
Divi Theme Chinese Font Family 新增中文字型

Divi Theme Chinese Font Family 新增中文字型支援,不用再羨慕 Avada 佈景主題了!
Divi 佈景主題是我個人很喜歡的一款 WordPress 商業(付費)佈景主題,接觸的時間也非常久了。一直對於它直覺的操作介面非常喜愛,硬要挑個缺點來說的話就是,官網沒有提供繁體中文語系檔案,所以操作介面一直都是英文介面,另外一個就是支援的字型非常多,唯獨沒有繁體中文字型,這真的是一件讓人心情不美麗的事情。特別是連 Avada 都可以很輕鬆的,在後台建立繁體中文字型支援的設計,這更讓我一定要找出支援中文字型的方法,果然在一番的搜尋之下,找到了解決方案。所以這篇文章是要來記錄一下,如果也跟我一樣喜歡 Divi 佈景主題,那麼可以參考看看,或是願意的話也分享一下如何建置繁體中文字型的其他方法。
Divi Theme Chinese Font Family
- 在 Divi 佈景主題新增中文字體檔案也簡單,以下以新增微軟正黑體字型(Microsoft JhengHei)為例。
- 接著我們編輯子佈景主題的 functions.php 檔案,填入以下的語法,輸入完畢以後請存檔後上傳。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//新增微軟正黑體字型到編輯器字型選擇下拉選單 add_filter( 'et_builder_google_fonts', 'divimax_add_custom_font' ); if( ! function_exists( 'divimax_add_custom_font' ) ) : function divimax_add_custom_font( $google_fonts ) { $new_font = array( 'Microsoft JhengHei' => array( 'styles' => '400', 'character_set' => 'latin', 'type' => 'sans-serif', ), ); $google_fonts = array_merge( $new_font, $google_fonts ); return $google_fonts; } endif; |
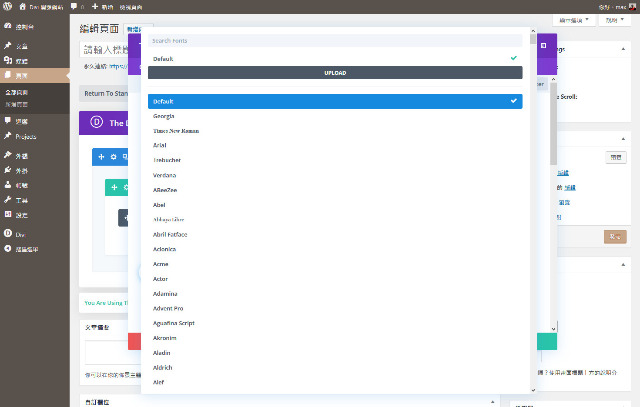
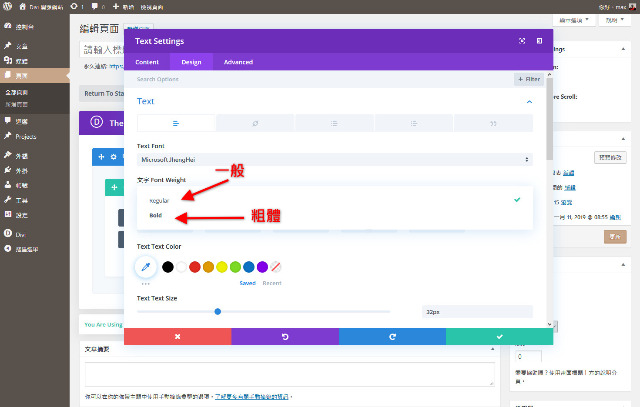
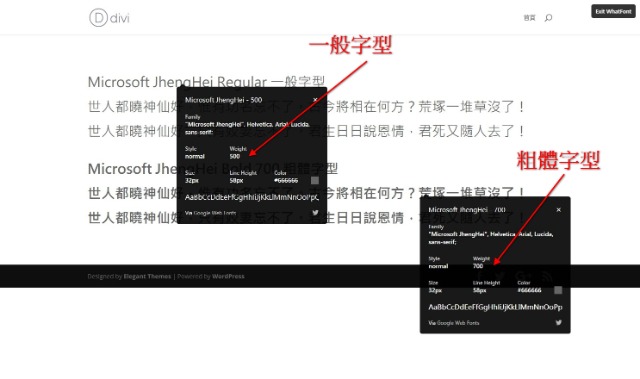
- 來到文章頁面編輯頁面,啟用 Divi 編輯模式,在文字輸入的設定頁面,就可以看到多了 Microsoft JhengHei 微軟正黑體的選項,同時也有一般與粗體兩種選擇。字體設定套用以後,就可以在前台網頁上正確顯示微軟正黑體的字型效果了。
- 上述的方法可以用比較簡單的方式就讓 Divi 佈景主題,提供支援微軟正黑體字型的選擇設計。
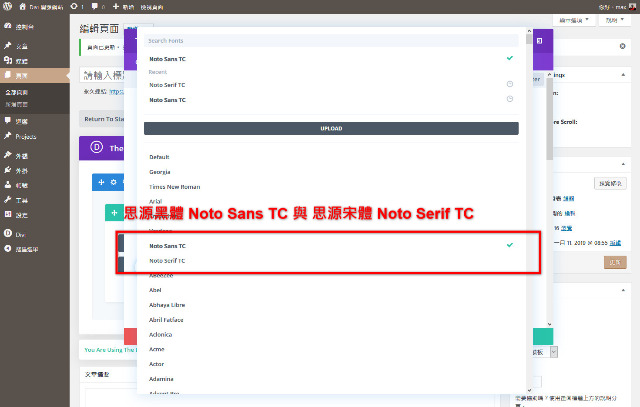
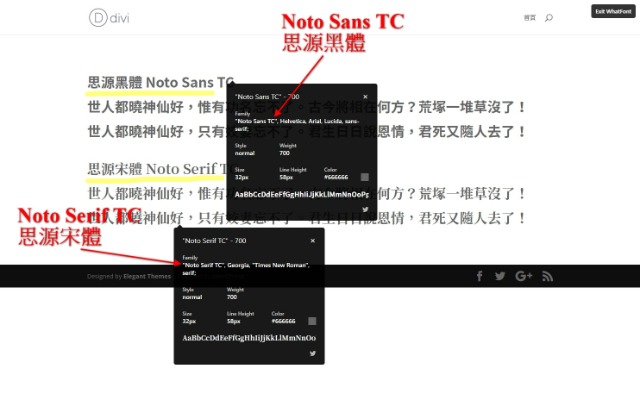
- 透過同樣的設計概念,我們也可以設計先載入 Google Fonts 的方式,來讓 Divi 佈景主題提供思源黑體 Noto Sans TC 與思源宋體 Noto Serif TC 這兩款繁體中文字型。
- 有鑑於 Divi 佈景主題是一款付費的佈景主題,所以如何新增思源黑體 Noto Sans TC 與思源宋體 Noto Serif TC 這兩款繁體中文字型的方法,這一篇文章就不提供,讓大家去試看看。如果還是需要解答的話,請在文末留言,同時提供您的 Divi 網站,檢視過後會提供方法,請見諒。
結論
這一篇文章內容屬於小眾,與往常文章內容宗旨不符,主要是心情不美麗,所以不是使用 Divi 佈景主題的使用者可以直接略過!如果對於 Divi 的使用有興趣的話,歡迎前往 divimax,這是專門為 Divi 愛用者所成立的網站,希望可以與同樣喜歡 Divi 佈景主題的愛好者一起學習。

















max大大我想知道怎麼加入思源黑體 Noto Sans TC 與思源宋體 Noto Serif TC,我自己有嘗試加入,卻失敗了XD
這篇文章的對象是使用 Divi 佈景主題。你使用的是什麼佈景主題?或是提供一下,操作失敗的語法是什麼?
max大大,我用的是DIVI沒錯。
我在child theme中的style.css加上
@import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css);
h1,h2,h3,h4,h5,h6,p {
font-family: ‘cwTeXFangSong’, sans-serif !important;
}
然後在functions.php中加上
add_filter( ‘et_builder_google_fonts’, ‘divimax_add_custom_font’ );
if( ! function_exists( ‘divimax_add_custom_font’ ) ) :
function divimax_add_custom_font( $google_fonts ) {
$new_font = array(
‘cwTeXMing’ => array(
‘styles’ => ‘normal’,
‘character_set’ => ‘latin’,
‘type’ => ‘serif’,
),
);
$google_fonts = array_merge( $new_font, $google_fonts );
return $google_fonts;
}
endif;
頁面中的h1字型已選擇cwTeXMing,但是沒有成功
方便提供網址嗎(我看到後會將留言區網址移除)?
max大大,神奇的事發生了,我都沒改,有些部分已經出現我要的字型了,網址如回覆內容,再麻煩幫我隱藏一下,謝謝
我這裡查看,海闊天空 胸懷大志,這一段是 H1,”cwTeXFangSong”, sans-serif,沒有問題。