Image Scroll on Hover 圖片捲動效果

Image Scroll on Hover 圖片捲動效果,透過簡單的 CSS 設計,讓圖片的設計有了新的展示效果,增加訪客的閱讀意願。
WordPress 網站作為最佳內容管理系統,建立圖文並茂的網站內容,一直都是每一位網站管理者或是網頁設計師努力的目標。今天要跟大家分享一點點 CSS 設計語法,讓原本的長度過長的圖片,配合文字排版,可以有不同的展示效果,又不會影響圖片的完整性,這也是很多網站設計經常會被使用到的技巧,有興趣的朋友可以參考看看。
Image Scroll on Hover 圖片捲動效果
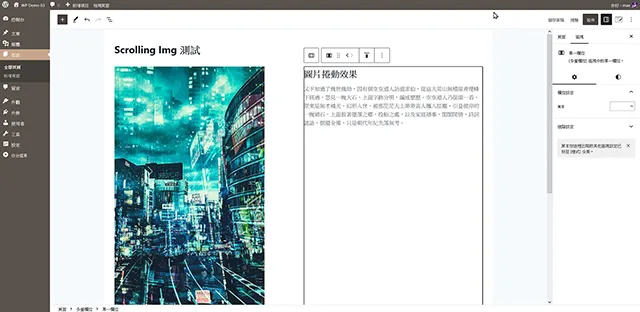
1.在文章編輯時,對於圖片長度比較長(直式圖片)再搭配文字後的效果實在不好,所以才有了今天的 CSS 語法分享。

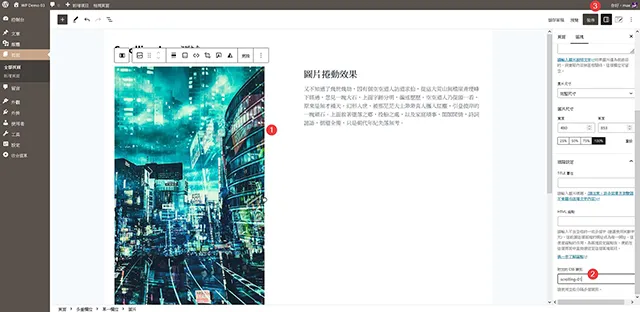
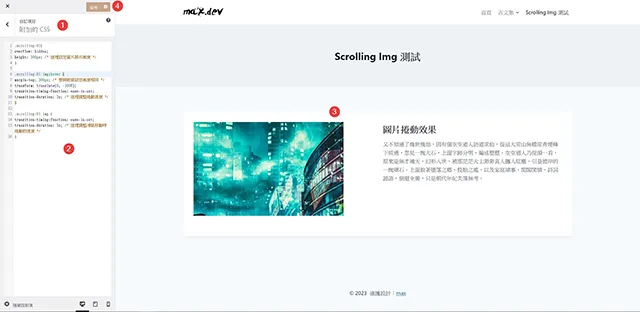
2.請點擊圖片,接著在右側的區塊設定/進階設定,附加的 CSS 類別,這裡可以自建,示範文章是:scrolling-01。

3.文章發佈後,可以在前台先預做檢視,可以看到版面樣式實在不美觀。

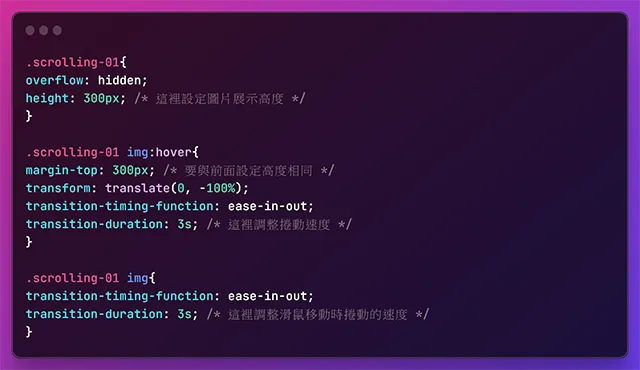
4.接下來到外觀/自訂,往下找到附加的 CSS,填上今天分享的 CSS 語法,完成後請發佈就可以。

5.CSS 語法示範。

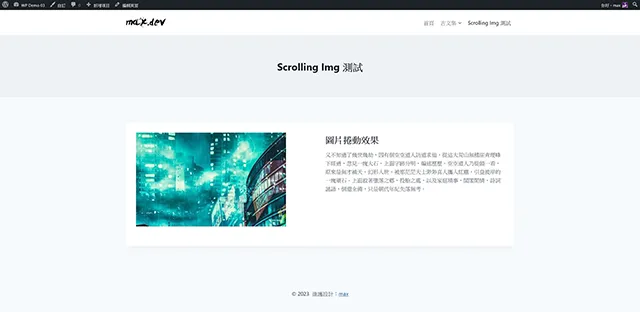
6.回到網站的前台,原本的版面樣式變化了,與文字搭配起來更協調了,移動滑鼠到圖片時,可以看到圖片上下捲動,展示出完整的圖片資訊。

7.動態影片展示效果。
結論
與很多剛剛接觸 WordPress 網站架設的朋友分享過,想要建置自己理想的網站,CSS 語法的學習是無可避免的功課。只要是想長久經營網站的朋友,不論是自學或是找人學習,都是非常好的開始,當然也歡迎大家隨時來討論。