Add Widget After Content 內容下方小工具

Add Widget After Content 內容下方小工具,可以方便我們快速的文末加上自訂內容的小工具,對於需要呈現特定資訊的網站來說,這是很棒的一個內容工具。
很多 WordPress 網站內容建置的時候,會有一些經常重複出現的內容區塊,例如:旅遊網站的特價訊息,或是教學網站的優惠訊息,電子商務網站的購物折扣訊息…等,希望一次的將這個資訊區塊加在某些或是全部文章、頁面中,今天分享的外掛程式就具備這個功能,有幸具的朋友不要錯過了。
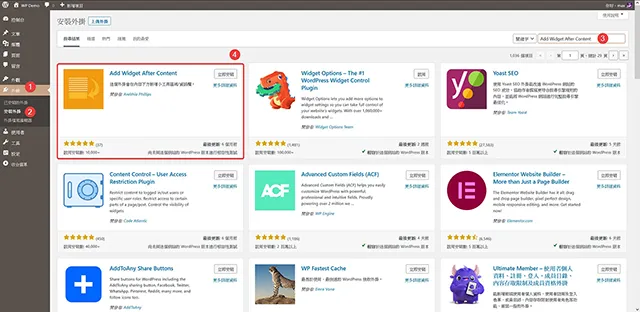
1.外掛程式安裝的步驟都一樣,先登入控制台,再到外掛/安裝外掛,關鍵字輸入:Add Widget After Content,就可以找到,點擊立即安裝,安裝完成以後請啟用外掛程式。

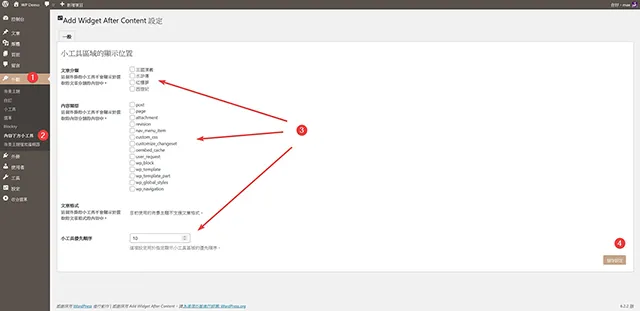
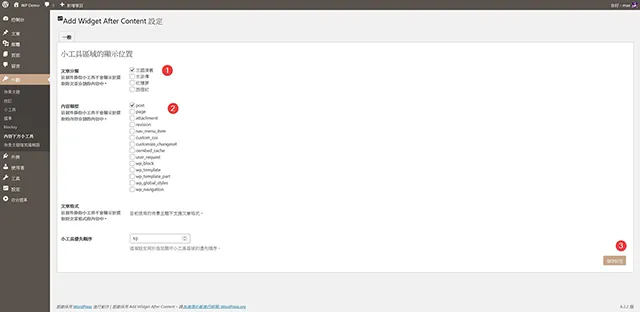
2.外掛程式啟用以後,可以從選單欄的外觀看到內容下方小工具的設定選單,預設的清況下,這裡的設定都不需要勾選就可以全站套用。

3.如果希望某些文章格式或是分類不啟用這個外掛程式提供的功能,就需要勾選自己想要排除的特定項目。

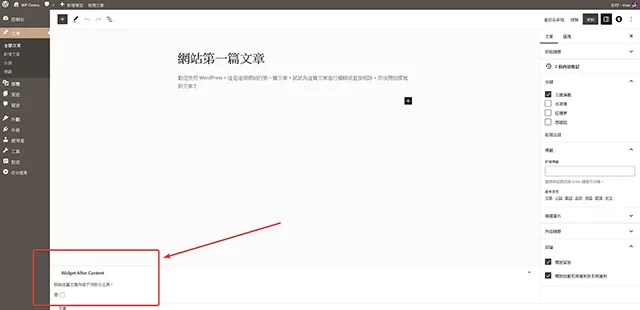
4.也可以在每一個單篇文章或是頁面的編輯區,找到個別的設定,排除該單篇文章套用外掛程式功能。

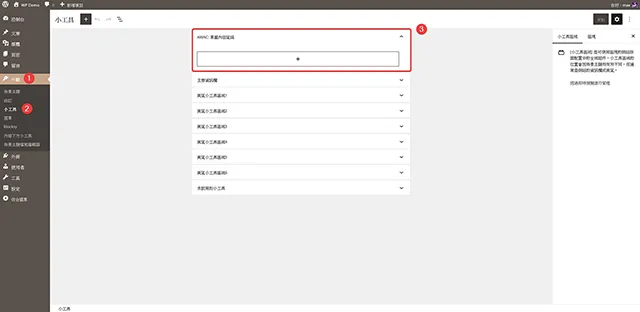
5.接下來可以在外觀/小工具,找到外掛程式提供的小工具:AWAC: 單篇內容尾端。

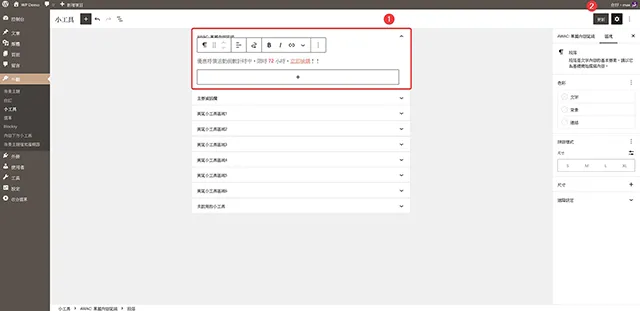
6.再來就可以開始編輯,我們想要在每篇文章尾端加上的資訊內容。

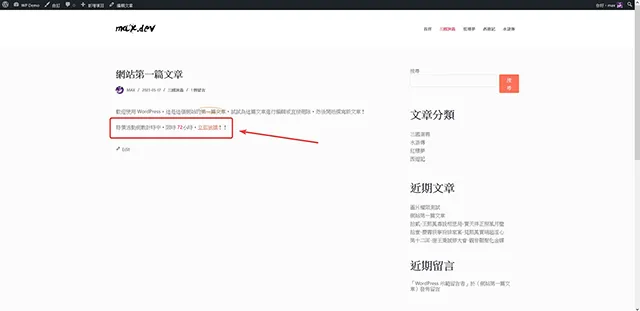
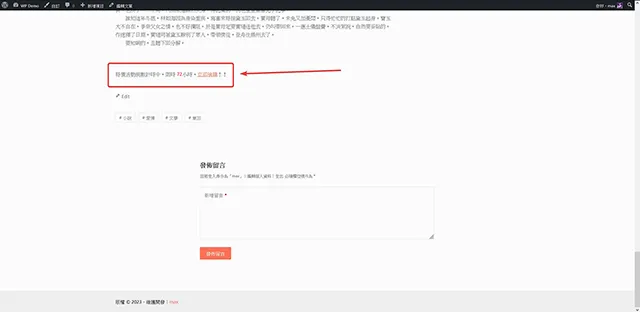
7.完成以後,就可以看到單篇文章的尾端自動加入了我們設計的小工具內容。


- 外掛程式名稱:Add Widget After Content
- 外掛程式網址:https://tw.wordpress.org/plugins/add-widget-after-content/
- 外掛程式推薦:★★★★★

結論
對於很多旅遊網站或是電子購物網站來說,在文章末端加入特定的資訊內容,這是很常見的內容設計方式。很多客製化的網頁設計,都會在佈景主題裡就設計好相關的程式來達成這個目的。對於不善於修改程式的朋友來說,透過今天分享的外掛程式,會是最容易操作,也是最方便的一種方法。