WordPress Plugin Code Snippets – 自訂代碼外掛程式

WordPress Plugin Code Snippets 可以讓我們自己添加程式碼或是式樣設計的外掛程式,這樣的功能與建立子佈景主題有什麼差異?
看到 WordPress 社團上很多人提起這一款外掛程式,所以檢視了一下官網上的說明,與我心裡面預期的不大一樣,所以今天特別花點時間好好來測試看看,是不是真的像其他朋友提到的那麼好用,對於新手朋友來說也是容易上手嗎?這一款外掛程式就可以應付網站的所有需求嗎?還是又會是另外一款功能重複的雞肋外掛程式。
WordPress Plugin Code Snippets

- 外掛程式名稱:Code Snippets
- 外掛程式網址:https://wordpress.org/plugins/code-snippets/
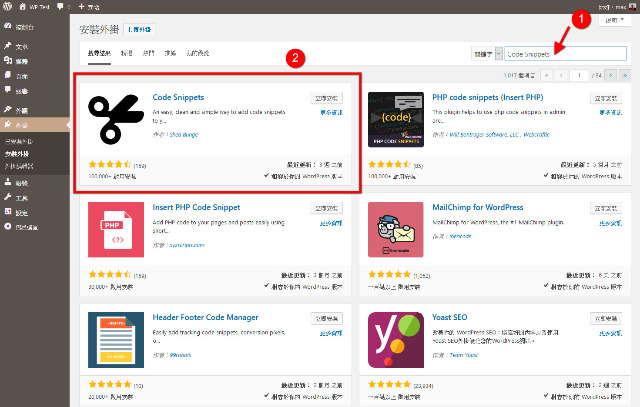
- 與其他外掛程式相同,在後台外掛/新增外掛,輸入 Code Snippets,就可以找到這一款外掛程式,安裝並啟用它。
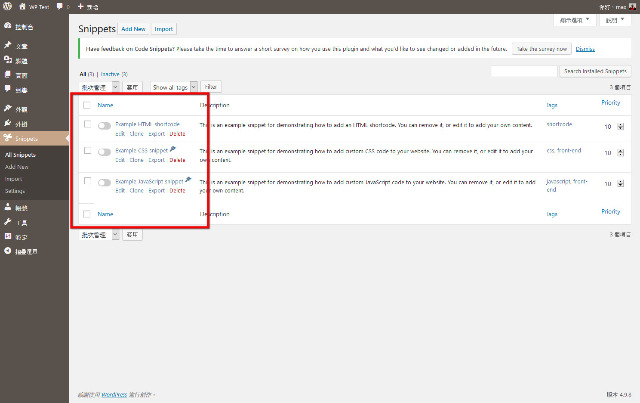
- 這一款外掛程式預設就幫我們建立了三個示範的程式碼,分別是:CSS snippet / HTML shortcode / JavaScript snippet。
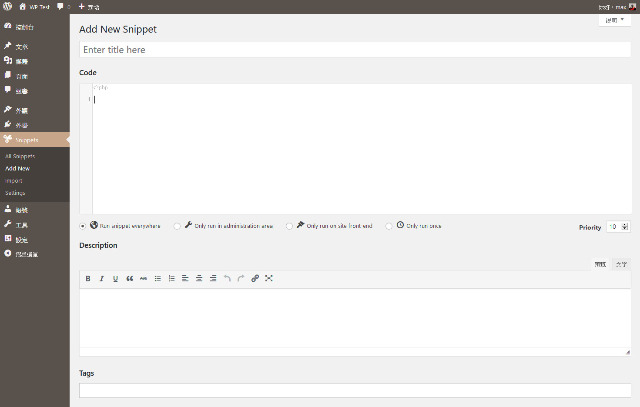
- 另外設定項目對於新手朋友來說採用預設就可以,原則上是調整設計程式碼的畫面參數等等。
- 對於新手朋友來說,想要透過外掛程式來新增自己的程式碼,可能會有不曉得如何開始使用的問題,建議可以先透過修改外掛預設的程式範例開始進行。
- 文章以式樣設計來做示範,看看修改的容易度是不是讓人可以輕鬆上手。
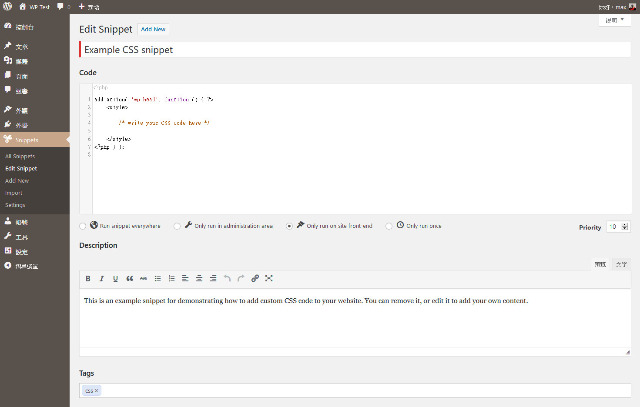
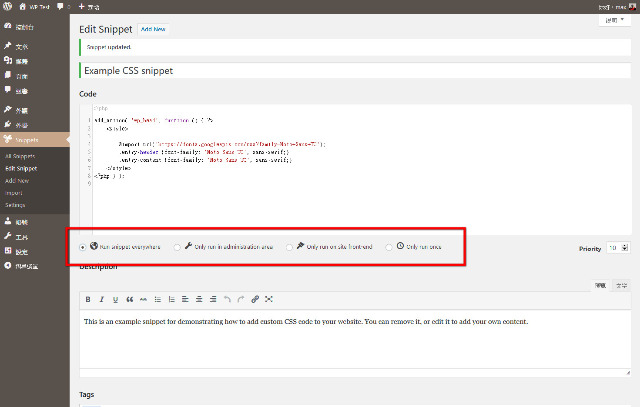
- 點擊示範的 Example CSS snippet,這篇文章將以修改佈景主題文章標題與內文的字體來做示範。
- 這次我們將使用 Google Fonts Noto Sans TC,所以需要自己在 <style> 與 </style> 之間輸入字型語法如下。同時外掛也提供自訂程式碼出現的選項與優先順序的設計,這部分對於新手朋友來說就比較陌生一些,原則上可以選擇從全部頁面都套用開始使用,當然如果熟悉 WordPress 程式碼設計的朋友,也可以下過濾條件在指定頁面套用。
|
1 2 3 |
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC'); .entry-header {font-family: 'Noto Sans TC', sans-serif;} .entry-content {font-family: 'Noto Sans TC', sans-serif;} |
- 自訂式樣設計修改以後,網頁就可以套用字體效果,整體運作也還算是順暢,從下方圖片可以看見修改前與修改後的明顯差異。
結論
這一款外掛程式的確是一款讓自己可以客製各種功能樣式的外掛程式,對於許多熟悉 WordPress 程式運作的朋友來說,這卻是一款很方便的外掛程式,不需要透過子佈景主題,可以套用到任何佈景主題使用,對於不喜歡被佈景主題綁住的朋友,的確是一項很好的因素。但是,如果您是剛剛接觸 WordPress 的朋友,那麼在使用這一款外掛程式前,就需要先對 WordPress 程式的運作有一個基本的瞭解,對於不瞭解這些程式運作的朋友,這一款外掛程式不推薦。