Font Family Microsoft JhengHei – 微軟正黑體

Font Family Microsoft JhengHei 讓 WordPress 網站的文章內容套用微軟正黑體字型。
我這裡的網站內容長久以來都是跟大家分享 WordPress 官網上的外掛程式與佈景主題,很少部分會介紹到付費佈景主題與外掛程式。因為最近經常在 WordPress不懂程式的新手站長 – 網站帶路姬學園社團,與大家分享 Avada 這一套付費佈景主題的相關使用經驗,為了讓重複的問題可以有一個完整的說明紀錄,所以有了這一篇文章。透過佈景主題內建的設計方式,在不需要任何式樣設計與程式碼的協助,就可以在 Avada 這一套佈景主題下套用微軟的正黑體字型,有興趣的朋友可以參考一下,設定步驟也非常簡單易懂。
Font Family Microsoft JhengHei WordPress
- Avada 是一套銷售將近 50萬套的付費佈景主題,經過幾次的大改版之後,已經脫離以往繁重複雜效能不彰的窘境。接下來的步驟我將分享如何透過佈景主題內建的功能設定,讓網站的內容套用中文字型(微軟正黑體)。
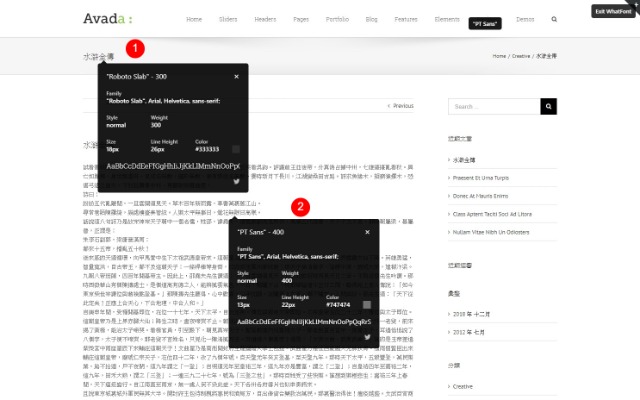
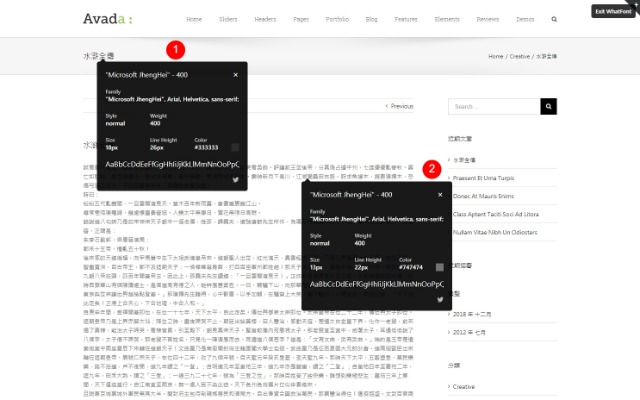
- 首先透過瀏覽器的字型檢測擴充程式來檢測網站的字型,以 Google Chrome 瀏覽器來說,我是透過 WhatFont 這一款擴充程式,檢測出網站的標題與內文的預設字型為 Roboto Slab 與 PT Sans 兩種字型。
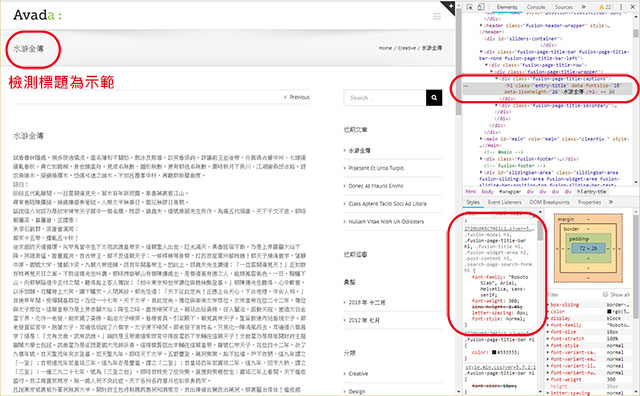
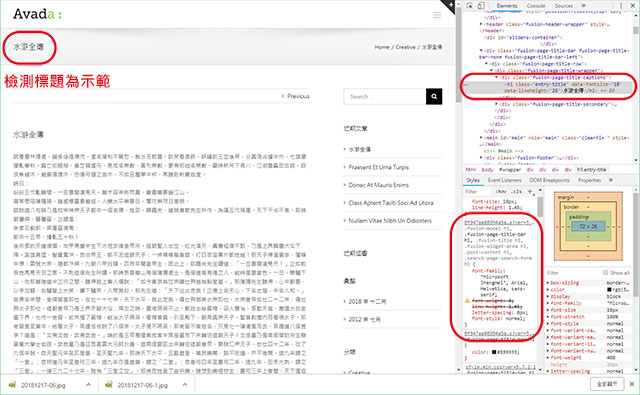
- 或是也可以透過瀏覽器的開發人員工具(F12),檢查網站字體的式樣(CSS)設計方式。
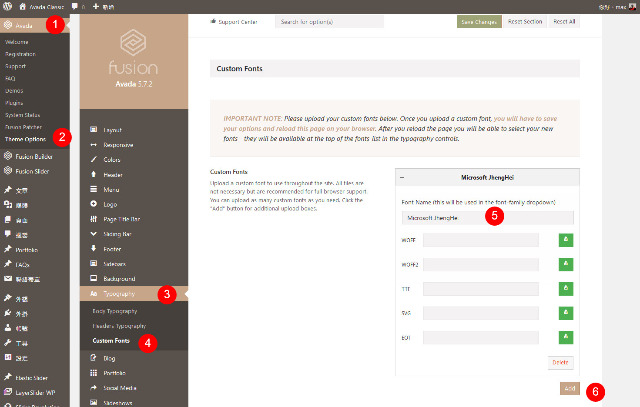
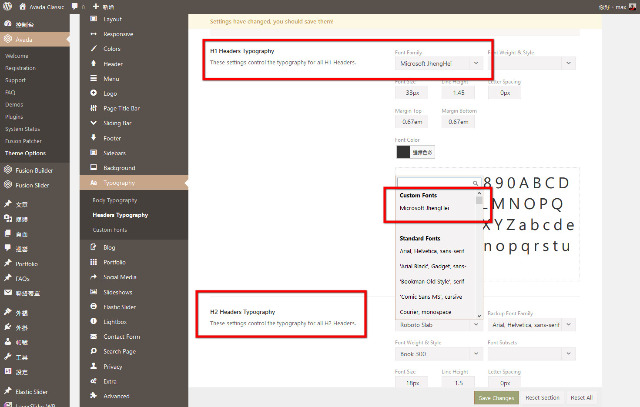
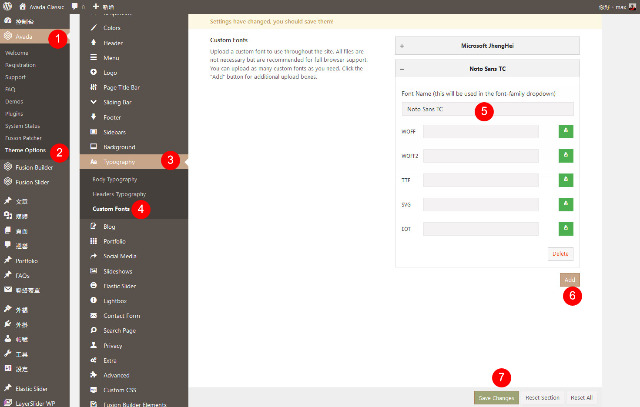
- 確認完佈景主題預設的設計後,接著可以開始透過 Avada 佈景主題內建提供的 Custom Fonts,來為自己的網站設計中文字型。請到後台的 Avada /Theme Options /Typography /Custom Fonts,新增自己的中文字型,以示範文章為例,輸入的是 Microsoft JhengHei(微軟正黑體),新增完以後記得存檔,特別注意的是,這裡不需要上傳任何字型檔,只需要新增中文字型的名稱。
- 新增 Microsoft JhengHei 微軟正黑體完畢以後,就可以對整個網站的字體(字型)做設定。
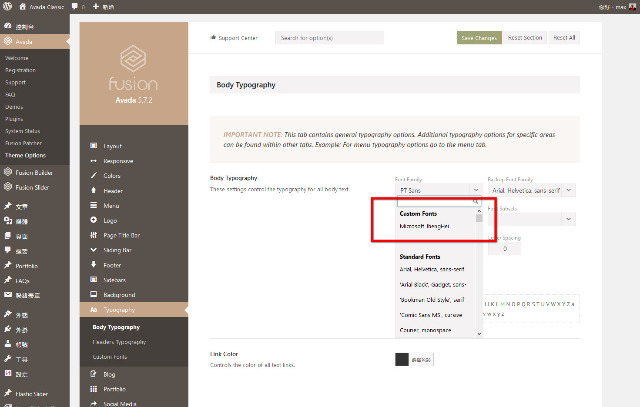
- 接著我們可以到字型設定的區塊,首先先到內文的字型設定,在 Avada /Theme Options /Typography /Body Typography,Font Family 點選後可以發現我們剛剛新增的 Microsoft JhengHei 微軟正黑體,請點選它成為預設的字型。
- 接下來我們到 Avada /Theme Options /Typography /Headers Typography,以示範文章為例,我們調整標題的字型設計,所以將 H1 與 H2 的調整為 Microsoft JhengHei 微軟正黑體,同樣的完成以後請記得存檔。
- 中文字型設定完成以後,可以再度開啟網頁,可以發現網頁標題與內文的字體改變了。再次透過瀏覽器的擴充程式檢測,更可以發現原本的標題與內文,字型都已經改變為:Microsoft JhengHei 。或是透過瀏覽器的開發人員工具,一樣可以發現網站標題與內容的字型式樣設計,已經改成 Microsoft JhengHei 微軟正黑體了。
- 以上完成,不需要任何的式樣設計,只需要透過佈景主題內建的功能,就可以很快的幫自己的網站套用中文字型。
補充說明:
- 上述的中文字型建立步驟,只適用於採用 Windows 作業系統的個人電腦,至於其他作業系統沒有預載微軟正黑體的電腦,就無法顯示正確中文字型。因此,我們可以採用 Google Fonts 的 Noto Sans TC 思源黑體字型,讓所有訪客採用網路中文字型,就可以達到一致性的展現效果。
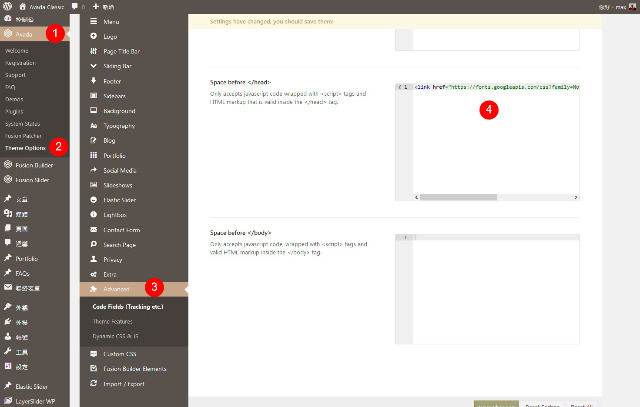
- 讓 Avada 佈景主題採用 Noto Sans TC 思源黑體字型的設定步驟,與建立微軟正黑體的步驟相似。差別在建立中文字型前,需要先到 Avada /Theme Options /Advance /Space before </head>,在欄位內填入 Noto Sans TC 思源黑體字型的式樣連結語法,接著就按照建立微軟正黑體中文字型的步驟,逐一進行思源黑體字型的建立與設定就可以了。
|
1 |
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+TC" rel="stylesheet"> |
結論
很多設定的步驟是原本就建置好在那裡,因為多數英文介面,常常造成初學者的使用難度。不過還是要建議,在採購任何付費的佈景主題或是外掛程式都好,開發商有沒有擁有完整的使用說明文件,是優先於價格的採購考慮因素。因為,完整的使用說明文件,幫助我們在網站建置過程中,有可以參考依據的步驟,大大減輕網站建置的負擔。其次是有沒有方便聯絡的售後服務系統,這更有助於我們當問題無法解決時,可以獲得立即的協助。至於價格,絕對不要放在採購參考的第一位。