Raft 區塊佈景主題

Raft 區塊佈景主題,這是一款支援全站編輯的區塊佈景主題,檔案輕巧運作快速,非常適合部落格、中小企業、新創公司、機構、電子商務、購物網站使用。
區塊編輯已經逐漸成為 WordPress 網站的編輯重點,也因為如此,支援全站編輯(FSE)的區塊佈景主題開發越來越多,而且有很多都是製作非常精美、運作非常快速的佈景主題,如果你也是區塊編輯器的愛好者,那麼今天分享的區塊佈景主題不要錯過了。
Raft 區塊佈景主題
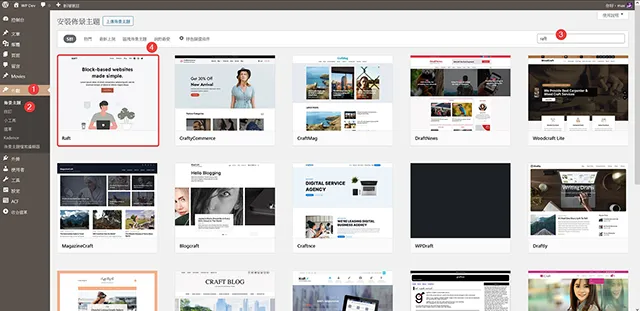
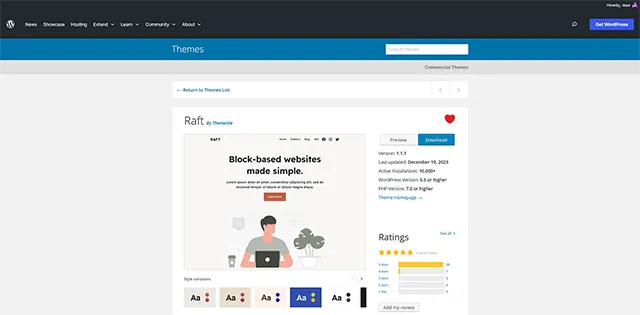
1. 佈景主題的安裝方式與外掛程式類似,登入 WordPress 網站的控制台,接著到外觀/安裝佈景主題,關鍵字請輸入:Raft,就可以找到,請點擊安裝。

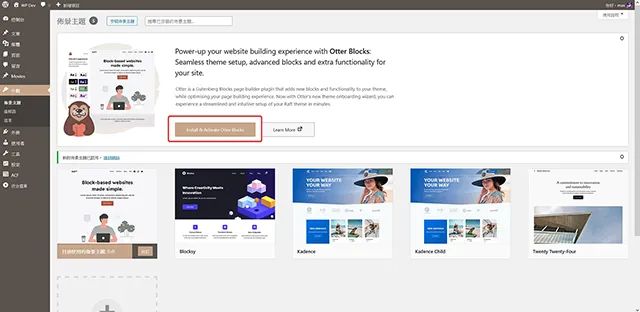
2. 佈景主題安裝完成啟用後,可以看到佈景主題外掛程式安裝需求的提示畫面,文章示範選擇安裝外掛程式來繼續進行網站建立。

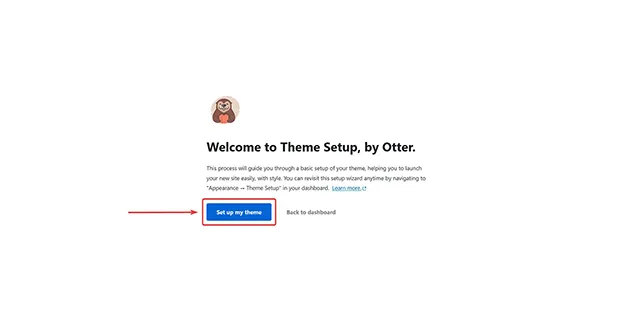
3. 佈景主題提示的外掛程式安裝完成啟用後,會來到佈景主題安裝設定精靈,我們按照步驟一步接一步的完成就可以。

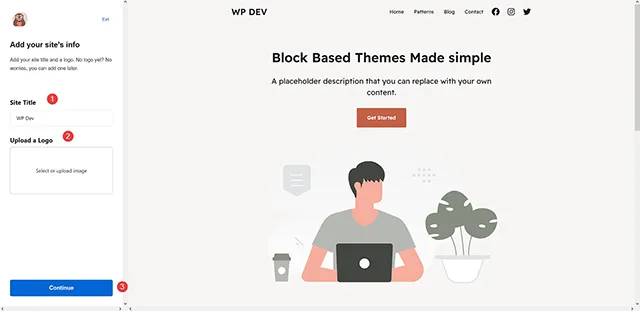
4. 網站標題與網站圖示設定。

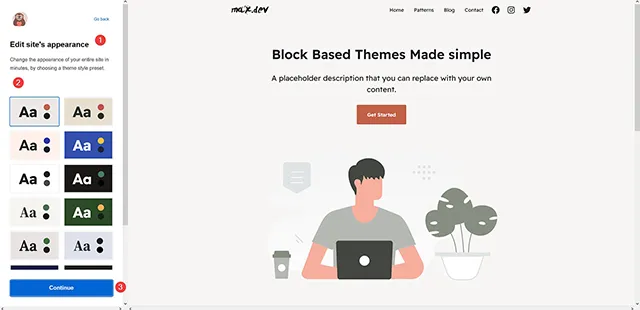
5. Edit site’s appearance:這裡我們可以選擇全站的配色設計,挑選自己喜歡的網站配色就可以,想要自己修改配色組合也是可以。

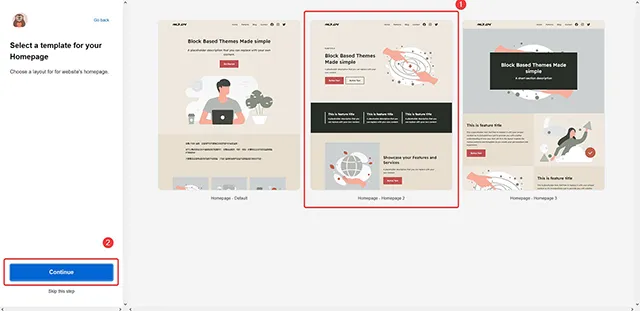
6. Select a template for your Homepage:設定首頁的樣式,佈景主題提供三款首頁樣式可以選擇,同樣的挑選自己喜歡的就可以。

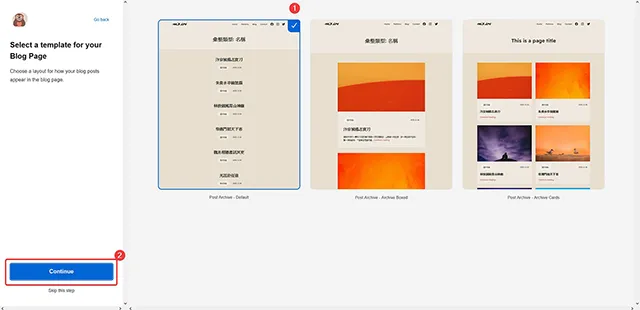
7. Select a template for your Blog Page:這裡設定文章頁面的樣式,同樣的佈景主題提供三個樣式可以選擇。

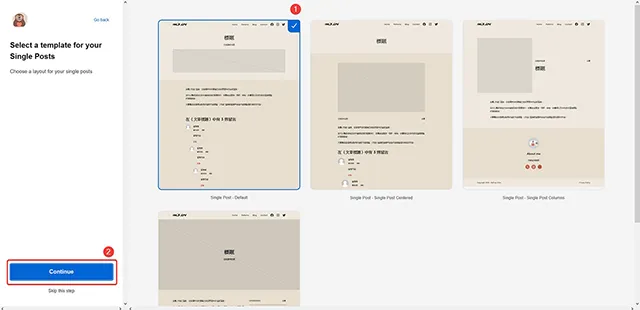
8. Select a template for your Single Posts:這裡選擇單篇文章的樣式,佈景主題提供四種樣式可以選擇。

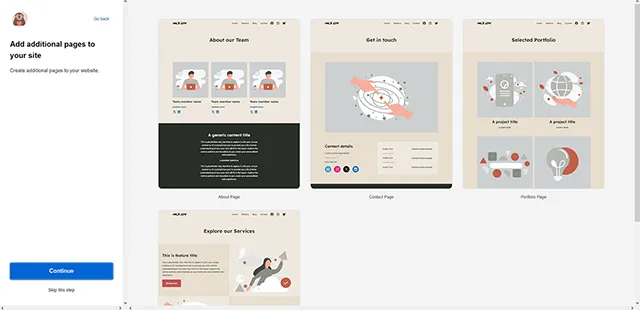
9. Add additional pages to your site:其他頁面,如果需要佈景主題預建好其他頁面,可以在這裡複選。

10. 設定完成後,如果希望獲得更多的佈景主題開發訊息,可以加入訂閱,文章範例我們選擇跳過。

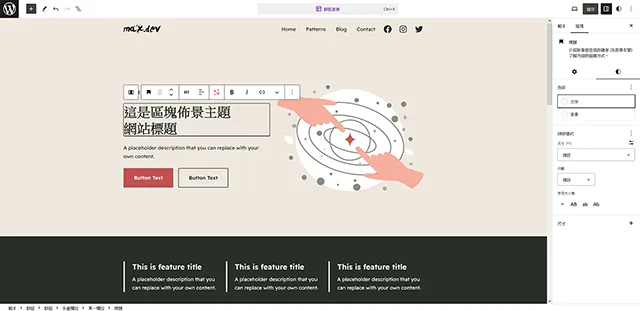
11. 編輯的方式很簡單,與全站編輯的方式一樣,因為今天分享的區塊佈景主題同樣提供全站編輯(FSE)功能,而且在區塊旁同樣提供非常詳細的樣式設計選項,大家可以慢慢測試,找到最喜歡的樣式。

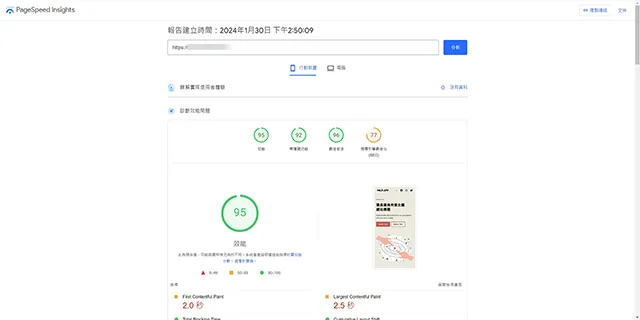
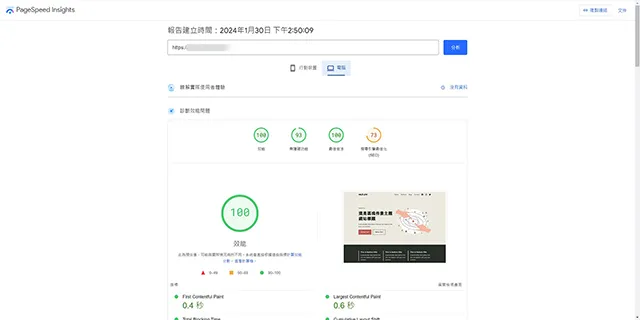
12. 在預設的情況下,不做任何最佳化設定,就可以獲得 PageSpeed Insights 測試分數,可以參考下方圖表手機與桌機的分數都非常棒。


- 佈景主題名稱:Raft
- 佈景主題網址:https://wordpress.org/themes/raft/
- 佈景安裝啟用:10000+

結論
對於剛剛接觸 WordPress 網站架設的新朋友來說,熟悉區塊編輯會是最佳的起手勢,因為這是整個核心的未來,也因為是剛接觸,沒有任何使用操作上的習慣包袱,因此進一步的使用區塊佈景主題,也是非常好的一種投資,有興趣的朋友一定要試試。