WordPress Plugin Simple Tooltips – 內容提示外掛程式

WordPress Plugin Simple Tooltips 為網站的文章內容提供提示框的說明,更有助於訪客的閱讀。
去年也是差不多這個時間點,跟大家分享了如何透過樣式表(CSS)的設計,在 WordPress 的文章內容裡來建立提示註解,有興趣的朋友可以參考 WordPress Tooltips With CSS – 如何新增註解提示這一篇文章的說明內容。不過還是有部分朋友跟我反應,透過 CSS 的設計對他們來說,還是太複雜了一些。所以今天就要跟大家分享一款內容提示外掛程式,可以讓大家在編輯文章時,需要展示提示內容框時,透過編輯器上的按鈕,直接插入到文章就可以了。接下來的文章內容就跟大家來分享這一款外掛程式的安裝與使用,好與不好的測試內容。
WordPress Plugin Simple Tooltips
- 外掛程式名稱:Simple Tooltips
- 外掛程式網址:https://wordpress.org/plugins/simple-tooltips/
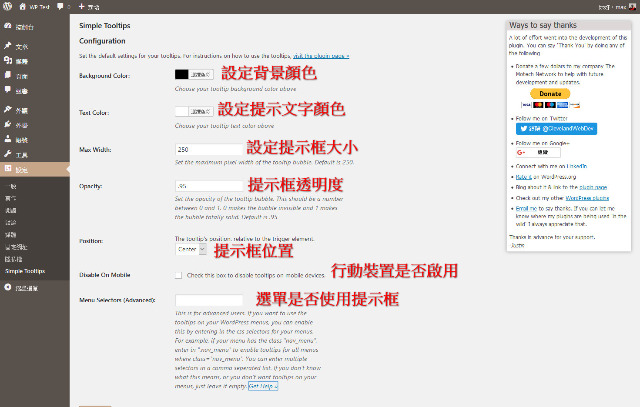
- 同樣的在後台就可以安裝完成啟用,設定的項目很容易瞭解,主要是幫註解提示視窗(提示框),設定顏色大小等等。
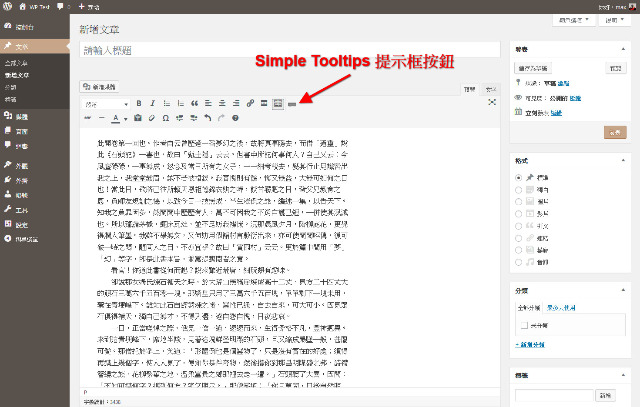
- 接著來到文章或是頁面編輯畫面,可以看到編輯選單列多了 Simple Tooltips 提示框按鈕。
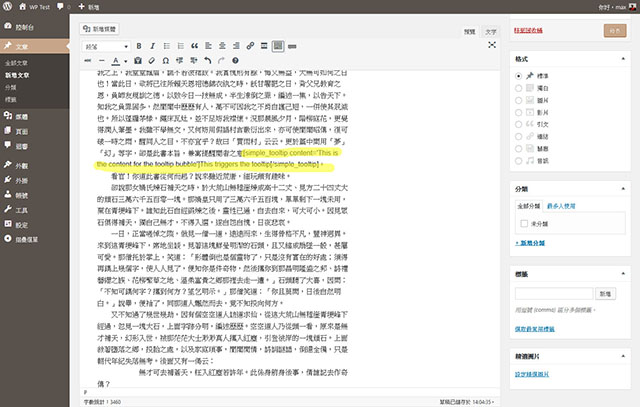
- 點選按鈕插入提示簡碼後,我再透過修改提示框內容的方式來建立內容提示框(註解提示)。
- 簡碼修改完成以後,在前台的文章內容就可以看到我們建立的這個提示框效果。
- 提示框想要展現圖片提示也是可以。
- 怎個操作上還算是容易,不過當我們在做瀏覽器相容測試時發現,圖片提示框的展示效果在 Firefox 無法成功,Google Chrome 則可以正常呈現,檢視外掛程式官網論壇果然也有人反應這個問題,不過目前開發作者還沒有回應。所以如果您的訪客瀏覽器 Firefox 居多的話,要使用這項功能前需要先做好評估。
結論
以外掛程式的操作來說,設定項目簡單容易瞭解,確實可以讓新手朋友容易親近。不過網站內容最重要的就是需要瀏覽器相容,提供訪客一個友善閱讀的環境,是我長期以來推廣 WordPress 的目的之一。以目前這一款外掛程式來說,還是需要其他朋友的測試回報,是不是兼容其他瀏覽器,才可以是列為推薦外掛程式的清單之一。