WordPress Gutenberg Preview 區塊編輯器預覽

WordPress Gutenberg Preview 面對即將發佈的 5.0 版,這個令人既期待又怕收傷害的區塊編輯器,有什麼需要先瞭解的呢?
表定時間 11/27 即將發佈的 WordPress 5.0 版,這次的升級有了一個很大的變革,就是把行之多年的傳統編輯器,變動為區塊編輯器(Block Eidtor)。這個改變在整個 WordPress 社群裡,引起來正反兩邊非常大的爭執,到底 Gutenberg 有什麼驚人之處,或是它到底有多麼難用,讓這麼多人唾棄它,今天我將透過實際操作來跟大家分享我的看法,當然也是我個人為了即將到來的 5.0 版,預先做好升級前的準備動作,有興趣的朋友就請繼續參考接下來的文章內容。
WordPress Gutenberg Preview
- 這次測試的環境是安裝 WordPress 5.0 Beta 5,佈景主題採用的是 GeneratePress。
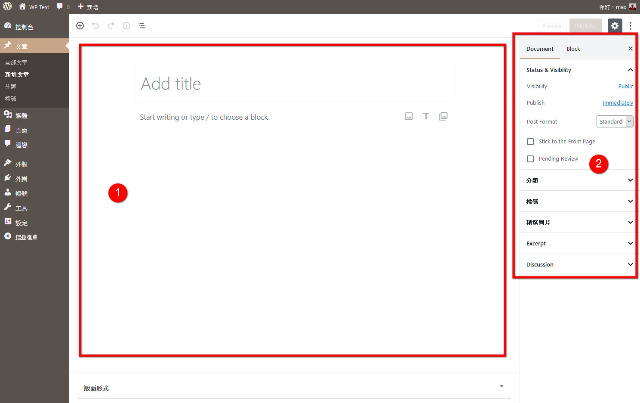
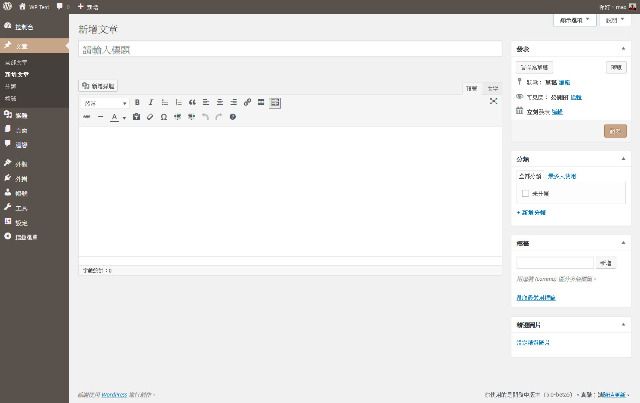
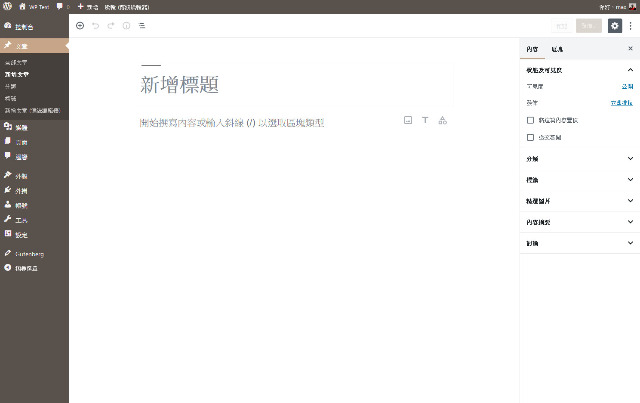
- 升級到 5.0 Beta 5 版本,文章頁面編輯就是區塊編輯器(Block Eidtor)了。頁面主要分成兩個大區塊,中間是文章頁面內容的編輯區塊,右側則是編輯的各項功能設定。
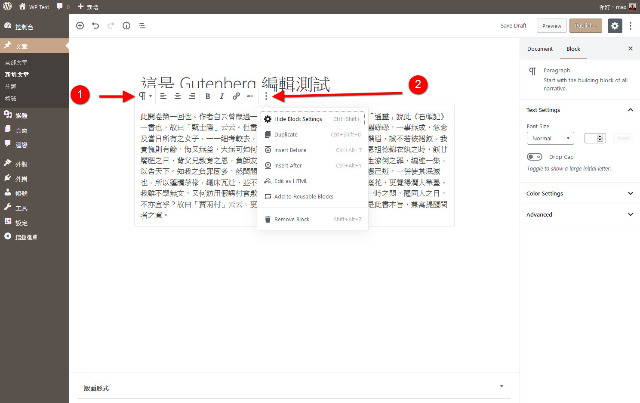
- 點擊以後就可以開始編輯文章內容了。需要其他的區塊功能,在編輯選單的最右側三個點點。
- 右側的區塊功能,會隨著區塊的不同而變化各自的功能選項,舉例來說我們想要提整文字的顏色,就可以看到顏色設計的選單出現。另外,文字編輯區塊多了一個將第一個文字大寫的效果,這是很多網站推行多日的一項提示閱讀效果,現在內建在區塊編輯器裡就可以使用了。
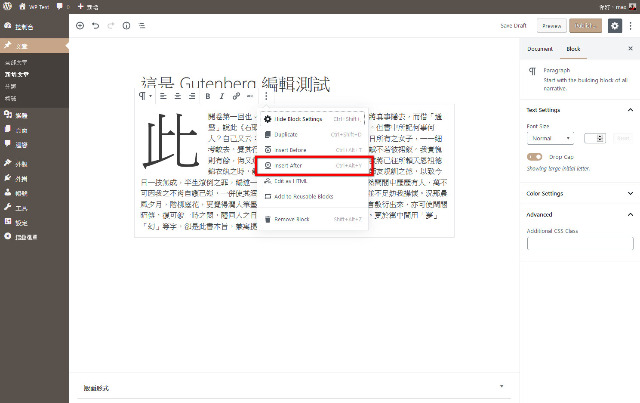
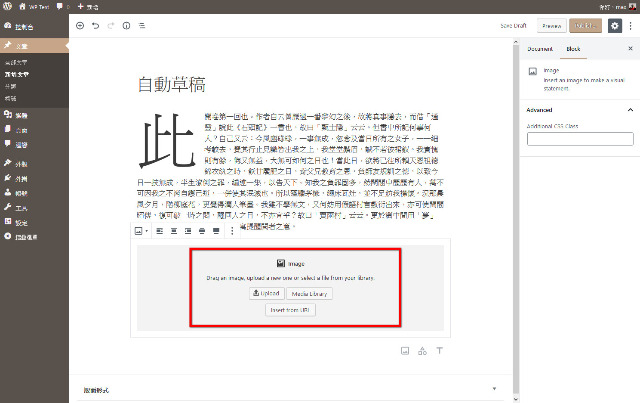
- 整個編輯的概念就是,以區塊為單位來做區隔,例如文字/圖片…等等。所以在內容編輯時這些元件都要以一個區塊觀念來新增或是移除,例如在文字區塊的上或是下新增圖片區塊。
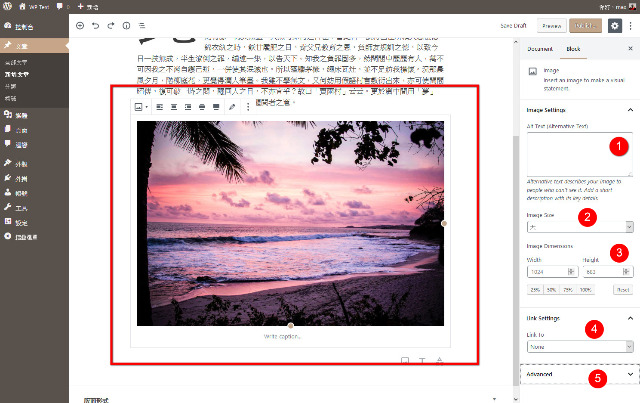
- 以圖片區塊來說,多了可以直接編輯圖片的功能選單,對於要即時修改圖片大小來說方便很多。
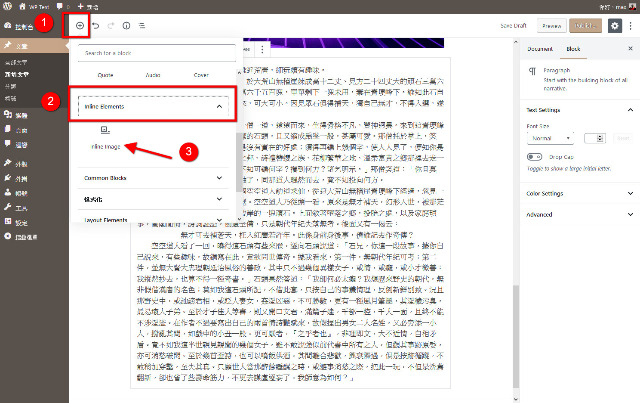
- 另外,如果是想要在文章之間加入圖片,不是區塊的觀念,而是透過行內元件的方式來建置。文章編輯完成後顯示的效果,基本上與傳統編輯器是沒有什麼差別的。
- 整個操作到這裡告一段落,雖然會有某些情況會發生在尋找功能選單,不過在多幾次熟悉操作以後就可以瞭解介面選單按鈕的功能。
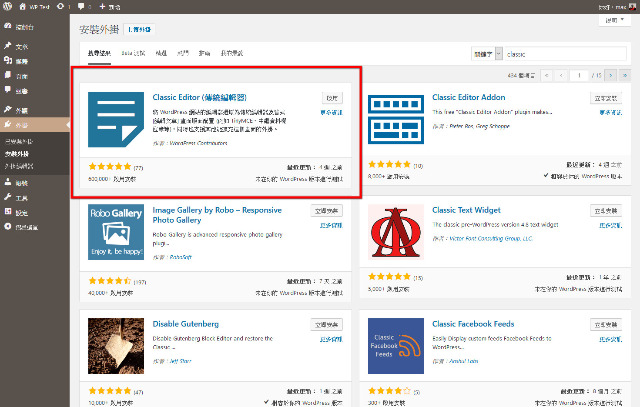
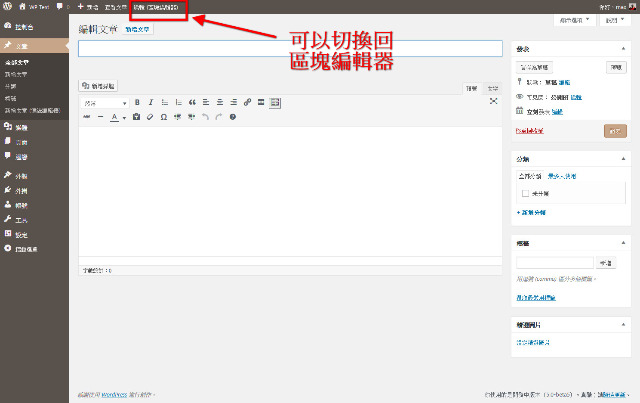
- 另外,因為安裝的環境是 5.0 Beta 版本,所以預設就沒有提供傳統編輯器的編輯方式,所以如果您還是希望可以有傳統編輯器來使用,需要透過下載傳統編輯器(Classic Editor)外掛程式,才可以恢復這個編輯功能。需要特別留意的是這款官方的外掛程式,預定只維護到 December 31, 2021,在這之前都可以算是過渡時期,儘早讓自己適應新款區塊編輯器。
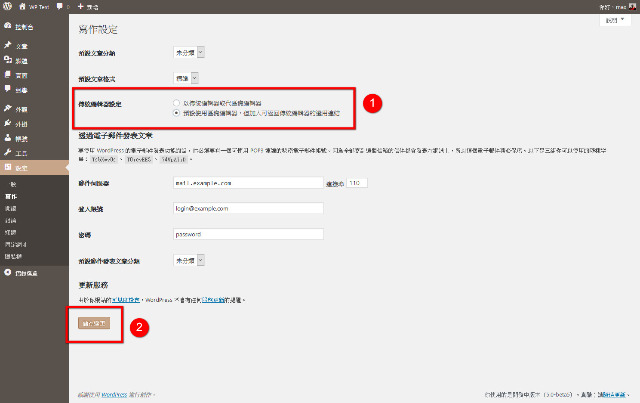
- 同時也可以到設定/寫作,將預設的編輯模式設定為自己喜歡的方式。
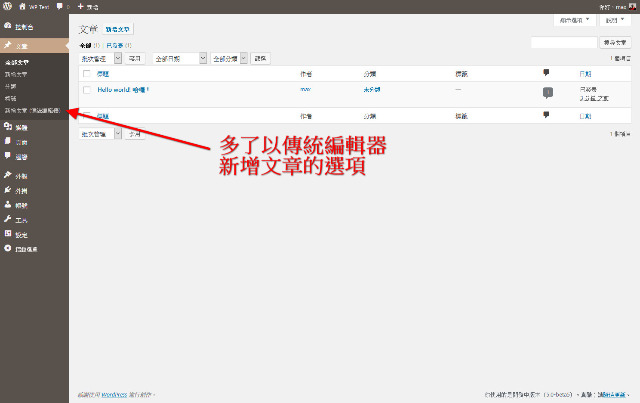
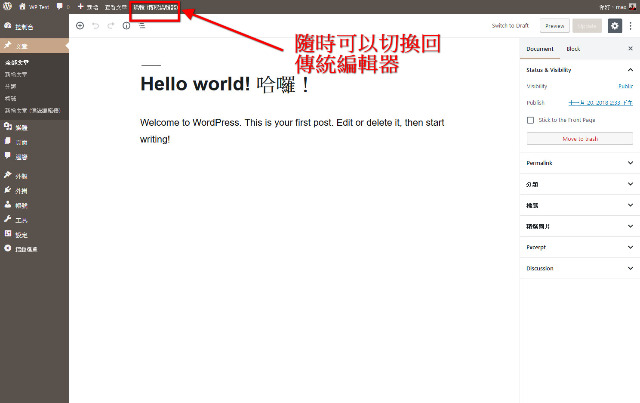
- 安裝了傳統編輯(Classic Editor)外掛程式以後,文章頁面編輯多了選擇,這樣可以再過渡時期讓我們有緩衝的時間來熟悉整個操作介面,也算是一種替代方案。
- 不過在這次的測試過程發現,中文化沒有完整,檢視官網 Gutenberg 外掛程式的中文譯文已經翻譯完畢,所以安裝了 Gutenberg 外掛程式測試,果然區塊編輯器的功能選單就中文化完整了。所以如果您擔心中文化的問題,這部分猜想在正式版本發佈後,區塊編輯器(Gutenberg)也會完成完整的中文化的。
結論
說實在的,我個人接觸 WordPress 的時間超過 10 年以上(2005 至今),也算是傳統編輯器的重度使用者,一開始對於這次大改款的區塊編輯器(Block Eidtor),也同樣抱持著不放心的態度。這其間也不斷閱讀其他著名部落客網站交叉評論,最後自己實地操作測試,找出對自己網站最好的方法。如果您使用 WordPress 的時間不長,那麼根本不需要去擔心這個區塊編輯器適應的問題,只要佈景主題支援,一切都可以順利升級成功,而這些已經建置好的文章或是頁面內容,也都會被完整保留下來,不需要擔心。如果您也是傳統編輯器的重度使用者,那麼請先不要排斥接觸新的區塊編輯器(Block Eidtor),透過安裝傳統編輯器(Class Editor)外掛程式,在過渡期間可以隨時對編輯模式作切換,同時也可以對新的區塊編輯器(Block Eidtor)做更進一步的熟悉。給區塊編輯器(Block Eidtor)一個機會,您會發現編輯流程變得簡單而且有趣,正是官網希望達到的目的:讓編輯者可以更專注在網站內容的編輯上。