WordPress Tooltips With CSS – 如何新增註解提示

WordPress Tooltips With CSS 要如何在文章的內容新增註解提示呢?
最近朋友問到在其他朋友架設的 WordPress 網站,看見註解有提示功能的展示,想要知道可不可以也在自己的 WordPress 網站套用。關於註解提示的出現場合,一般是對於某些關鍵字是訪客經常需要的資訊,或是網站作者想要對字串下特別說明的註解或是提示,這些功能的目的都是在幫助訪客接收更完整的文章訊息。接下來的文章會跟大家分享如何透過式樣設計來達成這個效果,如果您也有這一類的需求,不妨參考看看。
WordPress Tooltips With CSS
- 第一個分享的方法是透過式樣設計,參考的文件來源是 Envato Tuts+ 在 codepen 上寫的 CSS Tooltip Magic 。
- 這個式樣設計分為上下左右四款,今天範例文章就擷取其中的上(UP)來說明。
- 首先打開自己子佈景主題的 style.css 檔案,填入以下語法。
CSS 式樣語法設計:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
[tooltip] { position: relative; /* opinion 1 */ } /* 套用到全部的提示 */ [tooltip]::before, [tooltip]::after { text-transform: none; /* opinion 2 */ font-size: .9em; /* opinion 3 */ line-height: 1; user-select: none; pointer-events: none; position: absolute; display: none; opacity: 0; } [tooltip]::before { content: ''; border: 5px solid transparent; /* opinion 4 */ z-index: 1001; /* absurdity 1 */ } [tooltip]::after { content: attr(tooltip); /* magic! */ /* 字型與位置 */ font-family: Helvetica, sans-serif; text-align: center; /* 提示內容的大小*/ min-width: 3em; max-width: 21em; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; padding: 1ch 1.5ch; border-radius: .3ch; box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35); background: #333; color: #fff; z-index: 1000; /* absurdity 2 */ } /* 提示滑鼠移動效果 */ [tooltip]:hover::before, [tooltip]:hover::after { display: block; } /* 空白提示時將不顯示 */ [tooltip='']::before, [tooltip='']::after { display: none !important; } /* 上方顯示提示 */ [tooltip]:not([flow])::before, [tooltip][flow^="up"]::before { bottom: 100%; border-bottom-width: 0; border-top-color: #333; } [tooltip]:not([flow])::after, [tooltip][flow^="up"]::after { bottom: calc(100% + 5px); } [tooltip]:not([flow])::before, [tooltip]:not([flow])::after, [tooltip][flow^="up"]::before, [tooltip][flow^="up"]::after { left: 50%; transform: translate(-50%, -.5em); } /* 下方顯示提示 */ [tooltip][flow^="down"]::before { top: 100%; border-top-width: 0; border-bottom-color: #333; } [tooltip][flow^="down"]::after { top: calc(100% + 5px); } [tooltip][flow^="down"]::before, [tooltip][flow^="down"]::after { left: 50%; transform: translate(-50%, .5em); } /* 左方顯示提示 */ [tooltip][flow^="left"]::before { top: 50%; border-right-width: 0; border-left-color: #333; left: calc(0em - 5px); transform: translate(-.5em, -50%); } [tooltip][flow^="left"]::after { top: 50%; right: calc(100% + 5px); transform: translate(-.5em, -50%); } /* 右方顯示提示 */ [tooltip][flow^="right"]::before { top: 50%; border-left-width: 0; border-right-color: #333; right: calc(0em - 5px); transform: translate(.5em, -50%); } [tooltip][flow^="right"]::after { top: 50%; left: calc(100% + 5px); transform: translate(.5em, -50%); } /* 動態效果設計 */ @keyframes tooltips-vert { to { opacity: .9; transform: translate(-50%, 0); } } @keyframes tooltips-horz { to { opacity: .9; transform: translate(0, -50%); } } /* FX 效果設計 */ [tooltip]:not([flow]):hover::before, [tooltip]:not([flow]):hover::after, [tooltip][flow^="up"]:hover::before, [tooltip][flow^="up"]:hover::after, [tooltip][flow^="down"]:hover::before, [tooltip][flow^="down"]:hover::after { animation: tooltips-vert 300ms ease-out forwards; } [tooltip][flow^="left"]:hover::before, [tooltip][flow^="left"]:hover::after, [tooltip][flow^="right"]:hover::before, [tooltip][flow^="right"]:hover::after { animation: tooltips-horz 300ms ease-out forwards; } |
- 式樣設計完成以後,回到文章編輯的頁面,將編輯模式切換到文字,在想要新增文字註解或是提示的地方,插入以下語法。
|
1 |
<span tooltip="這一段是註解提示文字">[註1]</span> |
- [註1] 可以一自己的需求設計成任何文字,這一段是註解提示文字:改成自己的註解提示文字內容。
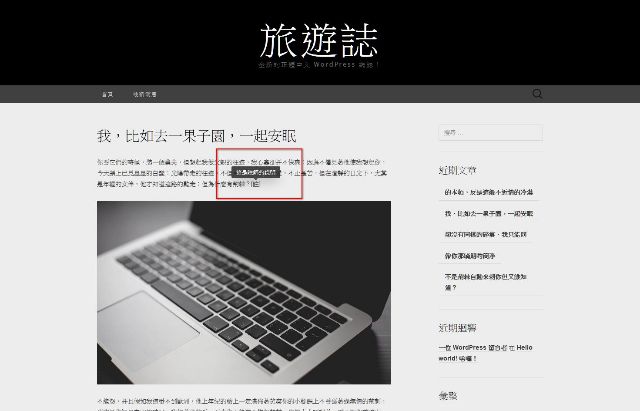
- 以上完成(如下圖所示)。
WordPress Tooltips With CSS – 如何新增註解提示完成效果
結論
CSS 式樣設計對於網頁設計來說是很有趣的一項學習,今天文章推薦的 codepen 網站,就是一個非常棒的線上學習網站,開立帳號以後就可以在上面設計學習,有非常多的資源可以參考。建議每一位有心從事網站設計的朋友,都應該到上面好好學習。即使是新手朋友,都建議可以去註冊帳號,這會是一個開始學習式樣設計的好地方。