Google Font Noto Sans TC – 思源黑體中文字型

Google Font Noto Sans TC 思源黑體網路字型正式開放使用了,趕快幫自己的網站套用這漂亮的中文字體吧!
在 2016 google fonts – 如何為佈景主題新增中文字型這一篇文章,就已經跟大家介紹如何在 WordPress 網站,套用 Google 提供的網路中文字型,不過當時還是測試版本(Early Access )。最近 Google Font 終於正式發佈 Noto Sans TC 思源黑體網路字型,所以藉著這個機會再來跟大家分享一下,如何在自己的網站套用這一套網路字型。
Google Font Noto Sans TC
- 今天分享的文章使用的佈景主題是:GeneratePress,使用 Child Theme Configurator 外掛程式建置子佈景主題。
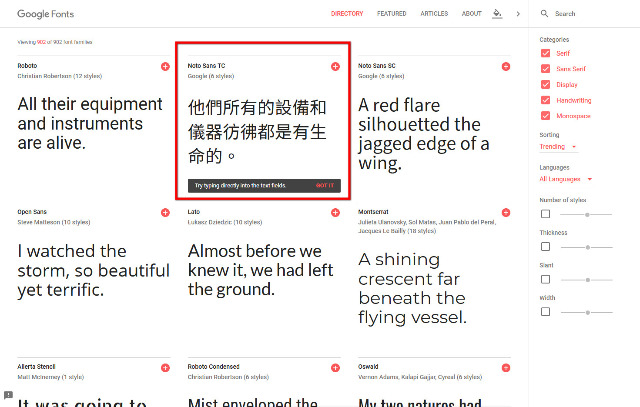
- 首先請先到 Google Font 思源黑體官網:https://fonts.google.com/specimen/Noto+Sans+TC
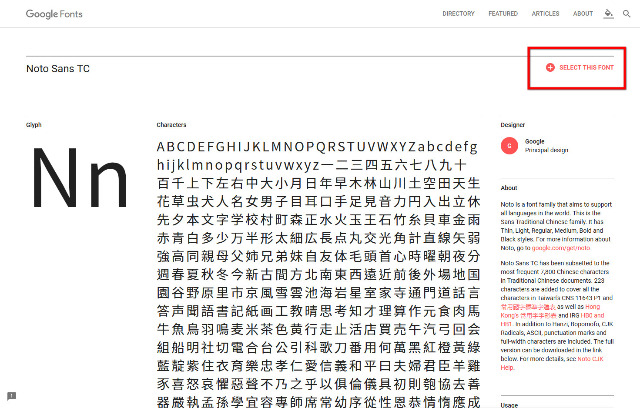
- 接著請點選 SELECT THIS FONT。
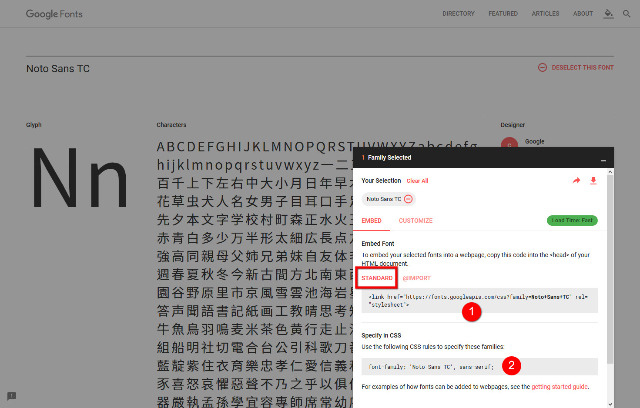
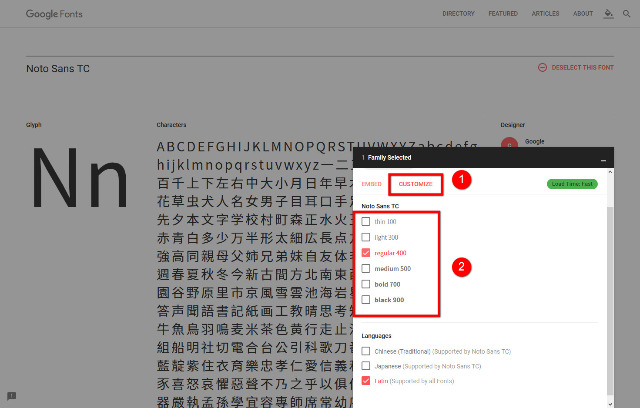
- 再來會跳出思源網路字型的使用說明視窗。
字型檔案在頁首置入的方法。
font-family 使用式樣方法。
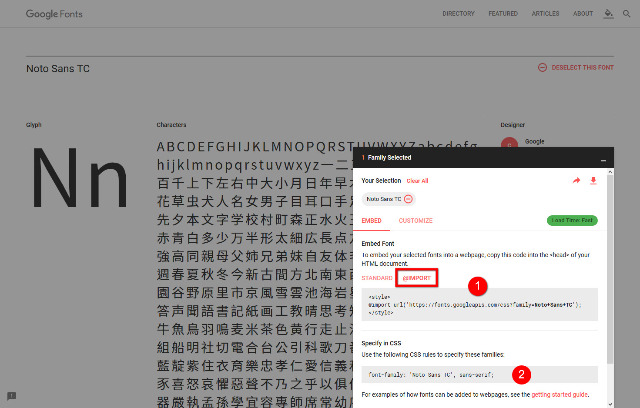
- 或是透過在式樣檔案中引入思源黑體網路字型的語法 @IMPORT。
- 如果想要增加這一款字型的其他粗與細的式樣版本,可以點選 customize,根據官方的說明,越多的選擇會影響網路字型載入的時間,請參考斟酌使用。
- 接下來就跟大家示範如何在佈景主題中置入 Google Font 網頁字型。
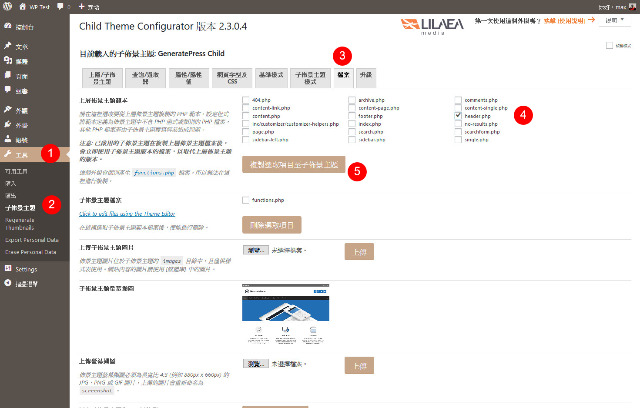
- 在後台選單欄找到工具/子佈景主題,透過 Child Theme Configurator 外掛程式的協助,我們需要複製 header.php 檔案到子佈景主題資料夾下。
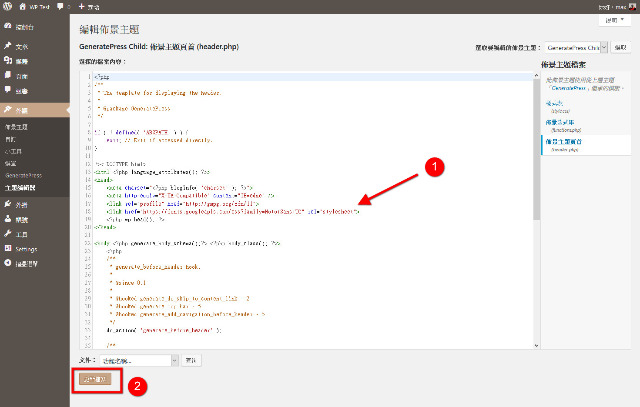
- 接著編輯這個複製到子佈景主題資料夾下的 header.php 檔案,將前面我們在 Google Font 官方文件說明上提示的置入語法。編輯的方法可以透過 FTP 下載到本機上編輯,也可以像今天文章示範一樣,在後台的外觀/主題編輯器,選擇佈景主題頁首,插入以下語法:
|
1 |
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap" rel="stylesheet"> |
- 接下來到外觀/自訂/附加的 CSS,填入思源黑體中文字型式樣語法設計。
|
1 2 3 |
body { font-family: 'Noto Sans TC', sans-serif; } |
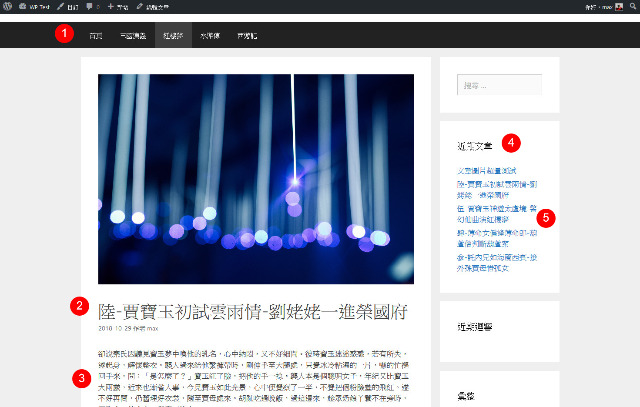
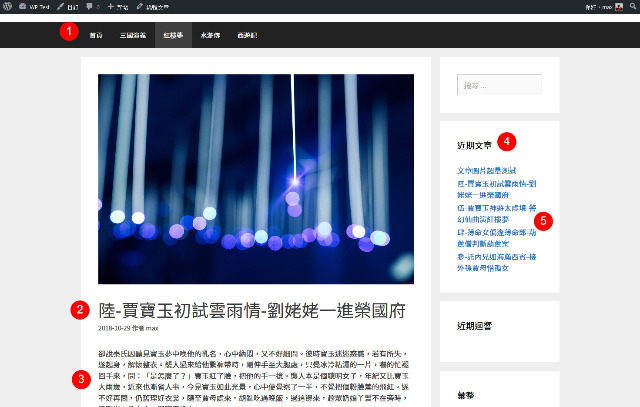
- 以上完成。可以從下面兩張圖片看出思源黑體中文字型修改前與修改後的差異。
結論
想要在 WordPress 網站內容中使用中文字型,免費的選擇基本上就比較少。很高興的是 Google Font 提供了網頁字型可以使用,而且是正式發佈版本。透過這款字型的設定,網站頁面內容可以展現更棒的閱讀體驗,同時因為是網頁字型的緣故,支援各種平台,不會因為瀏覽器或是使用裝置不同,而呈現不同的文字效果。所以,如果您正想要幫自己的網站找一套免費而且又漂亮的中文字型,那麼 Google Font 思源黑體會是一個很好的開始。