
WordPress Floating Facebook Like Box – 如何建立浮動粉絲頁讚視窗

延續上一篇文章我們利用外觀/工具的式樣(CSS)技巧,今天我們來示範如何建立浮動粉絲頁讚視窗 WordPress Floating Facebook Like Box(圖一)。有經營粉絲頁的朋友可以參考看看,不同於以往單純的在小工具上顯示粉絲頁讚視窗,這次是透過一些式樣(CSS)技巧,讓它有浮動的效果,希望可以作為與網站訪客的互動媒介,最終目的當然是希望社群與網站的流量可以互相流通,為網站創造出最大的效益。
WordPress Floating Facebook Like Box

(圖一)浮動式粉絲頁讚視窗
- 在開始以前需要準備的是,浮動粉絲頁讚視窗的點擊圖示(圖二),圖檔可以自己創作任何喜歡的圖示。
- 需要已經申請好了粉絲頁,已經有粉絲頁的ID或是已經建立好的粉絲頁網址。
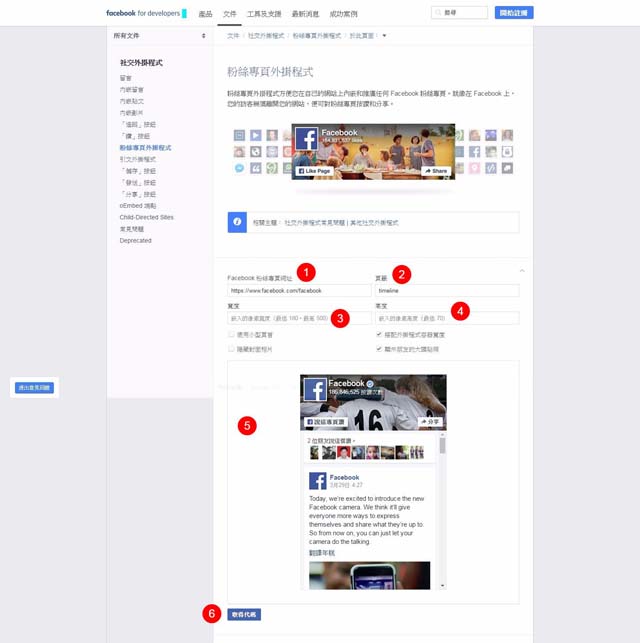
- 接下來請前往粉絲專頁外掛程式,開始建立自己的粉絲頁讚視窗(圖三)。
- Facebook 粉絲專頁網址:請輸入自己的粉絲頁網址。
- 頁籤:這一欄位是粉絲頁讚視窗主要呈現的內容,例如
timeline 是顯示(動態時報)、events(活動)或是messages(訊息),這裡可以依據自己的需求作調整填入。 - 寬度與高度:是設定粉絲頁讚視窗的尺寸,文章範例採用的是預設的。
- 隨著設定的內容修改,可以看到出現即時效果的預覽,調整設定為自己喜好的樣子。
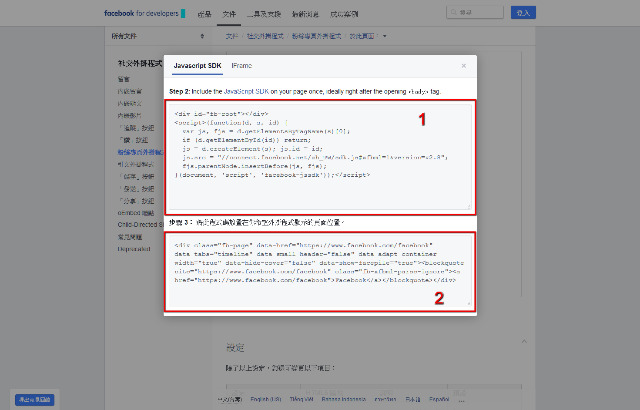
- 設定完成後,請點選取得代碼,會跳出一個粉絲頁讚視窗的程式碼(圖四),請將這些代碼都複製起來,待會會用上。
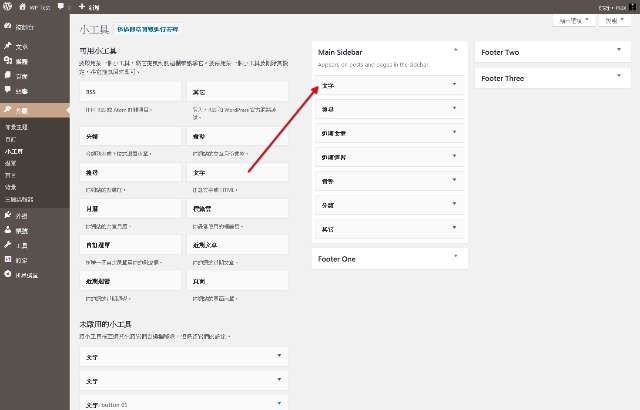
- 取得粉絲頁讚視窗代碼以後,回到自己的 WordPress後台外觀/小工具/文字(圖五),拖拉到側邊欄(Main Sidebar),這篇文章同樣是以 Suits 佈景主題來做範例。
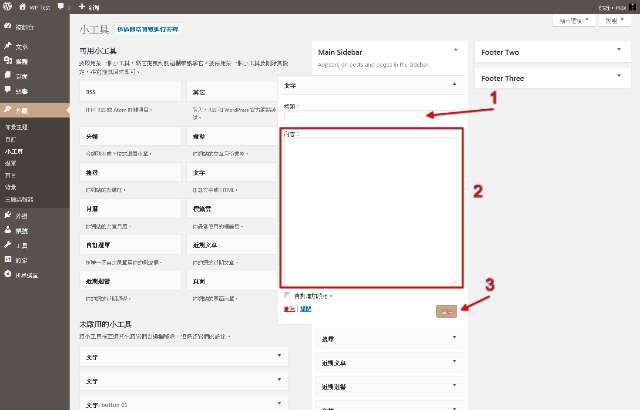
- 文字小工具的標題同樣的請留空白,內容區塊請填入以下語法(圖六)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<style> .mx-slide { position: fixed; top: 280px; right: 0; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .mx-box{ height:270px; width:266px; border:1px solid #444444; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; background:#fff; position: fixed; top: 280px; right: -265px; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-duration: 1s; } .mx-slide:hover { right:265px; } .mx-slide:hover .mx-box{ right: 0; }</style> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.8"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="mx-slide"> <img src="https://yourdomain.com/your_facebook.jpg" /> <div class="mx-box"> <div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/facebook" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div> </div> </div> |
- <style>…</style>之間的語法法是浮動粉絲頁讚視窗的式樣設計。
- 緊接的的語法是我們在粉絲專頁外掛程式取得的第一段代碼(圖三的1)。
- <img src=”https://yourdomain.com/your_facebook.jpg” /> 這一段語法請輸入自己設計的圖示。
- <div class=”mx-box”>…</div> 之間填入的是粉絲專頁外掛程式取得的第二段代碼(圖三的2)。
- 以上完成。
(圖二)浮動粉絲頁讚視窗的點擊圖示
(圖三)facebook 粉絲專頁外掛程式
(圖四)facebook 粉絲頁讚視窗的程式碼
(圖五)外觀/小工具/文字小工具
(圖六)外觀/小工具/文字小工具填入代碼與式樣設計
結論
喜歡使用 WordPress 來架設網站,實在是因為它對於使用者的設計非常友善,即便是不會程式設計的人,都可以透過一些小小的改變,創造出非常符合自己網站需求的設計。特別是在目前台灣幾乎人人都有使用社群媒體的今日,適時的讓網站與社群媒體結合,這是增加自己網站持續曝光的最好方式了。
















請問如何把它改道左邊阿..QQ
把式樣語法左右對調試試。