
Adobe Typekit Web Fonts – 免費中文網頁字型

Adobe Typekit Web Fonts 除了 Google Fonts 以外,還有 Adobe 提供免費的中文網頁字型!
要如何在 WordPress 網站使用中文字型,增加網站的質感,之前的文章分享過非常多的示範,大多是以 Google Fonts 來做範例。今天要跟大家分享另外一個很不錯的網頁字型,就是 Adobe Typekit Web Fonts。目前提供支援繁體中文的字型有三款,分別是 Source Han Sans 與 Source Han Serif 兩款繁體中文字型,接下來就以這兩款字型來做範例,跟大家分享如何在網站內容中套用。
Adobe Typekit Web Fonts
- 在 WordPress 網頁要套用中文網頁字型,流程上大概是這樣。先帶入字型的來源,接著在式樣設計套用中文字型設計。
- 以 Adobe Typekit Web Fonts 來說,需要先登入 Adobe 的帳號,如果還沒有帳號的朋友也可以先申請一個免費的帳號。
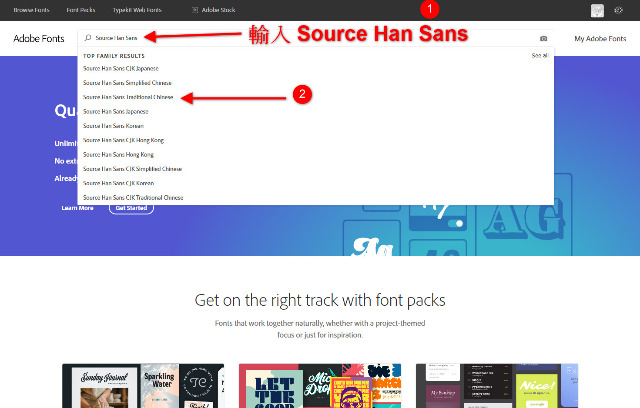
- 登入 Adobe 帳號後,開始搜尋我們需要的中文字型,例如:思源黑體或是思源宋體。
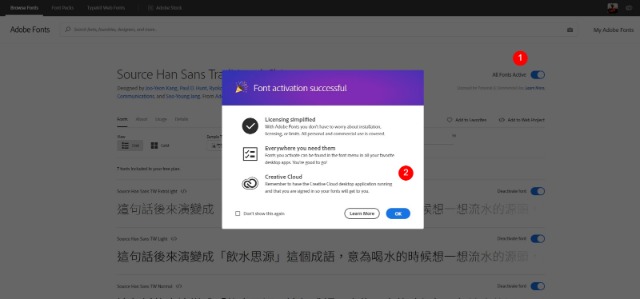
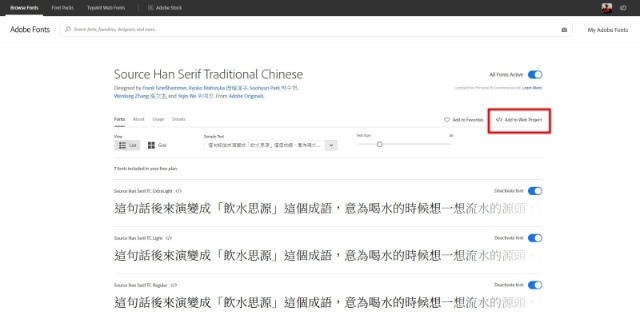
- 找到了以後,請啟用該款中文字型,接著會出現字型使用授權的說明視窗,然後點選 OK。
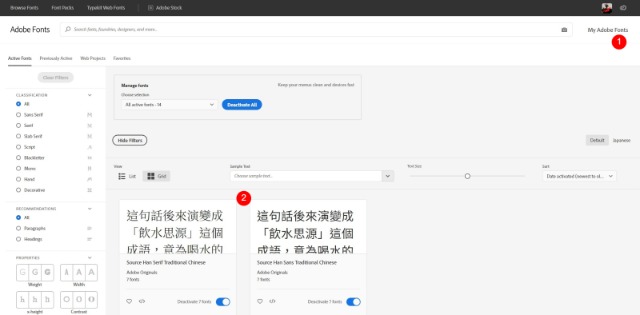
- 接著我們重複搜尋第二款中文字型 Source Han Serif,同樣的啟用該款字型。然後點選 My Adobe Fonts,可以看到兩款中文字型已經啟用在清單中。
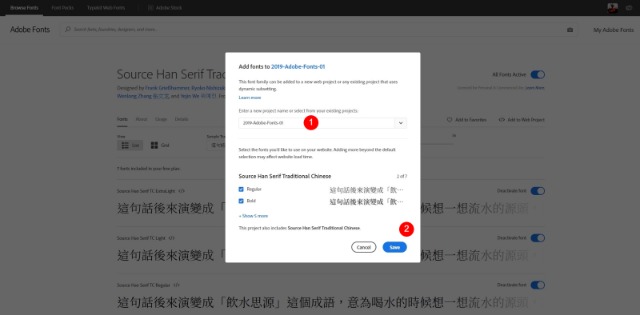
- 再來就是將這兩款中文字型新增到自己的專案,請點選 Add to Web Project,這個步驟需要重複將需要的字型都加入專案裡。
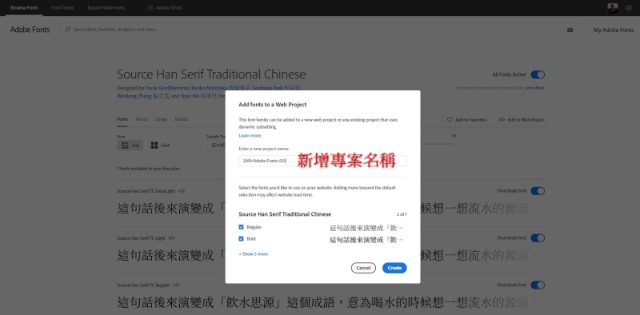
- 如果都還沒有建立過專案的話,那麼需要新增專案,如果已經建立過的話,想要集中管理,可以選擇之前的專案名稱。
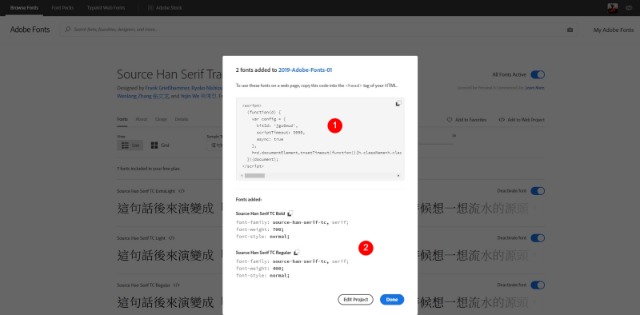
- 中文字型專案新增以後,會來到使用說明頁面。第一個部分的帶入中文網頁字型的程式語法,第二個部分就是中文字型的式樣設計語法。
- 這篇文章是要套用兩款中文網頁字型,所以我們繼續編輯,新增第二款中文字型到專案裡。
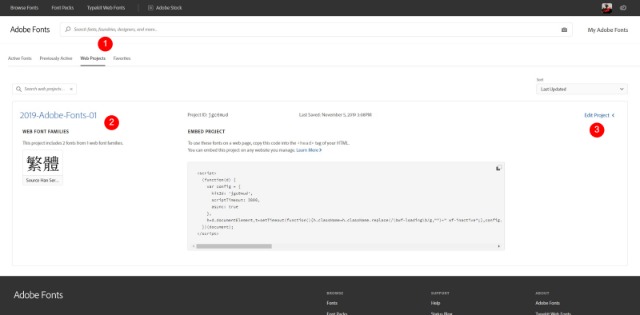
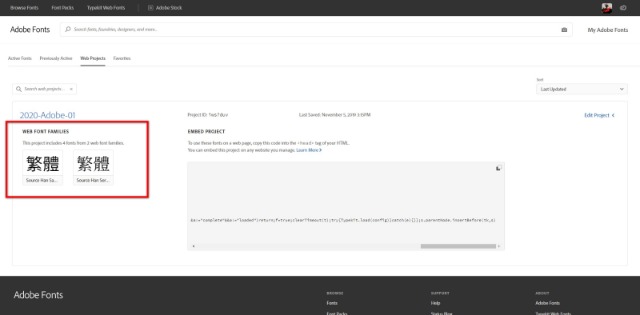
- 整個中文字型完成建立以後,可以在專案清單中看到繁體中文字的列表。到這裡在 Adobe 的相關設定就告一段落,接下來就是在 WordPress 網頁中套用的過程。
- 在 WordPress 網頁套用 Adobe 中文字型的方法,可以透過新增 header.php 檔案到子佈景主題資料夾,或是編輯子佈景主題資料夾下的 functions.php 檔案,來帶入 Adobe 網頁中文字型專案的程式語法,兩種方法擇一使用就可以了。
- 方法一:編輯 header.php 檔案,找到 </head>,在這段語法之前填入字型語法,語法內容請根據自己帳號內專案的設計,請勿直接使用示範語法。
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(d) { var config = { kitId: 'xxx6xxx', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> |
- 方法二:編輯子佈景主題資料夾下的 functions.php 檔案,填入以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function shapeSpace_print_scripts() { ?> <script> (function(d) { var config = { kitId: 'xxx6xxx', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> <?php } add_action('wp_print_scripts', 'shapeSpace_print_scripts'); |
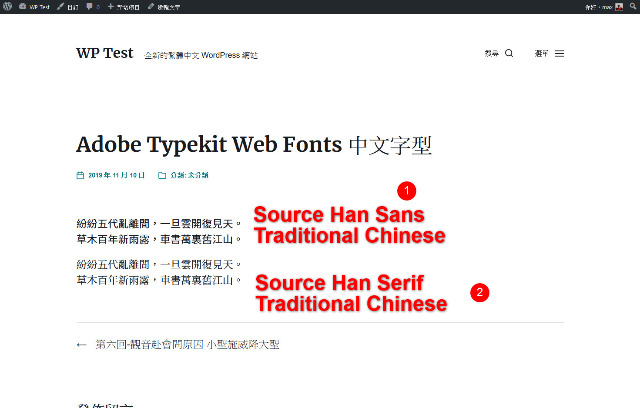
- Adobe 繁體中文字型語法帶入後,我們就可以在網頁內容中套用思源黑體與思源宋體繁體中文字型了。
結論
2018 十月後,取消了網頁字型的檢視數量限制,所以大家又可以多了一個網頁中文字型的選擇,當然與 Google Fonts 相比各有各的好處,至於要使用哪一家的服務,就讓網站管理者自己去評估囉!




















請問這篇文章使用的字體是什麼呢?
Google Fonts 可以做到嗎?
你好,如果是指這篇文章的話,沒有設定字型。
如果是指”示範文章”的話,是使用 Adobe Typekit Web Fonts 網頁字型。
使用 Google Fonts 網頁字型也可以做到類似效果。