Code Embed 程式碼嵌入外掛程式

Code Embed 程式碼嵌入外掛程式,可以讓我們輕鬆的在文章頁面內容中插入程式碼,特別是自訂欄位的內容更是方便許多。
自訂欄位(Custom Fields)是 WordPress 存在很久的一個進階功能,一般使用者很少使用到,不過這是一個網站開發者經常使用的技巧,也因為這樣很多外掛程式開發者,投入自訂欄位(Custom Fields)的開發,例如知名的 Advanced Custom Fields (ACF)、Pods、Meta Box 都是提供這類功能的外掛程式。今天分享的這個外掛程式,對於自訂欄位展示,有了更簡便的設計方法,有興趣的朋友一定要試試。
Code Embed 程式碼嵌入外掛程式
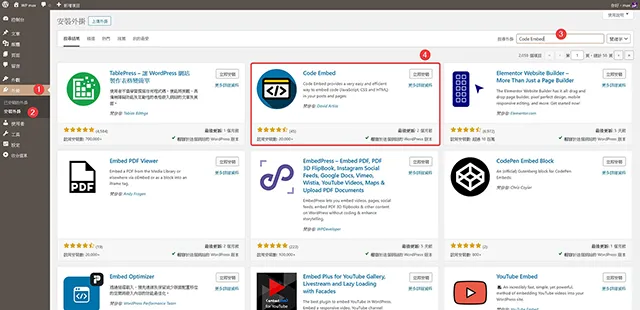
1. 外掛程式的安裝方法一樣,先登入網站控制台,到外掛/安裝外掛,關鍵字請輸入 Code Embed,找到後請點擊立即安裝。

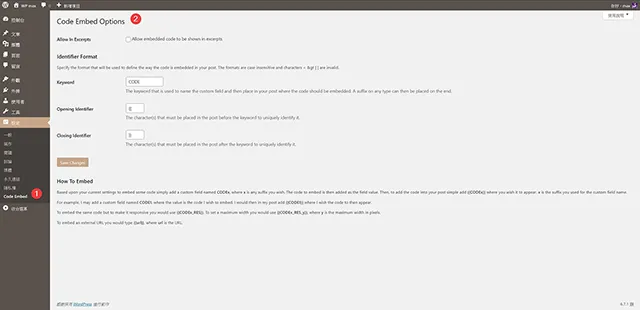
2. 外掛程式安裝完成啟用後,幾乎不需要設定就可以開始使用了。在控制台選單欄可以看到 Code Embed 選單,這裡需要注意的是 Keyword 程式碼的關鍵字,初次使用的人建議先採預設進行。

3. 接著會示範如何在文章中加入 自訂欄位(Custom Fields)的設計,這是不需要更動佈景主題檔案,就可以輕鬆展示自訂欄位(Custom Fields)效果的外掛程式。

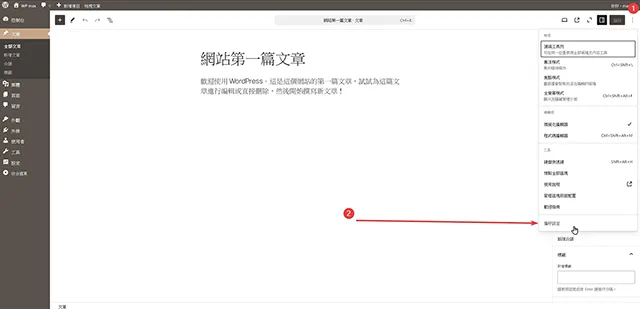
4. 如果在文章編輯畫面沒有看到 自訂欄位(Custom Fields),先點擊右上方的選單功能按鈕,往下找到偏好設定。

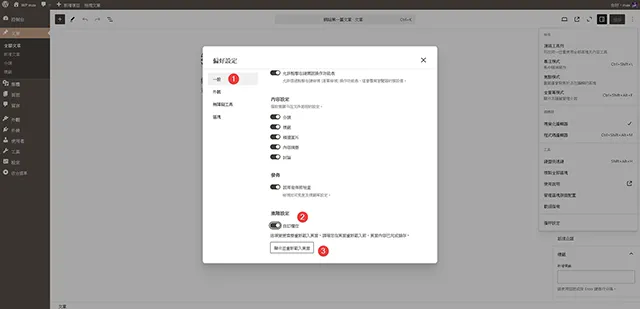
5. 在一般/進階設定,將自訂欄位啟用就可以了。

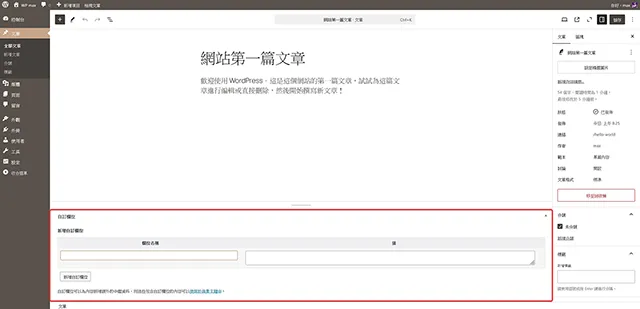
6. 回到文章編輯畫面,可以看到自訂欄位出現了,我們可以開始填入文章內容需要的設計。

7. 自訂欄位的設計應注意事項,在欄位名稱,填寫需注意以外掛設定的 Keyword 程式碼的關鍵字為首,接續填寫自己的設計名稱,另外需要注意的是,如果需要區隔請使用底線。
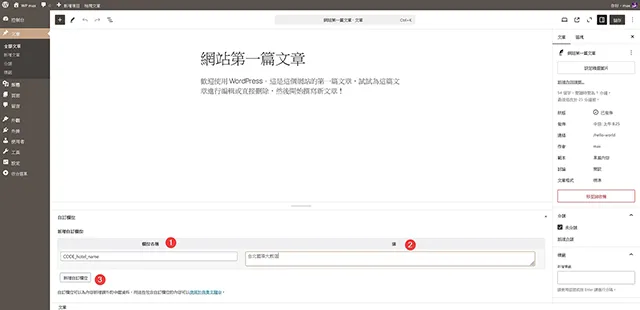
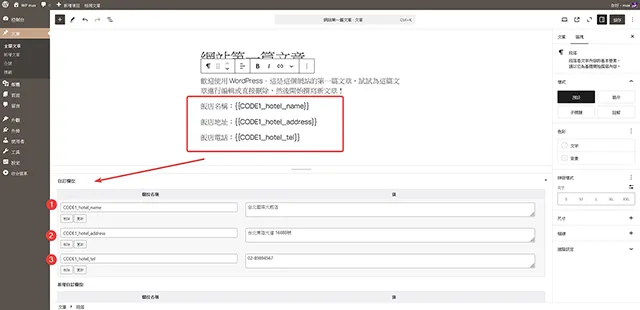
8. 教學示範以文章中插入飯店資訊為範例,在自訂欄位/欄位名稱,分別建立了 CODE1_hotel_name、CODE1_hotel_address、CODE1_hotel_tel,在自訂欄位/值,分別填入:飯店名稱、飯店地址、飯店電話登資訊,完成後儲存。
9. 在文章中插入外掛程式提供的程式碼嵌入標準語法,{{CODE1_hotel_name}}、{{CODE1_hotel_address}}、{{CODE1_hotel_tel}},這裡要注意的是嵌入語法需以 {{ }} 包住。
|
1 2 3 4 5 6 7 |
飯店名稱:{{CODE1_hotel_name}} 飯店地址:{{CODE1_hotel_address}} 飯店電話:{{CODE1_hotel_tel}} 飯店官網:{{CODE1_hotel_url}} |

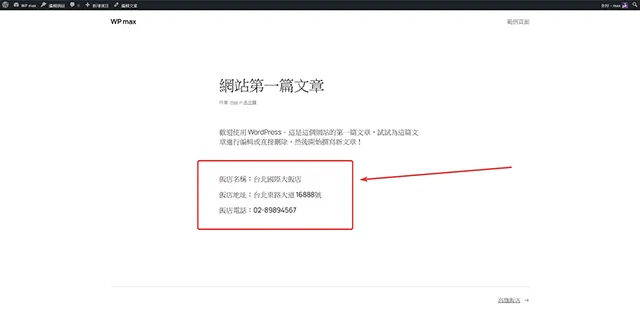
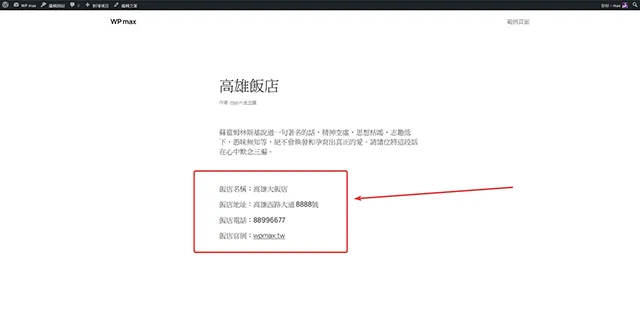
10. 完成以後,可以看到文章頁面多了飯店資訊這個自訂欄位的展示效果。

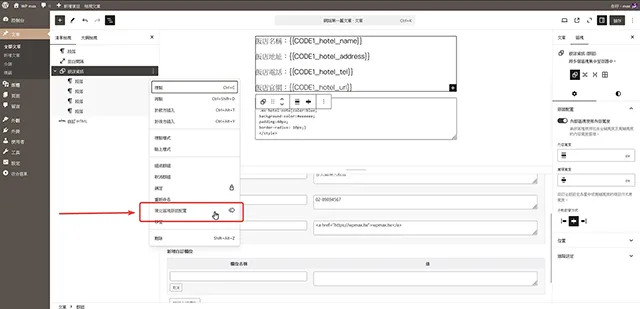
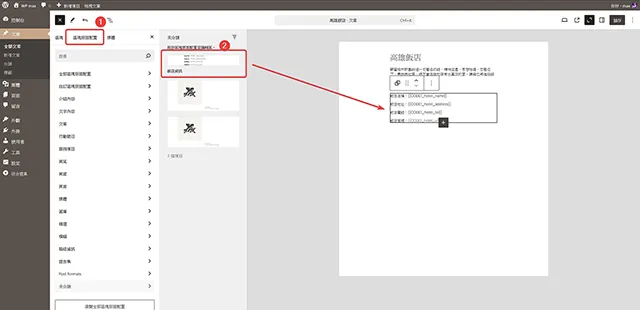
11. 熟悉區塊編輯的朋友,可以將這個自訂欄位區塊設計,存成區塊版面配置,這樣就可以在文章中需要時選擇插入套用。

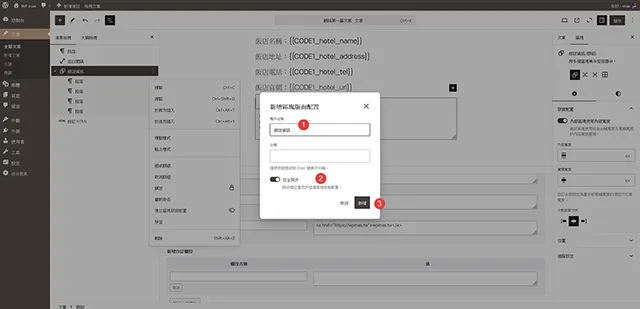
12. 新增區塊版面配置時請填入名稱,如果會經常修改的話,記得勾選同步。

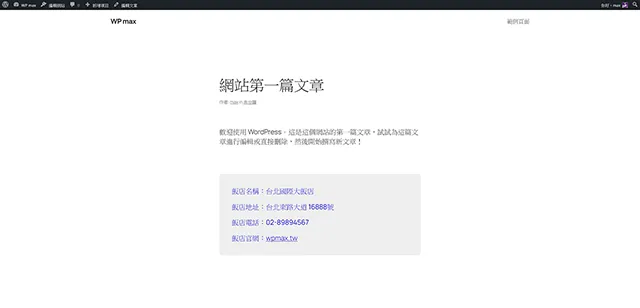
13. 新增文章如果需要相同自訂欄位設計,可以在 區塊版面配置,找到前面新增的區塊版面配置,直接匯入套用語法,接著在文章中填入新的自訂欄位值就可以了。


14. 如果熟悉 CSS 樣式設計,也可以自行為這個自訂欄位內容進行設計。

- 外掛程式名稱:Code Embed
- 外掛程式網址:https://tw.wordpress.org/plugins/simple-embed-code/
- 外掛程式推薦:★★★★★

結論
今天分享的這個外掛程式,可以將自訂欄位(Custom Fields)輕鬆的建立展出,讓網站的設計進一步更有彈性,也更方便編輯者的操作。以建立自訂欄位(Custom Fields)功能來說,這是一款值得大家試試的外掛程式。