WordPress Social Icons – 如何建置社群連結小圖示

在 WordPress 官網裡關於社群媒體的外掛程式非常多,不過如果只是想要有一些社群連結的小圖示,那麼一定需要安裝外掛程式嗎?這是 max 最近朋友問到的問題,測試了幾個方法後,採用透過簡單的式樣(CSS)設計,使用後台管理介面的外觀/小工具,來創造浮動的社群連結圖示,而且可以完全的依據自己的需要建置來建置任何想要的社群圖示。因為只是採用式樣設計,完全不會影響網站運作效能,因為是透過小工具的方式建置,所以與佈景主題的相容性也很OK。以下的文章就是這一次建置社群連結小圖示的過程,有興趣的朋友可以參考看看。
WordPress Social Icons 建置步驟
- 首先需要準備好社群媒體的小圖示檔案,例如臉書,Google Plus,Twitter或是LINE,任何想要在 WordPress網站上建置的社群圖示,並且上傳到 WordPress 網站的媒體。
- 這次的式樣設計我們將利用小工具的文字區塊來建置,因此使用的佈景主題需要支援側邊欄(sidebar widget)。
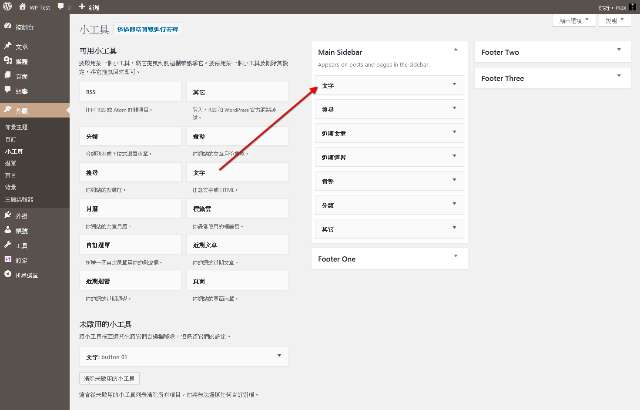
- 這篇文章我們使用 Suits 佈景主題來做範例,所以請到外觀/小工具/文字,將文字小工具拉到 Main Sidebar(圖一)。
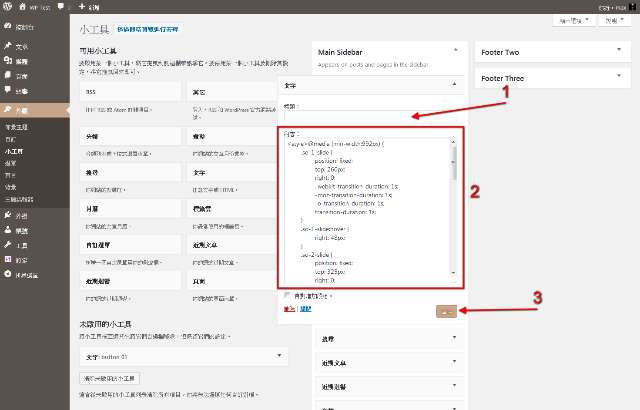
- 接著編輯文字小工具,標題請留空白不要填寫,內容請填入下方範例式樣檔案,然後儲存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<style> .so-1-slide { position: fixed; top: 260px; right: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .so-1-slide:hover { right: 24px; } .so-2-slide { position: fixed; top: 309px; right: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .so-2-slide:hover { right: 24px; } .so-3-slide { position: fixed; top: 358px; right: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .so-3-slide:hover { right: 24px; } .so-4-slide { position: fixed; top: 407px; right: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .so-4-slide:hover { right: 24px; } </style> <div class="so-1-slide"> <a href="#"><img src="http://yourdomain.com/your_social_icon_01.jpg" /></a> </div> <div class="so-2-slide"> <a href="#"><img src="http://yourdomain.com/your_social_icon_02.jpg" /></a> </div> <div class="so-3-slide"> <a href="#"><img src="http://yourdomain.com/your_social_icon_03.jpg" /></a> </div> <div class="so-4-slide"> <a href="#"><img src="http://yourdomain.com/your_social_icon_04.jpg" /></a> </div> |
- 以上完成後就可以在網站看到右側出現浮動的社群連結小圖示(圖三)。

(圖一)佈景主題外觀/小工具/文字小工具

(圖二)文字小工具填入式樣CSS設計

(圖三)浮動社群圖示完成圖
WordPress Social Icons 範例影片:
結論
每一個網站的需求都不一樣,max 常常跟朋友分享,多測試幾款不同的解決方案,總會找到最合適自己需求的辦法,符合達到需求又可以兼顧往後的維護,將最大的心力放在網站內容的經營上,版面或是功能需求等等的程式需要,可以簡單建置就朝簡單的解決方法努力,這才是網站管理者或是設計者維持網站的長久之計。