WordPress Plugin TablePress Extensions – 如何建立 RWD 表格

要如何在 WordPress 網頁內容中建立表格,除了可以直接鍵入表格的 HTML 語法外,最方便的方法就是透過之前介紹過的外掛程式 TaglePress,這是一款可以幫助建置各種表格的外掛程式,也可以自訂各種表格式樣,非常受到 WordPress 網站的喜愛。今天我們要跟大家介紹的是它的擴充套件 WordPress Plugin TablePress Extensions,可以讓我們輕鬆的建立 RWD 表格,讓這些表格在行動裝置(手機/平版)上瀏覽起來更容易更清楚。
WordPress Plugin TablePress Extensions

WordPress Plugin TablePress Extensions
- 外掛程式名稱:TablePress Extensions
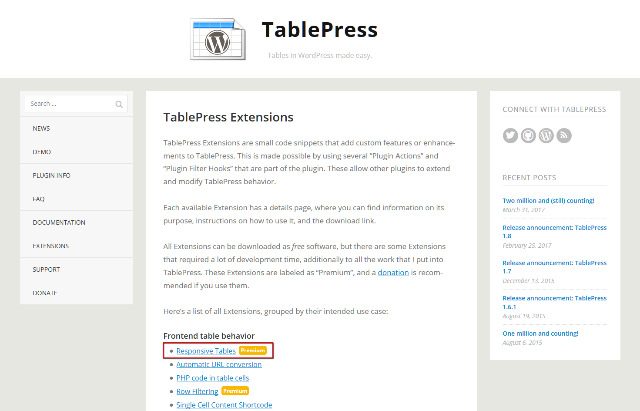
- 外掛程式網址:https://tablepress.org/extensions/
- 這些外掛程式擴充套件,有些是免費的,有些則是付費的。以今天範例的 Responsive Tables 就是 Premium Extension (需要額外付費的擴充套件)。不過外掛程式作者也很佛心的提供下載連結,讓大家可以下載使用,如果覺得功能符合自己的需要,那麼請及得給外掛程式作者一些實質上的金額($9)贊助。
- 外掛程式擴充套件安裝完成啟用後就可以搭配 TablePress 外掛程式使用,不需要額外的設定。
- 要實現 RWD 表格的簡碼有三種,分別是 flip / scroll / collapse。
- 文章中範例 RWD 表格(Responsive table)以 collapse 做示範。
- 在表格簡碼中加入 RWD 的方式簡碼,例如下列語法:
|
1 |
[table id=1 responsive=collapse /] |
- 這樣就完成了,操作上十分容易,接著可以看見 RWD 表格分別在桌上電腦與手機上展示的效果圖片。
正常表格桌機呈現式樣
RWD 表格桌機呈現式樣
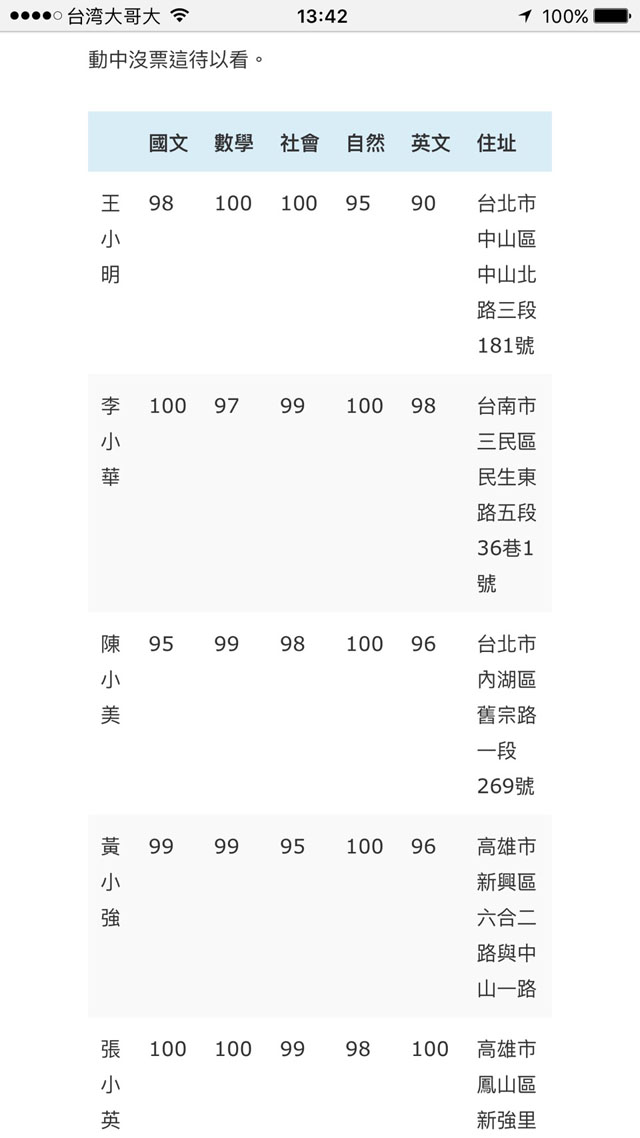
正常表格手機呈現式樣
RWD 表格手機呈現式樣
結論
表格在網頁的展示上經常被使用到,不過有時候會因為裝置的不同造成了展示效果不好的情況發生,因此讓網站表格符合 RWD(Responsive 回應是網頁設計) 的需求,是因應網站瀏覽者多樣化的需求下而建立的。因此每一位網站管理者都應該適時做好調整,讓自己的網站運作隨時處於最好的狀態。