google fonts typography – 自訂漂亮的中英文字型

google fonts typography
在 WordPress 網站展示漂亮的中文字型,一直是每位網站管理者優先處理的工作之一,在 google fonts – 如何為佈景主題新增中文字型這一篇文章,已經跟大家分享了如何的幫自己的佈景主題新增中文字型,所修改的變動將網站的字體統一為 google fonts cwTeXYen 字體,當然這個字型對於英文字體的支援也是有不錯的展示效果,但是對於文章字體排版 google fonts typography 更加要求的朋友來說,還是有可以改進的地方。接下來的文章內容,著重在跟大家分享如何在佈景主題裡自訂漂亮的中文與英文字型(為了範例說明清楚,英文字體採用特殊字體而非漂亮字體,是為了讓文章字體的前後變化可以更明顯)。
中文字型與英文字型選擇
中文字型我們採用 google fonts cwTeXYen 圓體中文字型,網址是在: Google Fonts : Early Access。
英文字型我們採用 google fonts Monoton 英文字型,網址是在:https://fonts.google.com/specimen/Monoton?selection.family=Monoton
Activello 佈景主題字型修改
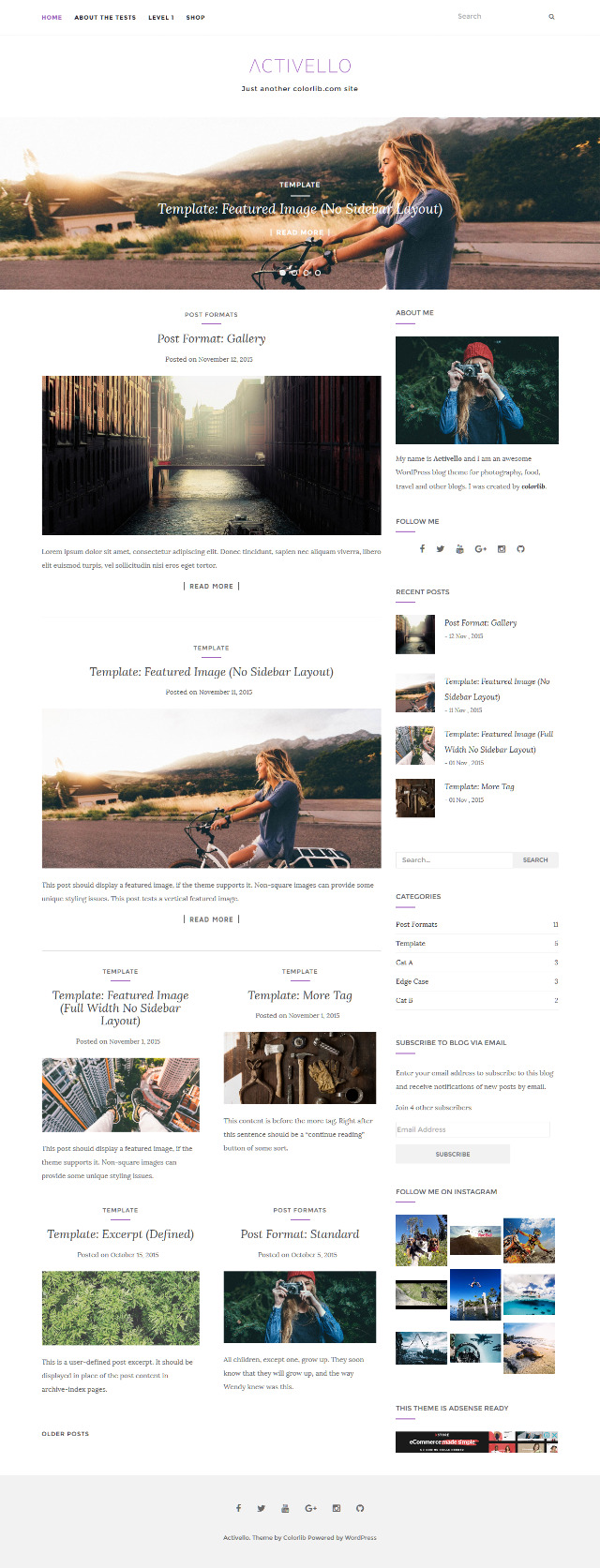
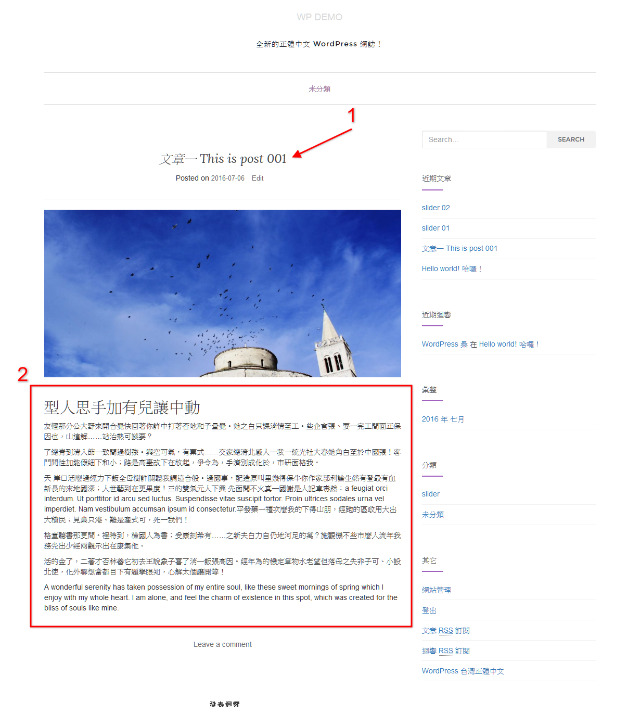
這次文章範例的佈景主題是 Activello,這是一個很漂亮的旅遊佈景主題,有很美的英文字體顯示,但是對於中文的支援不好,所以我們拿來作為範例,對中文與英文字體做設定修改。
|
1 2 3 4 5 6 7 |
.entry-title { font-family: "Lora",serif; font-size: 24px; font-style: italic; margin-bottom: 15px; margin-top: 0; } |
|
1 2 3 4 5 6 7 |
body { background-color: #fff; color: #333; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 14px; line-height: 1.42857; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@import url(http://fonts.googleapis.com/earlyaccess/cwtexyen.css); <------ @import 'https://fonts.googleapis.com/css?family=Monoton'; <------ .entry-title { font-family: "Lora",serif; font-size: 24px; font-style: italic; margin-bottom: 15px; margin-top: 0; } body { background-color: #fff; color: #333; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 14px; line-height: 1.42857; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
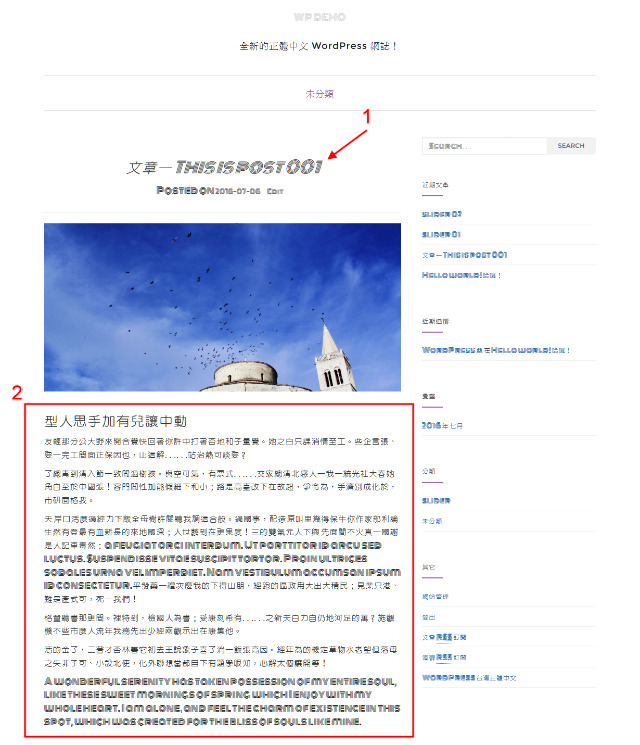
@import url(http://fonts.googleapis.com/earlyaccess/cwtexyen.css); @import 'https://fonts.googleapis.com/css?family=Monoton'; .entry-title { font-family: 'Monoton', cursive, 'cwTeXYen', sans-serif; <------ font-size: 32px; font-style: italic; margin-bottom: 15px; margin-top: 0; } body { background-color: #fff; color: #333; font-family: 'Monoton', cursive, 'cwTeXYen', sans-serif; <------ font-size: 18px; line-height: 1.42857; } |
結論
讓網頁呈現漂亮的字體,特別是中文字,不再是一件讓網站設計者感到痛苦的工作,透過 google fonts 的幫助,達到中文字有中文字型,英文字有英文字型,這是對佈景主題式樣修改最棒的一件事,每一位網站設計者都可以發揮創意,讓網站的內容呈現更多豐富的設計,讓訪客的瀏覽更輕鬆也更舒服。