Image Hover Effects Block 圖片效果外掛程式

Image Hover Effects Block 圖片效果外掛程式,讓我們可以輕鬆的建立圖片效果,免費版本就提供 40多種精彩特效。
圖片對 WordPress 網站內容來說,佔有非常重要的地位。除了吸引訪客的閱讀外,也是網站 SEO 關鍵的重要一環,所以每位網站管理者,對於圖片的展示效果,都是下足了功夫來建置與管理。如果你也正在找一款增進圖片展示效果的外掛程式,那麼今天分享的文章內容不要錯過了。
Image Hover Effects Block 圖片效果外掛程式
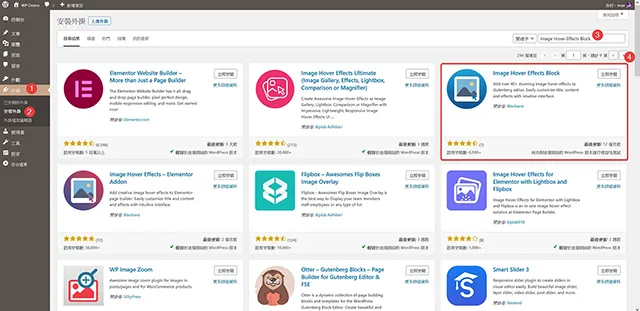
1.外掛程式安裝的步驟都一樣,登入控制台找到外掛/安裝外掛,關鍵字輸入:Image Hover Effects Block,就可以找到,點擊立即安裝,安裝完成以後請啟用外掛程式。

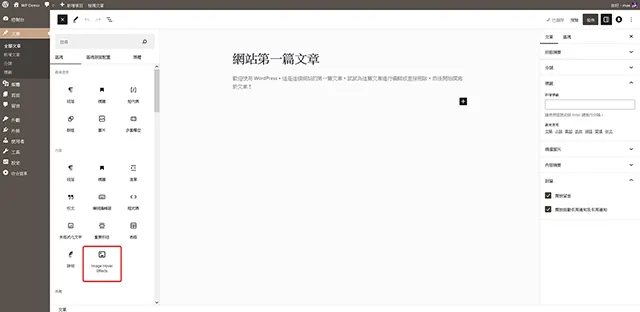
2.這個外掛程式安裝完成啟用以後,完全不需要任何設定就可以開始使用。來到文章或是頁面的編輯畫面,在左側的區塊功能選單,就可以看到 Image Hover Effects 區塊,插入到編輯的內容就可以開始套用效果。

3.透過這個外掛程式提供的區塊,就可以在右側看到非常多的設計選單,挑選喜歡的圖片動態設計,就可以讓圖片展示更棒的效果。

4.完成以後,就可以在前台看到圖片漂亮的展示效果了。

5.外掛程式免費版本就提供了超過 40種展示效果,大家可以仔細挑選適合自己網站的效果來使用。
- Fade
- Slide Up
- Slide Down
- Slide Left
- Slide Right
- Reveal Up
- Reveal Down
- Reveal Left
- Reveal Right
- Push Up
- Push Down
- Push Left
- Push Right
- Hinge Up
- Hinge Down
- Hinge Left
- Hinge Right
- Flip Horizontal
- Flip Vertical
- Flip Dialog 1
- Flip Dialog 2
- Shutter Out Horizontal
- Shutter Out Vertical
- Shutter Out Dialog 1
- Shutter Out Dialog 2
- Shutter In Horizontal
- Shutter In Vertical
- Shutter In Out Horizontal
- Shutter In Out Vertical
- Shutter In Out Dialog 1
- Shutter In Out Dialog 2
- Fold Up
- Fold Down
- Fold Left
- Fold Right
- Zoom In
- Zoom Out
- Zoom Out Up
- Zoom Out Down
- Zoom Out Left
- Zoom Out Right
- Zoom Out Flip Vertical
- Zoom Out Flip Horizontal
- Blur
- 外掛程式名稱:Image Hover Effects Block
- 外掛程式網址:https://tw.wordpress.org/plugins/image-hover-effects-block/
- 外掛程式推薦:★★★★★

結論
讓圖片展示一些動態效果,來呈現圖片標題與說明,除了吸引訪客目光焦點外,部分也是為了增進網站內容的 SEO,身為網站管理者的各位,一定要好好的利用這項工具,來提升網站整體的 SEO 效果。今天這款可以在區塊編輯器中使用的圖片展示效果外掛程式,絕對是一款可以試試的外掛程式。