Text Highlight 文字醒目提示

Text Highlight 文字醒目提示可以讓訪客清楚看見重點提示,增進閱讀效果,是非常多網站設計經常使用的設計元素。
使用 WordPress 架設網站,最大的好處就可以非常方便的快速建置內容。而這麼大量的內容要如何吸引訪客的注意,網站管理者與網頁設計師,都會竭盡心力的達成這個目的。而其中最常見的一種方法就是 Text Highlight 文字醒目提示,透過這些關鍵字的提示效果,加深訪客對於文章內容的印象,或是提供導覽到關鍵頁面。今天分享的簡單技巧就是關於如何建立 Text Highlight 文字醒目提示,新手朋友不要錯過了。
Text Highlight 文字醒目提示
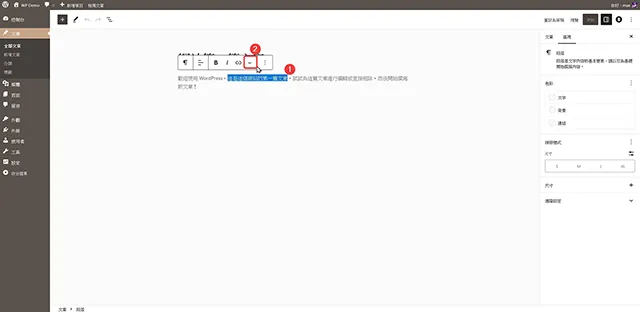
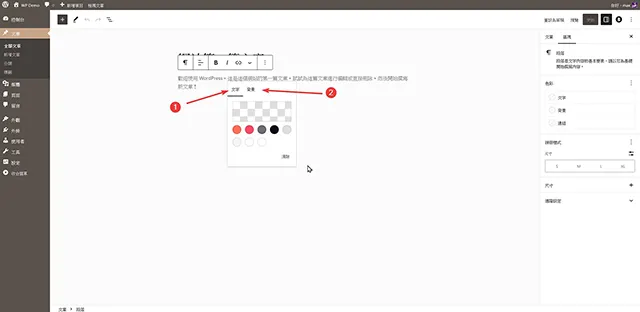
1. 在文章內容建立醒目提示的方法很簡單,選取想要建立醒目提示效果的文字串,接著點擊邊上方功能選單的向下箭頭圖示。

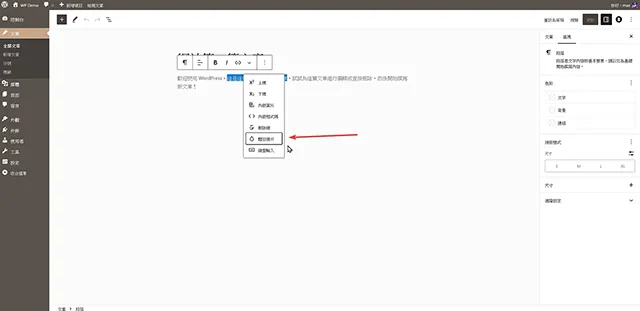
2.接下來會看到醒目提示的選單連結,點擊以後可以看到文字與背景兩種設計模式,非常容易操作直覺。


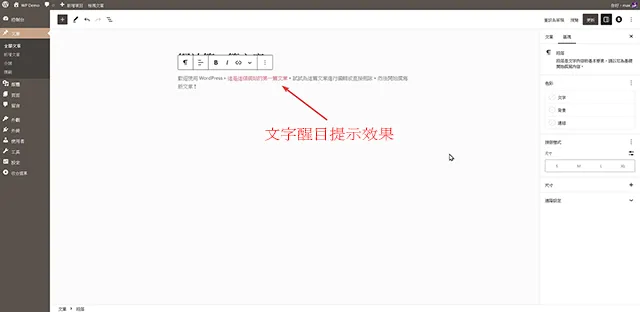
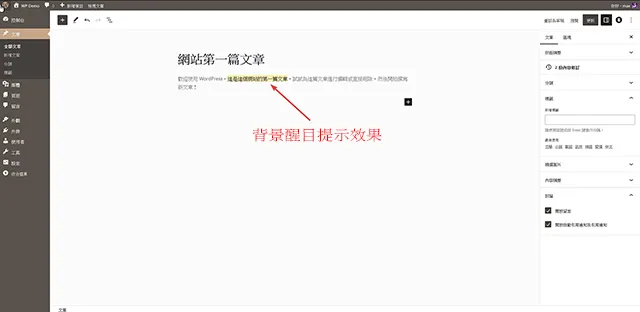
3.顏色選取完畢以後,就可以看到提示顯示關於文字或是背景的展示效果了。


4.另外再跟大家分享自訂醒目提示效果的方法,這部分需要一點點 CSS 技巧,有興趣的朋友請繼續參考接下來的說明。
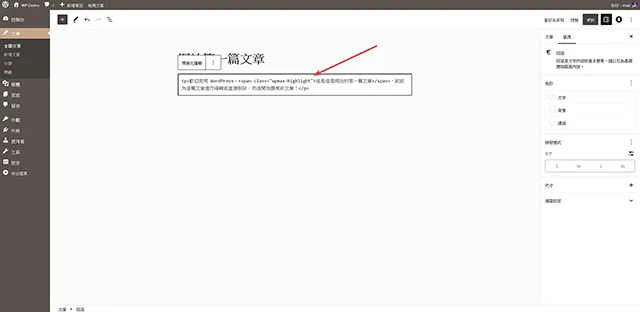
5.在編輯頁面,將段落區塊切換成”編輯 HTML 程式碼”,在需要展示醒目提示效果的文字串前加上一些 CSS語法開始,並在文字串末加上語法結束碼。這文章範例我們新增一個 CSS 選擇器為:wpmax-highlight 。

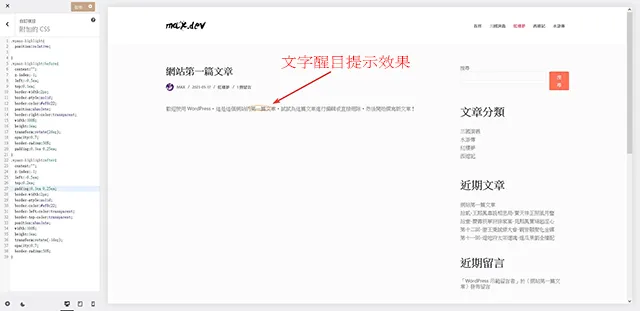
6.接下來到外觀/自訂/自訂的 CSS,填入文字顯示提示的 CSS 樣式語法,以範例 wpmax-highlight CSS class 為例,我們設計了圈選效果。

結論
文字醒目提示,是非常簡單而且基本的內容展示效果,新手朋友在 WordPress 網站架設的過程,或多或少一定會遇到,學習這些基本的設計方法,對於網站往後的發展會有很大的幫助,也希望大家會喜歡今天分享的內容。
註:如果有需要圈選效果 CSS 語法的朋友,請在文章下方留言提出,將再提供 CSS 語法給留言者。