Before After Image 圖片前後外掛程式

Before After Image 圖片前後外掛程式,讓網站編輯者可以很方便又即時的展示圖片修改前與修改後的樣子,特別是那些需要示範設計範例的圖片。
目前在 WordPress 官網的外掛程式區差不多有 59,593 個免費外掛程式,都是由外掛程式開發者秉持開源的精神所開發設計的。使用一段時間 WordPress 網站的朋友一定也都知道,架設網站需要的基本功能,幾乎都可以在外掛程式區找到對應的外掛程式。今天分享的這個外掛程式就是這樣,這個在網頁設計經常被使用到的圖片前後對照效果的設計,透過外掛程式就可以輕鬆建立,不需要什麼程式設計基礎就可以完成,有興趣的朋友一定要試試。
Before After Image 圖片前後外掛程式
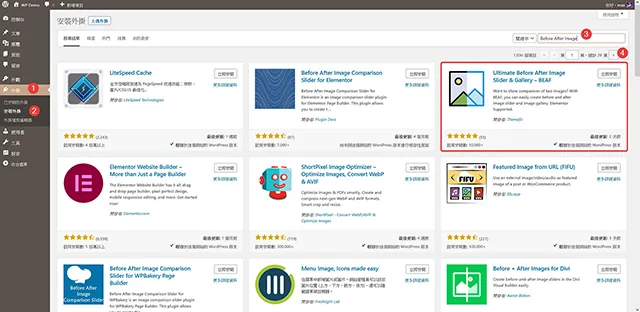
1.安裝外掛程式的步驟,請先登入控制台,到外掛/安裝外掛,關鍵字輸入 Before After Image,就可以找到安裝。

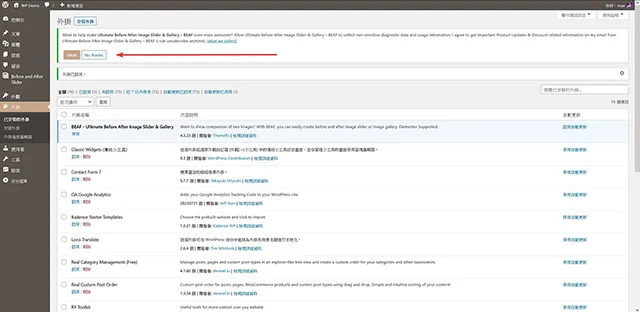
2.外掛程式安裝完成啟用以後,會出現外掛程式個資蒐集的提示內容,如果想要進一步獲取外掛程式的其他資訊,可以選擇參加,示範文章這裡選擇跳過。

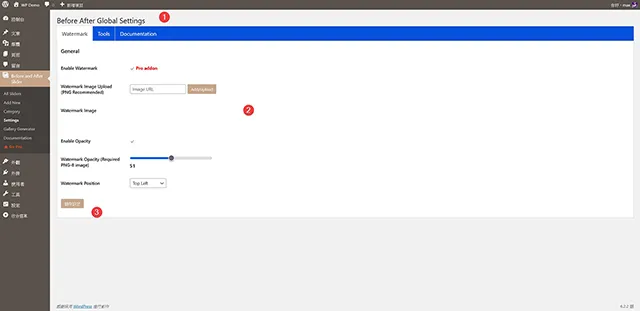
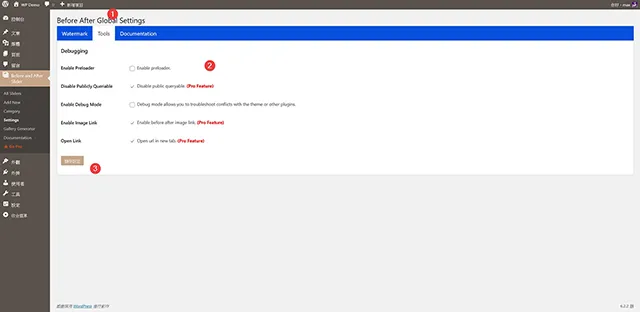
3.外掛程式基本上免費版本可以設定的項目很少,採預設的設定就可以開始使用了。


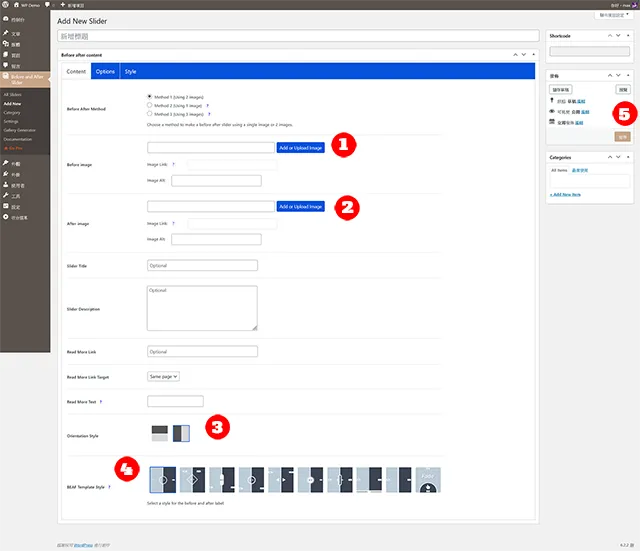
4.點擊選單的 Before and After Slider/Add New,就可以開始建立圖片前後設計。操作基本上也很簡單,挑選一張修改前的圖片,再挑選一張修改後的圖片,接著選擇比較差異的方式(左右或是上下),最選擇展示範本的樣式就可以了。

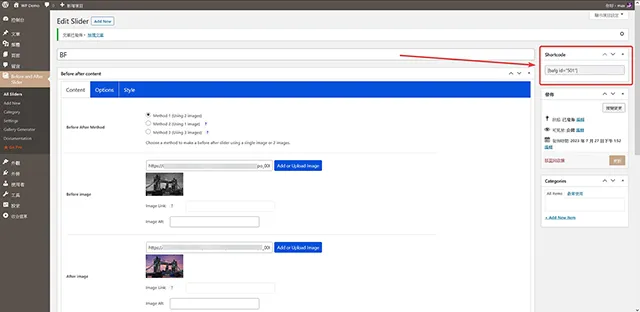
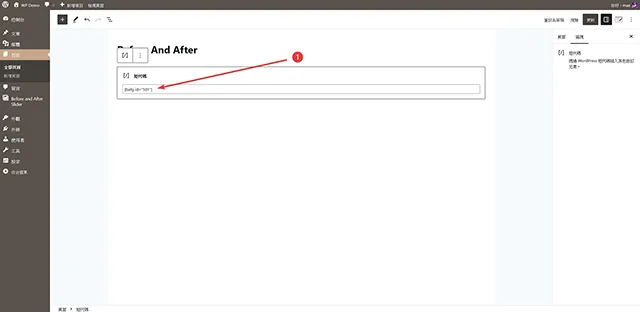
5.建立完成發佈以後,會得到一組短代碼(shortcode),請將它複製起來。

6.來到文章或是頁面編輯畫面,在區塊中插入短代碼區塊,貼上步驟 5複製的短代碼(shortcode),發佈後就完成了。

7.回到網站前台就可以看到這個漂亮的圖片前後展示效果。

- 外掛程式名稱:Ultimate Before After Image Slider & Gallery – BEAF
- 外掛程式網址:https://tw.wordpress.org/plugins/beaf-before-and-after-gallery/
- 外掛程式推薦:★★★★★

外掛程式示範影片
結論
學習正確的提問,一直是學習 WordPress 架站的第一個功課,這麼多年來都一直與大家互相勉勵。在 WordPress 官網上,有非常多的架站資源,另外也有很棒的 WordPress Taiwan Community 台灣社群,可以互相討論研究,只要願意學習,WordPress 絕對會是最佳選擇。