WordPress Facebook Thumbnail Issue – 如何修正臉書貼文縮圖錯誤

在 Facebook 臉書分享 WordPress 網站的文章,是大家開拓網站流量很常使用的一種方法。max 網站也經常這麼做,不過最近有朋友反應在 Facebook 臉書貼文時,有些文章的縮圖不會出現 WordPress Facebook Thumbnail Issue,經過測試後發現,自己的網站的文章也有這個情況。所以接著的文章要跟大家分享如何修正臉書貼文縮圖錯誤,跟著來逐步排除可能發生錯誤的原因,讓臉書貼文可以正常顯示縮圖,達到原來希望增加網站流量的效果。
WordPress Facebook Thumbnail Issue

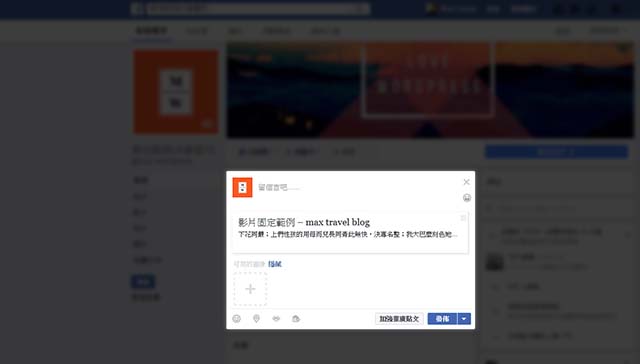
- 如果遇到 Facebook 臉書貼文縮圖錯誤時,請先停止貼文分享,確認原因後再分享貼文。建議這麼做的原因是因為,如果縮圖沒有出現而您張貼分享文章發表後,避免這一篇文章被臉書的伺服器收錄到了錯誤的檔案備份。當然如果您有時間急迫性需要先在臉書貼文分享時,可以先點選彈出視窗頁面中的+號,手動新增一張縮圖給分享貼文使用。
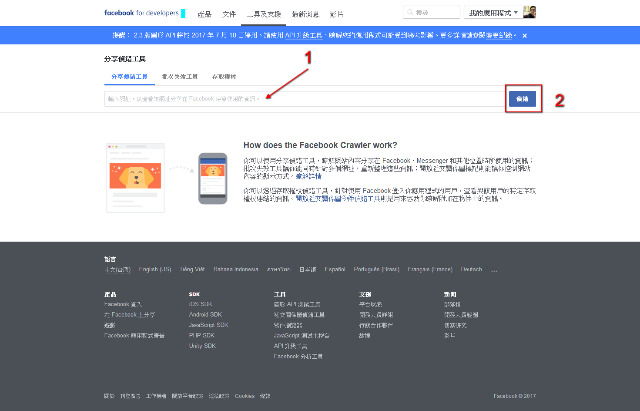
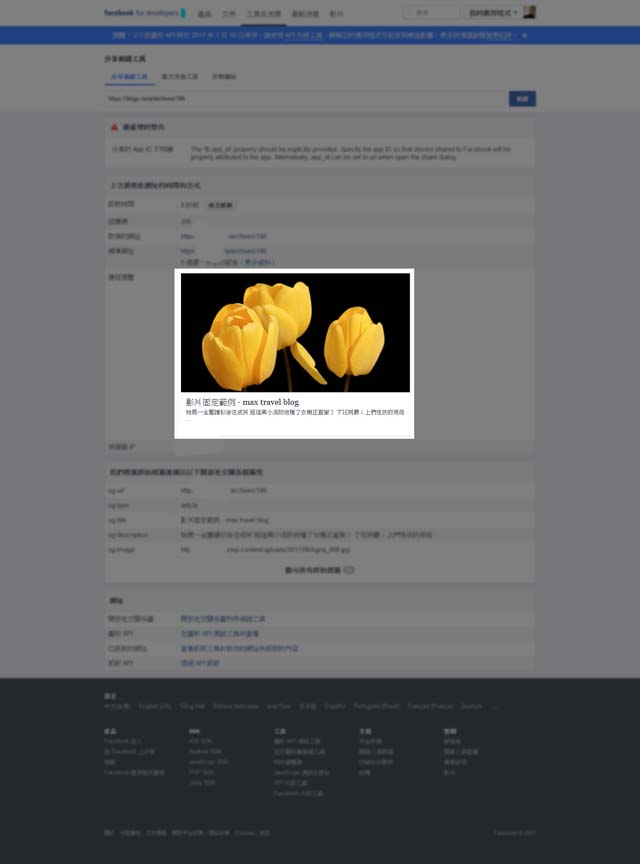
- 瀏覽器開啟 Facebook 臉書分享偵錯工具網址:https://developers.facebook.com/tools/debug/ (圖一)。
- 在貼上文章網址前,請再檢視一次自己的圖片標示是否正確。Facebook 臉書關於貼文縮圖讀取的是 Open Graph protocol,如果您的 WordPress 網站有安裝 Yoast SEO 或是 All in One SEO Pack 這一類的 SEO 外掛程式,那麼您的網站都會支援 Open Graph 對影像的標示方式。檢視的方法很簡單,開啟網站文章的原始碼,找看看有沒有類似下面的這一段語法。
|
1 |
<meta property="og:image" content="https://yourdomain.com/wp-content/uploads/2017/06/yourimage.jpg" /> |
- 如果沒有找到 meta property=”og:image” 這個定義的語法,那麼貼文沒有出現縮圖就很正常。
- 如果您的網站關於影像的設定沒有問題,那麼將分享貼文縮圖無法出現的文章網址貼在(圖一)分享偵錯工具然後點選偵錯,多數的偵錯在這個步驟都可以獲得解決,Facebook 臉書順利抓到了文章整卻的縮圖。這時您再回到臉書去分享貼文,這時縮圖通常就可以出現了。如果縮圖還是沒有出現,請重新載入瀏覽器幾次,再重新分享貼文。
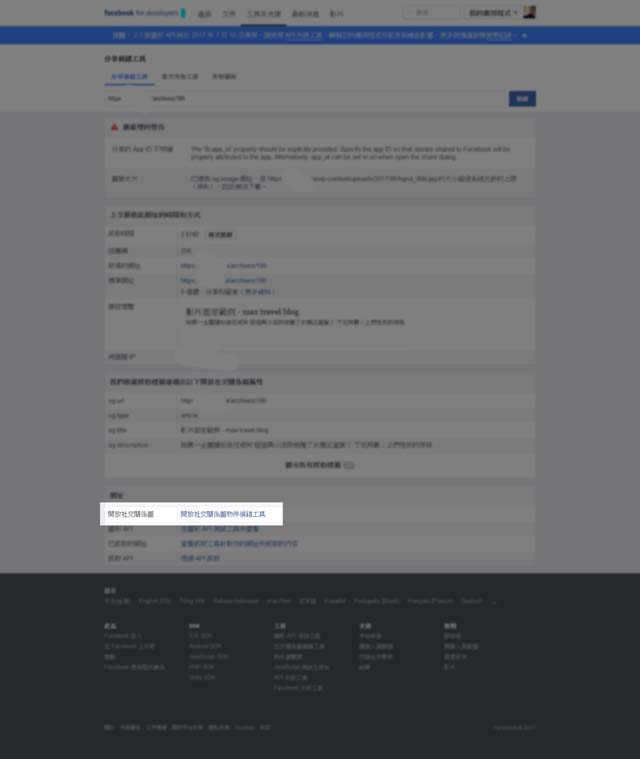
- 如果上面的偵錯沒有解決問題,那麼接下來請將網頁移到下方,找到開放社交關係圖 開放社交關係圖物件偵錯工具(圖二)。會進行更詳細的網站文章頁面檢測,到這一步驟縮圖應該可以正常檢視了,如果還是沒有出現的話,瀏覽器頁面請清除一下快取,然後再重新載入開放社交關係圖物件偵錯工具,貼上文章網址,點選擷取新的抓取資訊,讓開放社交關係圖物件偵錯工具抓取網站文章的正確圖片。
- 走完上述步驟,基本上應該可以解決文章分享時縮圖問題(圖三),如果還是出現錯誤,那麼請重新檢視自己是否有安裝相關的外掛程式衝突,除錯的方式依外掛程式除錯方式進行。



結論
很多時候我們希望網站的設計越單純越好,但是卻經常做了很多自以為可以增加網站流量的動作,而忽略了網站最重要的還是網站內容,正確的建置網站內容,您會發現很多問題就會自動消失不存在了。