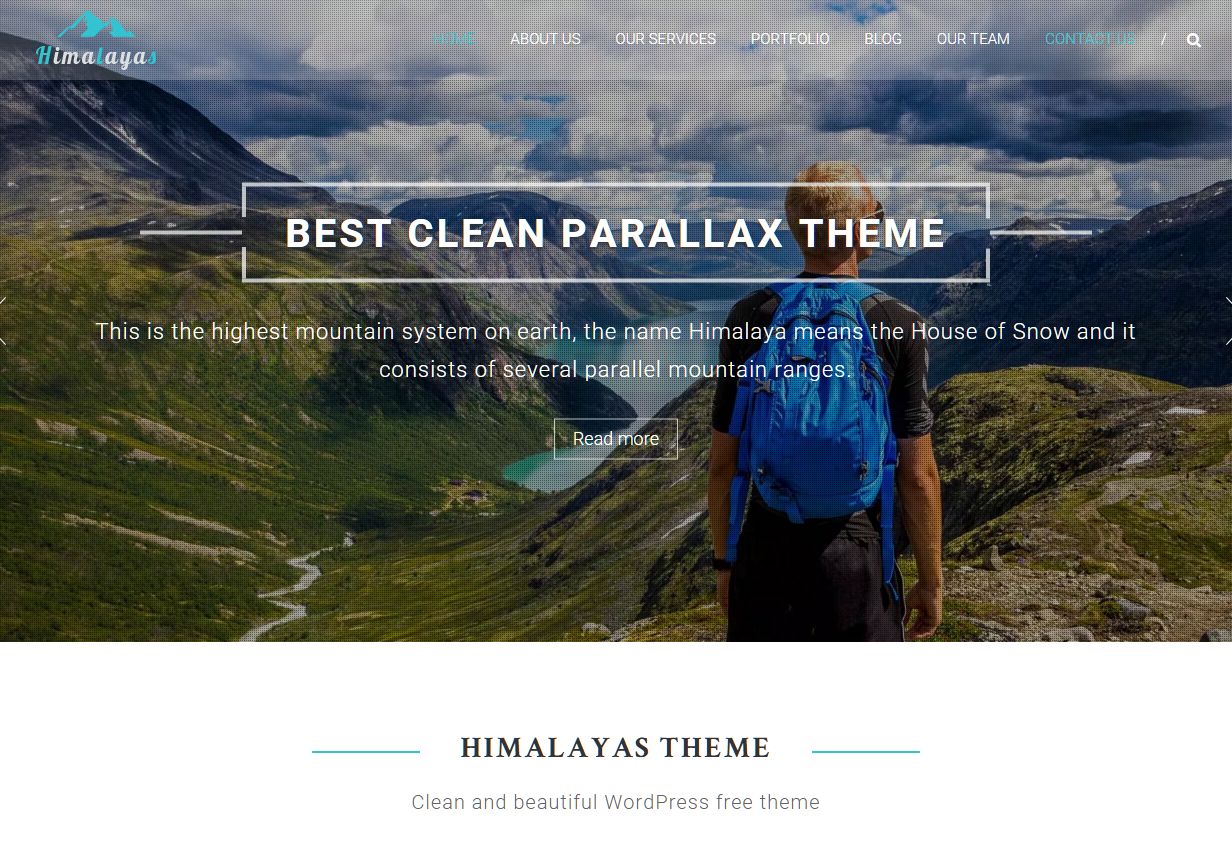
Himalayas
- Portfolio
- parallax
- Responsive
- Featured Images
OnePress
- Responsive Layout
- Translation Ready
- Creative and Flexible
- Translation Ready
NovelLite
- Translation Ready
- Responsive
- Featured Images
- WooCommerce
SinglePage
- Responsive Layout
- Twitter Bootstrap framework
- HTML5 video background
- Full screen google map
WordPress Themes 佈景主題安裝
在 max 網站的文章提過很多次關於佈景主題的安裝,今天一樣再一次示範如何在 WordPress 控制台管理介面安裝佈景主題給大家參考。
- 在控制台的外觀,佈景主題,新增,搜尋佈景主題(圖一)。
- 以這篇文章作例子,請輸入Himalayas(圖二),搜尋到以後請點選安裝。
- 佈景主題安裝完成後請啟用佈景主題(圖三)。
- 佈景主題啟用以後,可以在外觀,自訂,找到佈景主題的相關設計頁面(圖四)。
(圖一)搜尋佈景主題
(圖二)安裝佈景主題
(圖三)啟用佈景主題
(圖四)自訂佈景主題
Free WordPress Themes Himalayas – 佈景主題安裝與設定
這一類式樣設計的佈景主題,簡潔大方的編排方式,平滑順暢的捲動方式,多種行動裝置支援,網站功能介紹集中在首頁,可以讓訪客感受專業的網站設計,最重要的是操作容易。