
WordPress Gradient Background – 漸層背景式樣設計

今天要分享的是樣技巧是如何在網站建立漸層背景式樣設計 WordPress Gradient Background,漸層顏色的設計式樣常常被許多 WordPress 網站使用到,因為只需要一些式樣 CSS 的設計語法,就可以創建出效果很好的視覺感受。如果您有興趣漸層背景式樣設計,不需要會 CSS 式樣設計的語法,透過這篇文章的內容,您也可以輕鬆的建置出漸層背景效果的。
WordPress Gradient Background

WordPress Gradient Background Generator
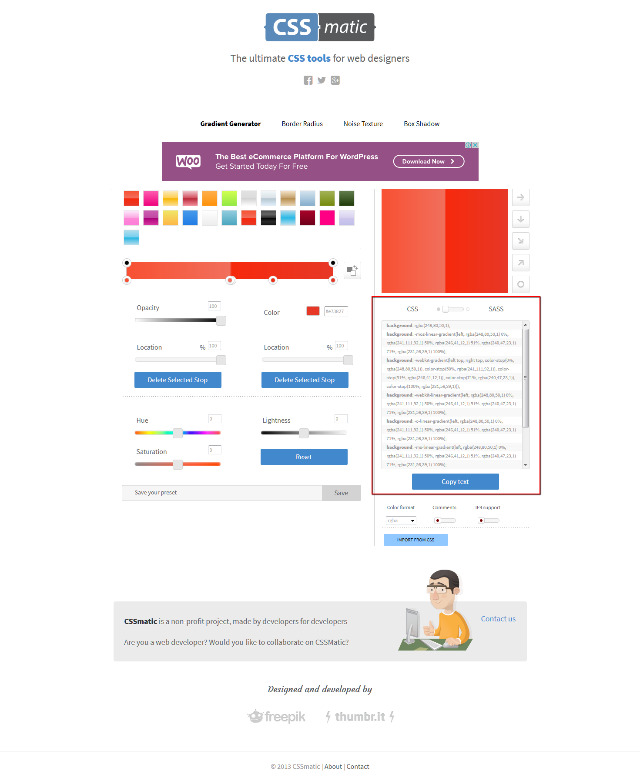
- 首先請先開啟 Gradient Generator 漸層背景線上製作網址 http://www.cssmatic.com/gradient-generator。
- 這是一個提供線上製作漸層背景式樣檔(CSS)的網站,可以在網頁的左側調整自己喜歡的漸層式樣,調整的過程您會注意到左側的 CSS 語法變動,全部式樣確認完畢以後,請將這些式樣(CSS)語法複製下來。
- 以這篇文章為範例,我們將 Suite 佈景主題頁首上方的底色設計變更為漸層色設計,方法如同我們在 WordPress Theme Suite – 時尚部落客佈景主題這一篇文章分享的一樣,可以在外觀/自訂/附加的 CSS 裡面設計,或是編輯子佈景主題的式樣檔 style.css。
- 填入以下的漸層式樣語法(式樣的語法就是在前面步驟自己設計後的式樣檔複製下來)。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.site-header { background: rgba(195,55,99,1); background: -moz-linear-gradient(top, rgba(195,55,99,1) 0%, rgba(29,37,113,1) 75%, rgba(29,37,113,1) 100%); background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(195,55,99,1)), color-stop(75%, rgba(29,37,113,1)), color-stop(100%, rgba(29,37,113,1))); background: -webkit-linear-gradient(top, rgba(195,55,99,1) 0%, rgba(29,37,113,1) 75%, rgba(29,37,113,1) 100%); background: -o-linear-gradient(top, rgba(195,55,99,1) 0%, rgba(29,37,113,1) 75%, rgba(29,37,113,1) 100%); background: -ms-linear-gradient(top, rgba(195,55,99,1) 0%, rgba(29,37,113,1) 75%, rgba(29,37,113,1) 100%); background: linear-gradient(to bottom, rgba(195,55,99,1) 0%, rgba(29,37,113,1) 75%, rgba(29,37,113,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c33763', endColorstr='#1d2571', GradientType=0 ); } |
- 以上完成,可以看見如附(圖一)與(圖二)頁首背景顏色上的差異。
(圖一)Suite 佈景主題頁首底色
(圖二)Suite 佈景主題頁首漸層底色
結論
有些時候網頁的設計,適時的使用式樣(CSS)設計來取代圖片影像,除了不會增加網站載入負擔,也可以創出不同的使用者感受。每一位網站設計師在利用這麼多的網路工具時,都可以好好的思考什麼樣的設計模式,是對自己網站最好的設計方案,這一切還是需要網站設計師多看多聽多學才能累積到的經驗,分享給有志於網站設計的朋友。












