WordPress Plugin Child Theme Configurator – 子佈景主題外掛程式

最近朋友因為架設 WordPress 網站,詢問子佈景主題的相關問題,趁這個機會順便跟大家分享一下使用子佈景主題的心得。創建子佈景主題的方式基本上可以區分為,自己手動建置與透過外掛程式建立兩種,為了讓剛接觸 WordPress 網站架設的新朋友,可以比較容易開始網站的設計與運作,特別推薦一款子佈景主題外掛程式 WordPress Plugin Child Theme Configurator,如果您的網站剛開始運作,那麼子佈景主題的建置您一定要先有所瞭解。
為什麼需要子佈景主題
因為透過子佈景主題的建置,方便網站的式樣設計與修改,不會因為佈景主題開發升級,而來造成所有相關的設計與設定被重設,這對於很多網站的運作是很重要的一環。有很多 WordPress 網站因為一開始安裝架設時,沒有建立正確的維護方式,害怕升級造成網站運作問題選擇不要升級,這是非常不正確的想法,任何網站程式的升級都有它的必要性,最重要的是安全性的升級,這是網站運作絕對不可以忽視的一環,也是每一位網站管理者或是設計者應盡的責任與義務。從這裡就可以看出來自佈景主題在 WordPress 網站的運作維護中佔有很重要的一個地位,請開始為您的 WordPress 網站建置子佈景主題吧。
WordPress Plugin Child Theme Configurator

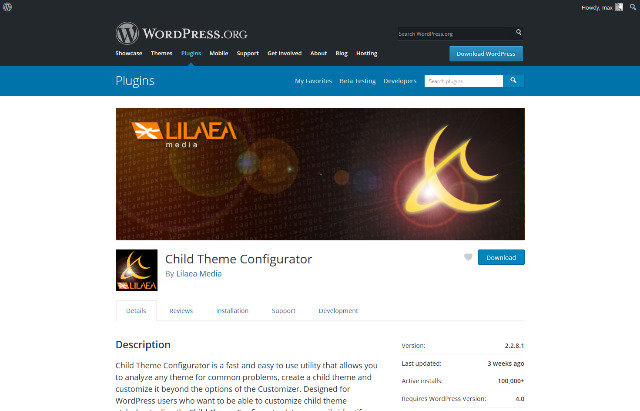
WordPress Plugin Child Theme Configurator
- 外掛程式名稱:Child Theme Configurator
- 外掛程式網址:https://wordpress.org/plugins/child-theme-configurator/
- 外掛程式安裝啟用後就可以開始使用。
- 這一款子佈景外掛程式比較特別的地方是,會針對佈景主題(父佈景主題)進行檢測掃描,如果符合子佈景主題建立條件,就可以開始建立子佈景主題。
- 接著將這一款外掛程式建立子佈景主題的流程稍微示範給大家參考一下。
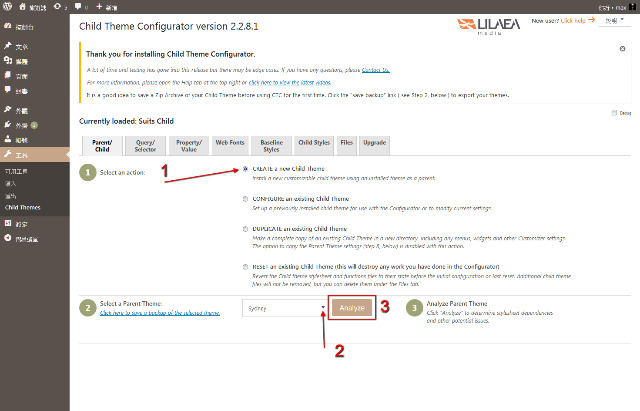
- 在控制台的工具/Child Themes 可以看到外掛程式的設計頁面。點選 CREATE a new Child Theme / Analyze(圖一),在建立子佈景主題前先檢測佈景主題。
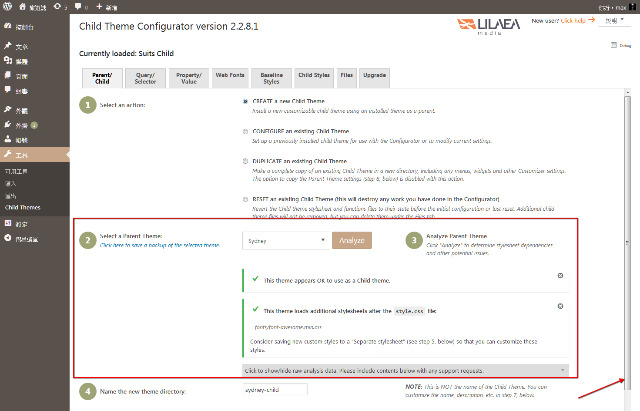
- 父佈景主題檢測完成以後,如一切符合相關設計定義,就會出現綠色勾勾(圖二)。如果有不相符的設計就會出現警示符號說明,那麼可以選擇改採其他佈景主題,或是聯絡佈景主題設計者進行修改。
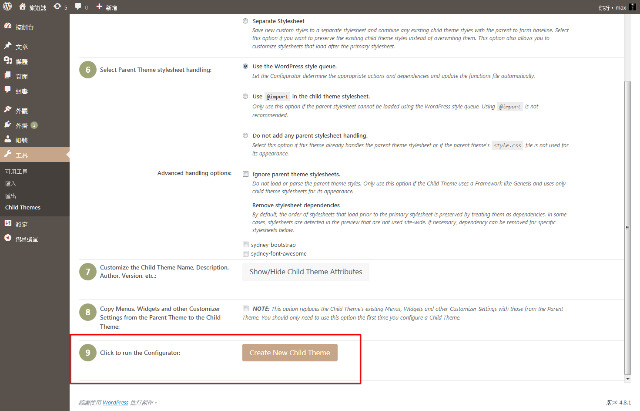
- 顯示正確以後頁面往下進行,就可以開始建置子佈景主題了(圖三)。
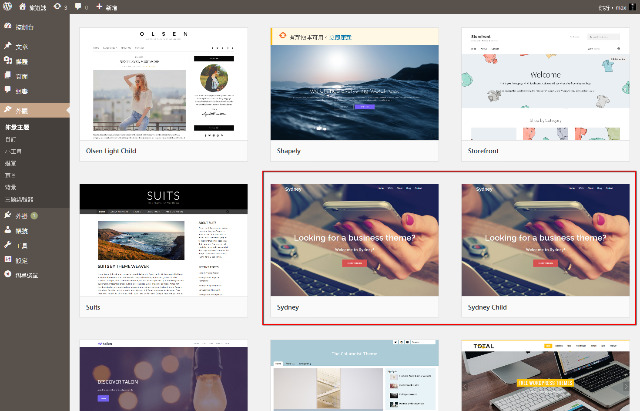
- 以上完成,子佈景主題建置好了(圖四)。
結論
關於子佈景主題的建立,有人喜歡總也有人不喜歡。如果您遇到了與您持不同意見的朋友,沒有關係,每一個網站的屬性不同,關於網站的建置架構就不同,所以並沒有什麼一定的道理。不過如果您是 WordPress網站架設的新朋友,我會推薦使用子佈景主題,推薦的理由很簡單,不需要擔心網站升級造成網站設計被重設。文章到此如果您自己的網站還沒有建置子佈景主題,那麼請花點時間開始進行吧!