WordPress Disable Product Zoom – 如何關閉商品圖片放大效果

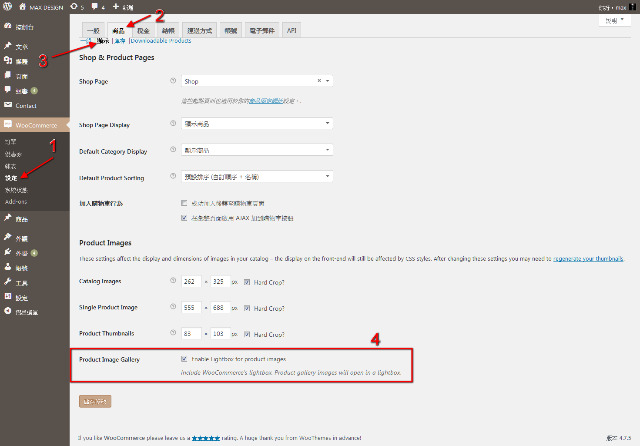
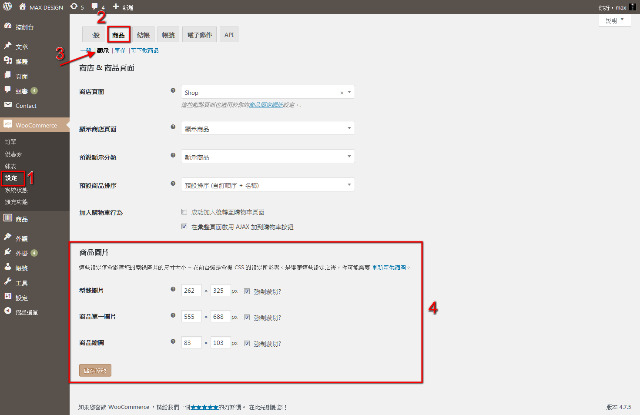
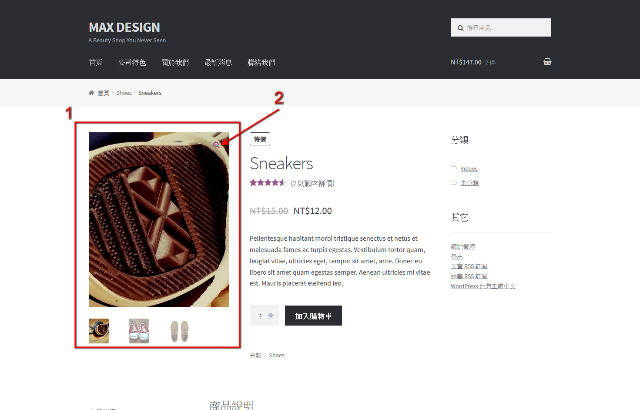
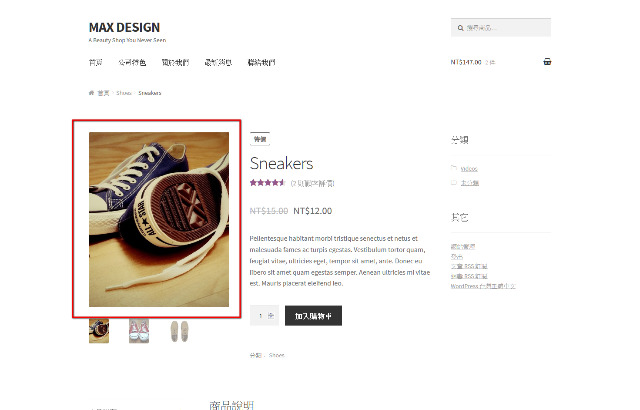
WooCommerce 這一套 WordPress網站非常受歡迎的購物車外掛程式,2017年四月份升級到版本3.0,程式設計上有很大的改進。不過這個程式的升級卻也帶給許多 WooCommerce 電子商務網站很多的困擾,其中一項就是關於商品圖片的展示效果,在2.X版本原本可以展示商品 Lightbox效果的選項被取消了(圖一/圖二),而圖片則多了一個放大鏡的圖示,可以放大商品圖片的特效(圖三)。不過這個商品圖片放大效果(zoom)並不一定適合原來的商品圖片,那麼要怎麼樣才能將這個功能關閉呢?如果您的 WordPress網站也是 WooCommerce 3.0以後的版本,那麼可以參考接下來的文章技巧。
WordPress Disable Product Zoom
想要取消這個商品圖片放大功能有兩個辦法,第一個辦法是編輯子佈景主題的 functions.php檔案,填入以下語法。
|
1 2 3 4 5 |
add_action( 'after_setup_theme', 'remove_wp_theme_support', 100 ); function remove_wp_theme_support() { remove_theme_support( 'wc-product-gallery-zoom' ); } |
對於修改子佈景主題 functions.php檔案有疑慮,沒有關係也有外掛程式可以使用。
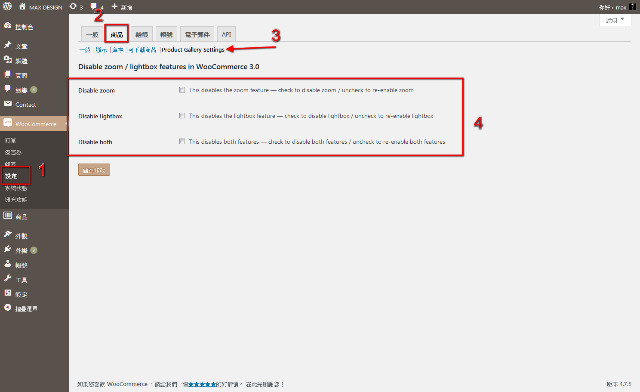
- 外掛程式名稱:WC Disable zoom / lightbox feature in 3.0(圖四)
- 外掛程式網址:https://wordpress.org/plugins/wc-disable-zoom-lightbox-features/
- 外掛程式可以在 WordPress後台管理介面直接安裝啟用。
- 外掛程式啟用後,就可以在工具欄的 WooCommerce/設定/商品/Product Gallery Setting,看到三種選項(圖五),這裡勾選第一項 Disable zoom,並且保留其他兩項商品圖片的展示效果。
- 上述的兩種方式擇一即可,完成以後可以發現商品圖片大大的展示效果被取消了,放大鏡圖示也不見了(圖六)。
商品圖片展示效果影片範例
結論
管理一個電子商務/購物車/網路商店類型的網站,維持網站的運作順利應該是每一位網站管理者的最高原則,如何的在程式升級與運作正常的情況下取得平衡點,真的是需要訓練的一門重要課題。在 WordPress上以很多的資源可以運用,對每一位網站管理者來說是最重要的寶藏,建議大家有時間一定要常上自己網站使用的佈景主題或是外掛程式的討論區,一定會有很好的收穫的。