Static Page
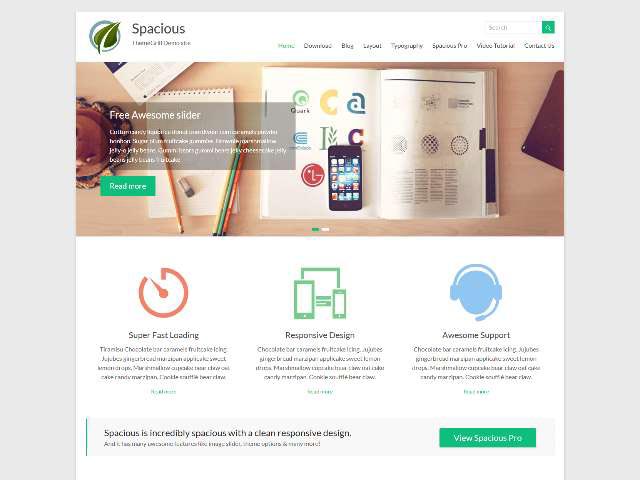
WordPress 可以建置成各種類型的網站,使用靜態頁面就是其中一項關鍵要素,今天就跟大家來分享如何建置一個漂亮的靜態頁面(圖一)來當作網站的首頁。這次文章內容將以 Spacious 這個佈景主題來做示範,截至2015-11-09在官網上超過571,283次下載,可算是很熱門的佈景主題。因此,可以透過後台新增佈景主題時直接輸入Spacious或是點選熱門很快就可以找到它並進行安裝。
接著就讓我們一步一步來建置一個漂亮的靜態頁面:
1. Spacious 佈景主題安裝好以後,在沒有作何設定前,會看到一個很普通的頁面(圖二)。
2. 開始建置靜態頁面,在後台頁面→新增頁面,頁面名稱請自己建立並且記住(等等設定時會用到),文章內容請空白,右側邊欄模板區塊請選擇Business Template(圖三),完成後請點選發表。
3. 將網站首頁設定為靜態頁面,請到後台的設定→閱讀,首頁顯示請點選靜態頁面,首頁請選擇剛剛步驟二建置的頁面(以這篇文章的例子來說是靜態頁面1這篇頁面),完成後請點選儲存變更(圖四)。
4. 現在到網站的首頁會發現樣式已經不一樣了(圖五)。
5. 接著建置首頁上方(圖六)(區塊2)輪播圖片,在後台外觀→自訂,再來請選擇輪播(圖七),選擇啟動圖片輪播,勾選來啟動圖片輪播請打勾(圖八)。
6. 回到上層請選擇圖片上傳 #1 ,開始設定圖片論播的資料(圖九),需要建置幾個圖片輪播,請自行重複這個步驟。圖片輪播在免費版本最多可以設定5個圖片,設定完成後請點選儲存並發表(圖十)。
7. 進行到這裡,首頁已經有一個圖片輪播的區塊了(圖十一)。
8. 文章未完,請繼續閱讀第二頁。
9. 緊接著圖片輪播下方,開始建置一個區塊,來顯示網站的某些服務,跟活動連結(圖十二所示3與4區塊),圖十二的3區塊稱它為服務區塊,圖十二的4區塊稱它為活動連結。
10. 在後台的外觀→小工具,找到商務頁首側邊欄,並將TG: Services與TG: Call To Action Widget這兩個小工具拉至商務頁首側邊欄(圖十三)。
11. 設定TG: Services,選擇建立好的頁面(圖十四)。
12. 設定TG: Call To Action Widget,建立活動連結(圖十五),1)輸入活動名稱。2)輸入活動說明。3)活動按鈕名稱。4)連結的頁面。
13. 設定完成後回到首頁,可以看到首頁已經呈現了不一樣的效果了(圖十六)。
14. 文章未完,請繼續閱讀第三頁。
15. 接著繼續進行(圖十七的區塊5,6,7),可以將這個區塊定義成想要呈現一些說明或是專案展示。
16. 一樣到外觀→小工具,商務中間左側邊欄,選擇TG: Featured Single Page(圖十八),商務中間左側邊欄,TG: Featured Single Page設定(圖十九)。
17. 商務中間右側邊欄,選擇TG: Testimonial(圖二十),TG: Testimonial 設定(圖二十一)。
18. 緊接著是(圖十七)中的區塊7,可以將它視為展現最新專案或是最新工作的區塊。
19. 一樣到外觀→小工具,將TG: Featured Widget 拉至商務底部側邊欄(圖二十二),設定TG: Featured Widget內容(圖二十三)。
20. 回到網誌首頁,可以看到下方多出了展示的區塊(圖二十四)。
21. 文章未完,請繼續閱讀第四頁。
22. 首頁呈現靜態頁面的展示已經接近完成,接著需要建置一個最新文章的頁面(Blog)。
23. 在後台新增頁面,名稱可以是Blog或是最新文章,可自行定義,文章內容請空白(圖二十五),完成後請發表。
24. 接著到外觀→自訂,指定首頁頁面,將文章列表頁面選擇剛剛步驟23所建置的新頁面(圖二十六),完成後請點選儲存並發表。
25. 再來到外觀→選單,建置首頁最上方的選單(圖二十七),記得將步驟23建置的頁面也選擇進來,完成後儲存選單。
26. 首頁最下方區塊設定是在外觀的小工具→底部欄位(圖二十八),可以自行選擇想要呈現的項目。
27. 以上完成,來到首頁可以看見上方有選單可以選擇與最下方的資訊顯示方塊(圖二十九),點選Blog可以看見最新的文章列表(圖三十)。
28. 如果對 Spacious 這個佈景主題有更多的興趣,也可以到作者的官網去,Pro 版本有更多的設定與功能,有興趣可以試試。