Visual CSS Style Editor 樣式編輯外掛程式

Visual CSS Style Editor 樣式編輯外掛程式,這是一款視覺化 CSS 樣式編輯器,可以直接點擊區塊進行樣式設計的外掛程式。
喜歡使用區塊編輯器來編輯 WordPress 網站內容的朋友,一定都都會遇到樣式無法隨心所欲修改的困擾,如果你也有這樣的困擾,那麼今天分享的外掛程式不要錯過了。視覺化的編輯模式,直接就可以對區塊作 CSS 樣式修改非常方便,有興趣的朋友一定要試試。
Visual CSS Style Editor 樣式編輯外掛程式
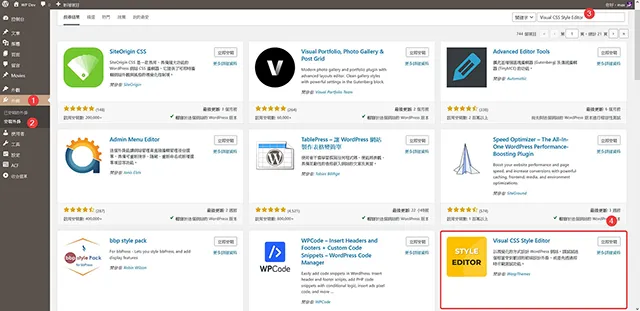
1. 外掛程式的安裝步驟一樣,先登入 WordPress 控制台,接著到外掛/安裝外掛,關鍵字請輸入:Visual CSS Style Editor,找到後請點擊立即安裝。

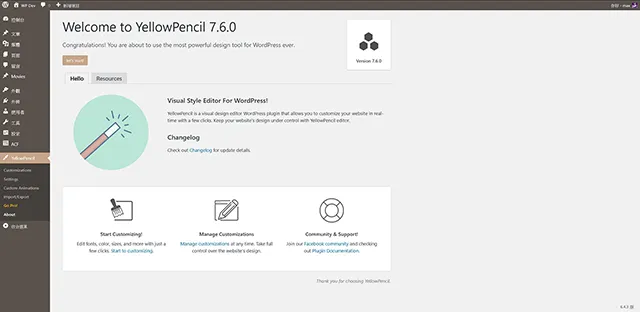
2. 外掛程式安裝完成啟用後,回來到外掛程式的歡迎頁面,提供了外掛程式說明還有文件的連結,方便大家使用。

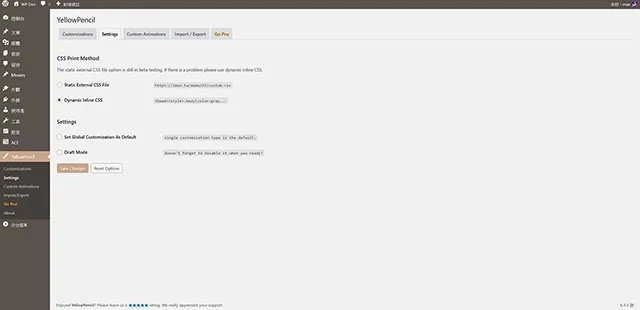
3. 這個外掛程式的設定非常簡單,如果不曉得怎麼設定,採用預設的設定就可以開始使用了。

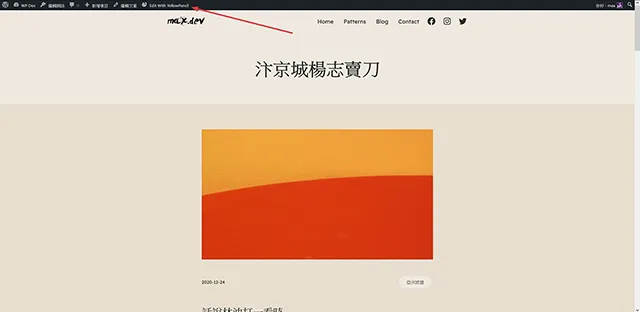
4. 回到文章編輯畫面,可以在上方的選單列看到外掛程式提供的編輯選單 Edit With YellowPencil,點擊就可以開始編輯樣式了。

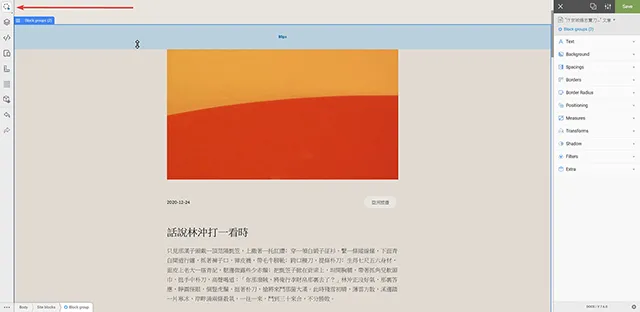
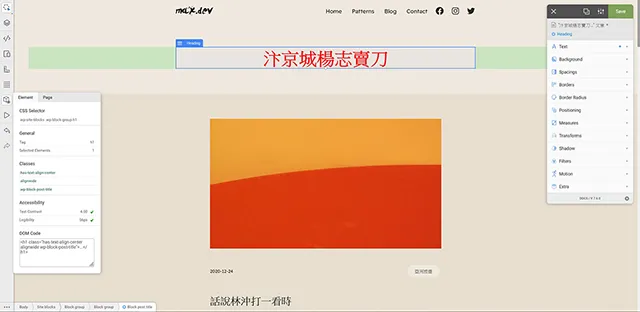
5. 這個外掛程式提供的樣式編輯非常多,幾乎可以滿足多數網站的需求,第一個圖示 Element Inspector 元素偵測器,可以檢視元素樣式資訊。

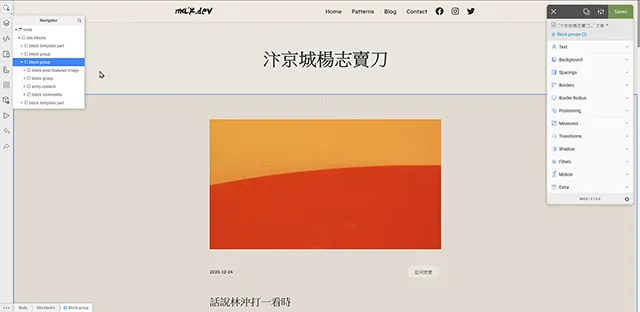
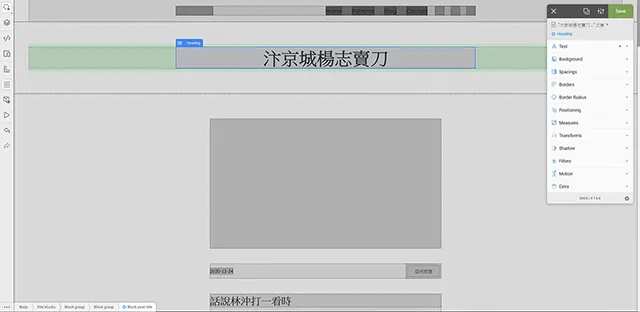
6. Navigator 導覽器:這裡將區塊所有元件集合起來,方便我們點選切換區塊。

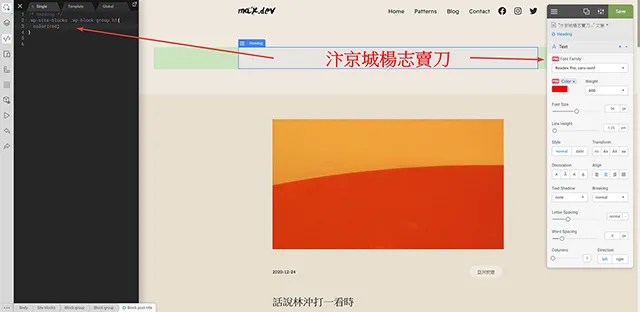
7. CSS Editor 編輯器,這裡我們可以直接輸入樣式語法 CSS 來修改區塊內容的樣式。

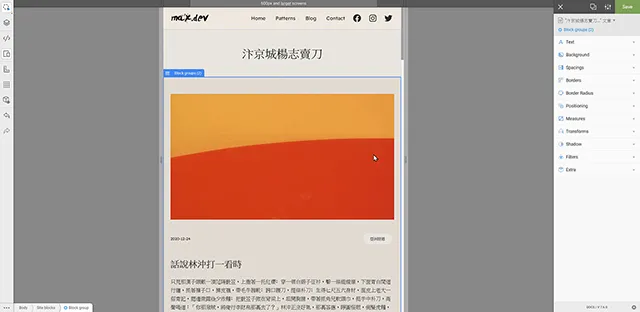
8. Responsive Mode 響應模式:可以讓我們切換不同尺寸裝置來修改內容樣式,非常方便。

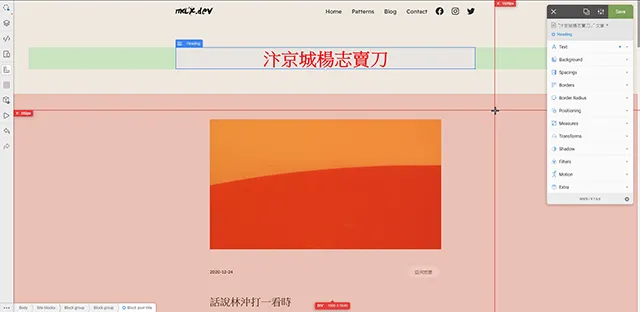
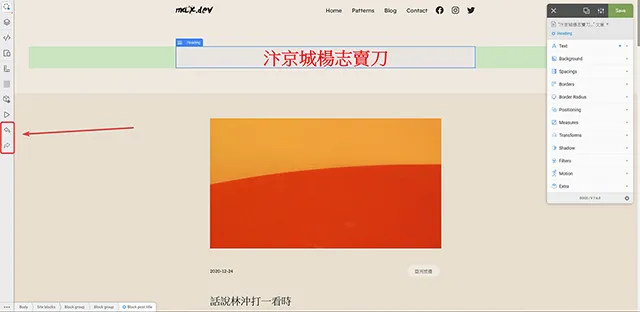
9. Measuring Tool 測量工具:透過滑鼠移到,可以測量區塊大小尺寸,這是設計上經常使用的工具之一。

10. Wireframe 框線:喜歡切版的朋友應該對這個工具不陌生,區塊在框線下標示非常清楚,方便設計。

11. Design Information 設計相關資訊:這裡展示每個區塊設計相關資訊,大家可以檢視修正。

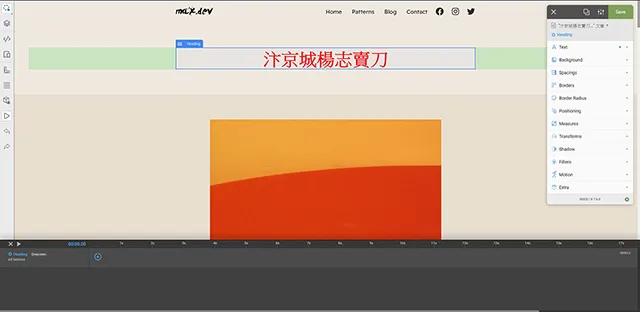
12. Animation Manager 動畫管理,可以設計動態效果的地方。

13. Undo Redo 復原與取消復原:這裡可以讓我們在做錯時回復上一動或是重來一次,是編輯上不可獲缺的工具之一。

- 外掛程式名稱:Visual CSS Style Editor
- 外掛程式網址:https://wordpress.org/plugins/yellow-pencil-visual-theme-customizer/
- 外掛程式推薦:★★★★★

結論
修改網站內容樣式,是很多剛 WordPress 網站架設新手朋友最常遇到的困擾,今天分享的外掛程式,透過很直覺的設計,讓我們可以直接對區塊內容進行樣式修改與編輯,建置自己網站需要的樣式效果,操作上可以說是相對簡單許多,而且還是免費的外掛程式,有興趣的朋友一定要試試。