Spectra One 區塊佈景主題

Spectra One 區塊佈景主題是一款精緻、美觀,操作容易、設定簡單,運作又十分迅速,同時支援全站編輯的的區塊佈景主題。
區塊編輯一直是 WordPress 這兩年開發的重點,隨著使用者越來越多,有非常多的附加元件外掛程式也隨之而來。以往令很多人卻步的 Full Site Editing (FSE) 全站編輯,也同樣有非常多的佈景主題開發商投入,這對於整體 WordPress 網站的市場來說,是非常棒的一件事。今天要跟大家分享的就是支援 Full Site Editing (FSE) 全站編輯的佈景主題,透過區塊編輯器,可以建置出非常專業又漂亮的網站,喜歡區塊編輯器的朋友不要錯過了。
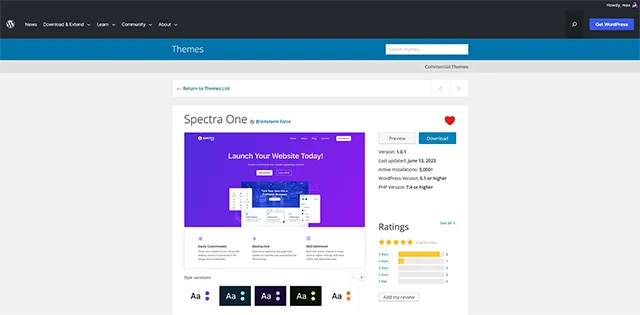
Spectra One 區塊佈景主題

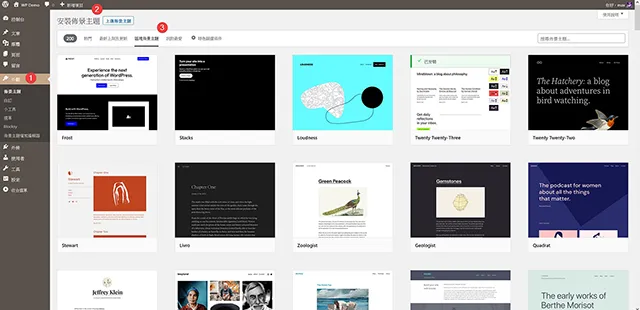
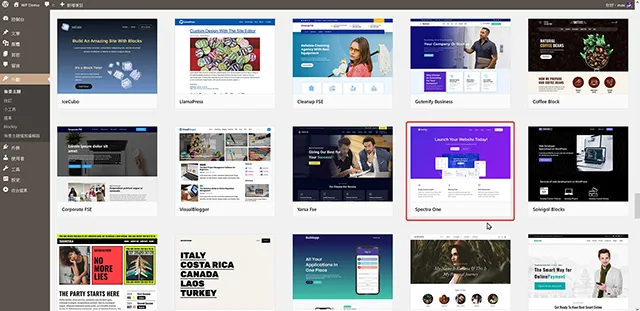
1.佈景主題安裝的方法很簡單,可以在控制台/外觀/佈景主題/安裝佈景主題,看到非常多佈景主題陳列,點選上方選單中的 “區塊佈景主題”,會展示非常多區塊佈景主題,往下滑動就可以找到 Spectra One。


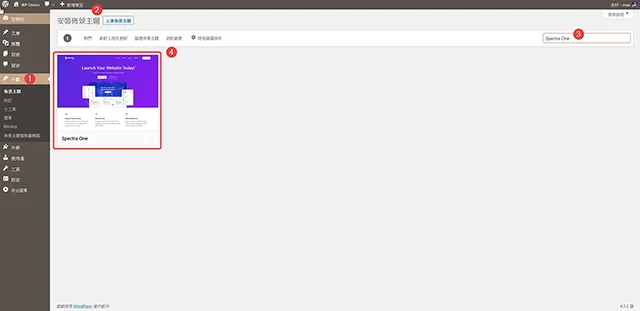
2.也可以直接輸入關鍵字,就可以找到佈景主題,點擊安裝就可以。

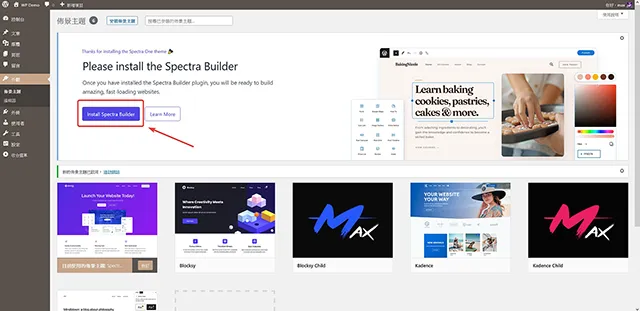
3.佈景主題安裝完成啟用後,會出現需要安裝 Spectra Builder 外掛程式的提示視窗,這是可以幫助大家更容易使用的區塊編輯器附加元件外掛程式,請點擊安裝並啟用。

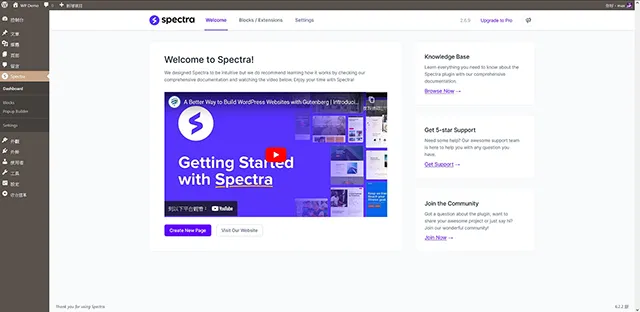
4.附加元件外掛程式安裝完成啟用後,會來到外掛程式的歡迎頁面,同時有簡單的說明影片可以參考。

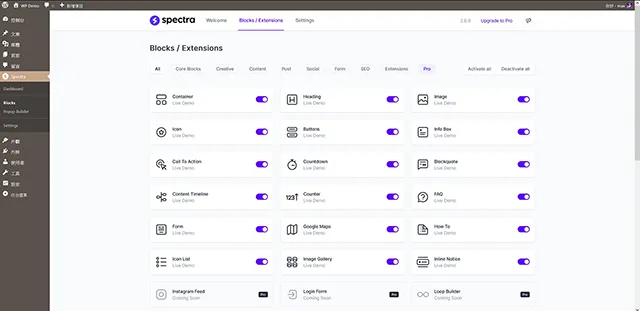
5.外掛程式提供非常多的非常多的擴充功能區塊,大家可以選擇自己常用的來啟用就可以,如果不曉得哪些需不需要,可先採用外掛程式預設的設定。以免費版本來說,就提供了非常多實用的區塊功能。

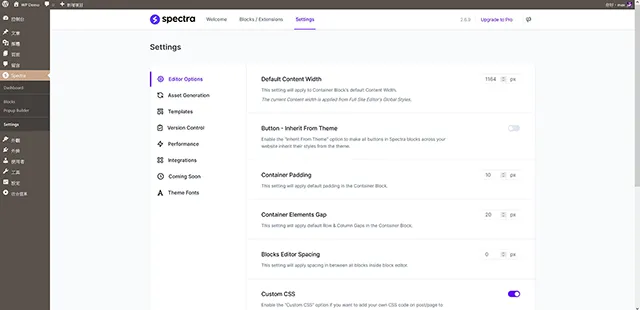
6.接著是外掛程式的設定選項,如果不曉得如何設定,也可以先採用外掛程式預設的來使用,往後有需求時再逐一開啟。

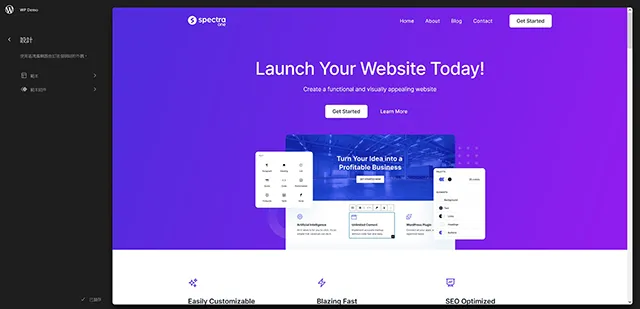
7.設定完成後,點選外觀/編輯器,就可以開始對網站做 Full Site Editing (FSE) 全站的設計與編輯了。

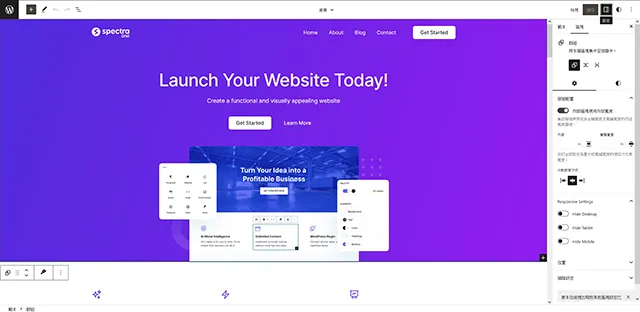
8.點擊想要編輯的範本,就會開啟區塊編輯器來進行編輯,利用我們安裝的 Spectra Builder 提供的非常多範例與功能區塊,可以用比較輕鬆的方式就建置好整個網站。

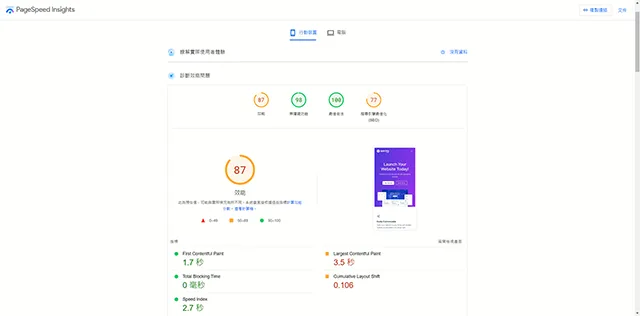
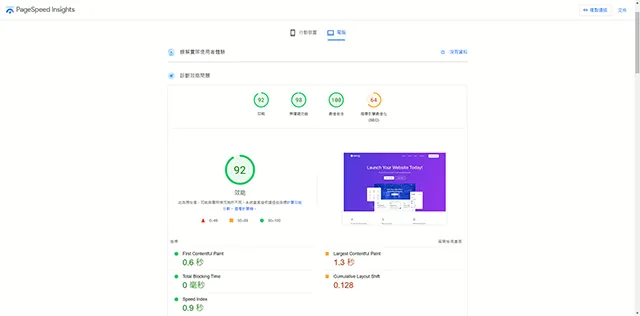
9.今天介紹的這個區塊佈景主題,預設沒有調整的情況下,也可以展現常好的運作效能。


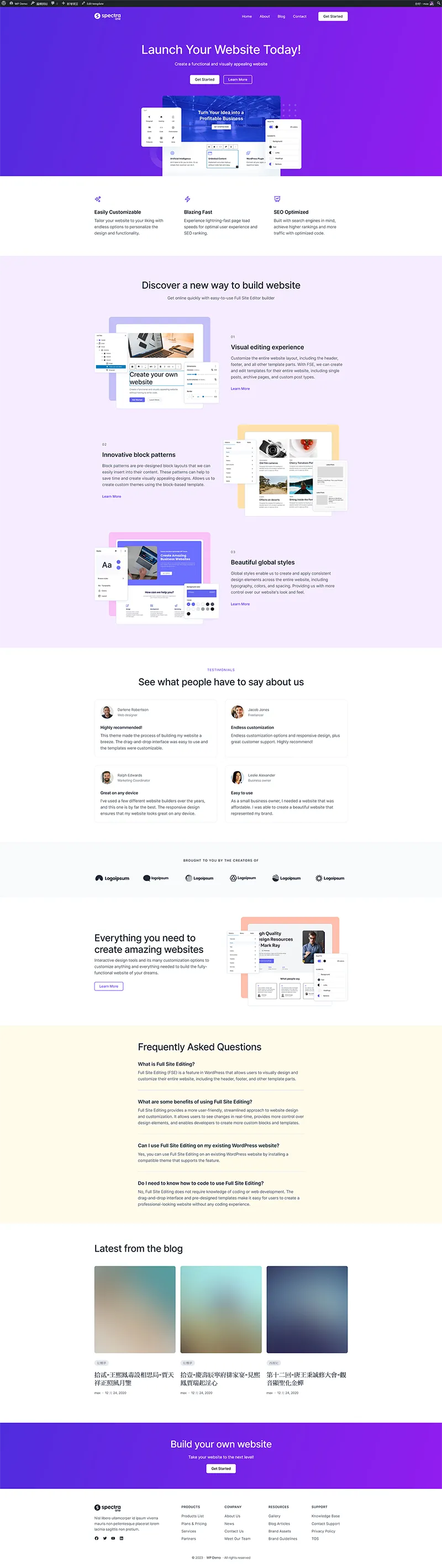
10.透過與 Spectra Builder 編輯器的搭配,還有佈景提供了非常多專業又漂亮範本可以套用,讓全站網頁的編輯更輕鬆就可以呈現非常專業又漂亮的結果。

結論
喜歡區塊編輯器的朋友,有越來越多的機會可以選到理想的區塊佈景主題,而這些支援 Full Site Editing (FSE) 全站編輯的佈景主題,也將會是以後的主力項目。今天分享的佈景主題,是一款開發沒有多久的區塊佈景主題,搭配自家開發的外掛程式,大大降低了大家使用 Full Site Editing (FSE) 全站編輯困擾,有興趣的朋友一定要試試。