WordPress Contact Form 7 Multi-Step Forms

如何自訂分頁聯絡表單 – WordPress Contact Form 7 Multi-Step Forms
有些網站的聯絡表單設計有分頁效果,也就是說可以讓訪客在填寫表單內容時,有下一步再下一步的選項。這麼做的目的在讓訪客填寫內容時,不會因為表單內容太多太長而厭倦,或填寫錯誤資訊有可以往回檢視的效果,如果要在 WordPress 網站的 Contact Form 7 聯絡表單實現這個功能的話,需要再安裝一個外掛程式來幫助,這也是今天我要分享的文章內容。
WordPress Contact Form 7 Multi-Step Forms
- 外掛程式名稱:Contact Form 7 Multi-Step Forms
- 外掛程式網址:https://wordpress.org/plugins/contact-form-7-multi-step-module/
- WordPress 後台外掛/安裝外掛,完成啟用後就可以開始使用了。
- Contact Form 7 Multi-Step Forms 外掛程式可以算是 Contact Form 7 外掛程式的擴充程式,因此要使用前必須先安裝好 Contact Form 7 外掛程式並啟用它。
- 如果您想要建置的表單分頁是三頁,那麼您必須先建置好三個頁面(步驟頁面),另外也需要建置好三個表單,這一個地方請特別留意,今天的範例文章是兩個分頁,所以我在建置分頁步驟表單前需要建置好步驟一與步驟二的頁面。
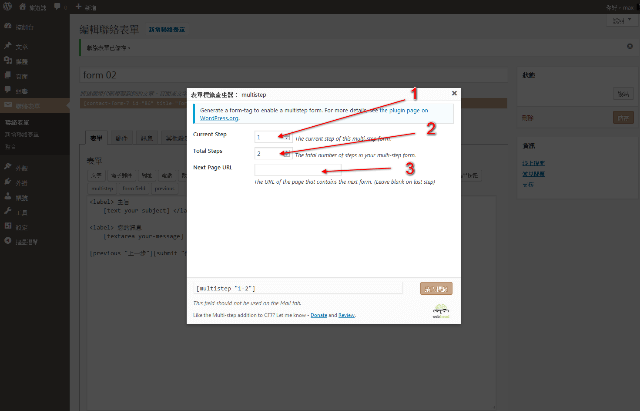
- 表單分頁步驟一,表單內容建置好,並在末端插入 multistep 代碼,會出現一個設定頁面(圖一),圖片中的 1 是當前分頁步驟的順序,步驟一請點選成 1,圖片中的 2 是共有幾個分頁步驟,範例文章是 2,圖片中的 3 是分頁步驟的下一步頁面網址,請填入我們前面步驟提到的先建置好的表單步驟頁面網址。
- 在置入下一頁的代碼:
[submit "Next"],Next 可以改成下一步。 - 如果您的表單步驟分頁很多的話,請依序重複上述步驟,最後一個分頁步驟頁面的表單最末處請記得代碼改成
[submit "傳送"],圖片中的 3 就不需要在填入表單分頁步驟頁面的網址了。 - 如果需要建置上一頁按鈕,它的代碼是:
[previous "上一頁"]。 - 以上完成。
(圖一)Contact Form 7 Multi-Step Forms 表單分頁步驟建置
自訂分頁聯絡表單 – WordPress Contact Form 7 Multi-Step Forms 範例影片
結論
給訪客一個好的網站使用體驗,對每一位網站設計師來說是非常重要的一件事情,設計一個讓訪客願意耐心填寫的表單更加不容易。透過 Contact Form 7 Multi-Step Forms 外掛程式的幫助,讓 Contact Form 7 聯絡表單外掛程式功能更加完善,如果您的網站也正在使用 Contact Form 7 聯絡表單外掛程式,建置了需要訪客填寫很多資料的表單,那麼一定不要錯過今天分享的文章內容。