Google Analytics – 如何建立企業級的網頁分析

Google Analytics
WordPress 網站建置好一段時間以後,佈景主題式樣修改與外掛程式安裝差不多進行到一個段落,網站也開始累積了一些內容。這時候可以開始為自己的WordPress網站加上網頁分析的程式碼。可以察看訪客的一些基本資訊,像是訪客來源,瀏覽的文章頁面,搜尋的關鍵字…等等,作為改善網站的參考資料。可以幫網站作分析的程式很多,這其中有很多是要付費的才能取得這些功能。不過很開心的是有 Google,Google 就有提供企業級的網頁分析功能,只要擁有Google帳號,就可以享用這一項免費的功能。接著就跟大家來分享如何在WordPress 建立Google 企業級的網頁分析。
在WordPress 建立Google 企業級的網頁分析有三中方法,不過在選擇任何一種方法前,我們必須先啟用了Google 帳號的網頁分析功能。以下就是啟用網頁分析功能的步驟。
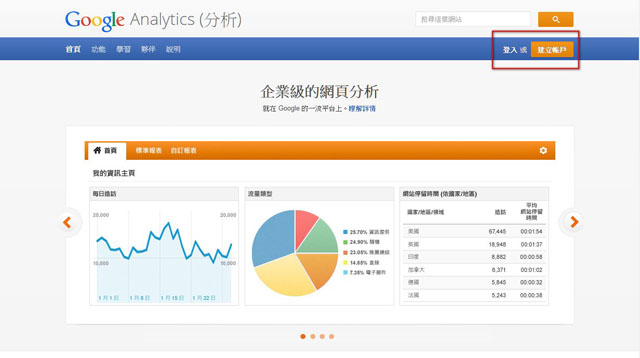
1. 開啟Google 網頁分析網頁:http://www.google.com/analytics/ 點選登入(圖一)。
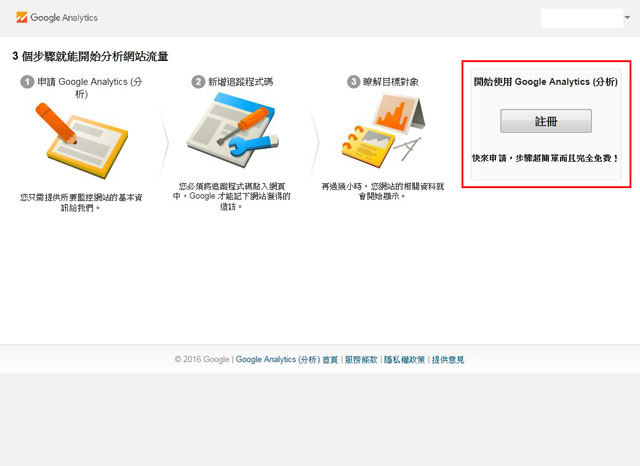
2. 如果這是第一次使用網頁分析,會出現要我們註冊的畫面(圖二)。
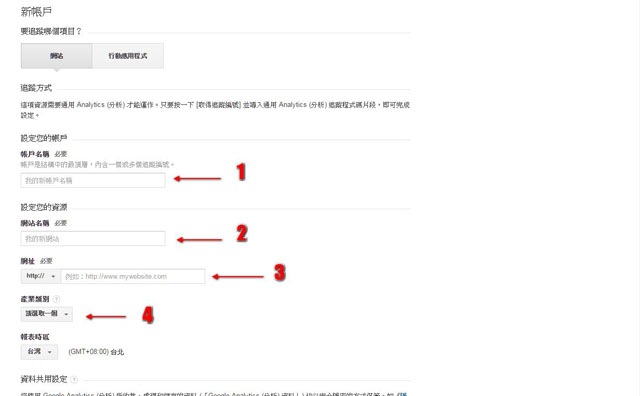
3. 因為是第一次使用,所以要開始建立一份新的網站資料(圖三),依序填入相關的資料。
- 帳戶名稱:為這個要作網頁分析的網站取一個帳戶名稱,例如My Website Analytics。
- 網站名稱:一個帳戶名稱可以管理很多網站分析,所以這裡我們填入要作網頁分析的網站名稱,例如我的網站。
- 網址:當然就是填入要作網頁分析的網站網址,例如 http://yourdomain.com。
- 產業類別:請自行選擇適合自己網站的分類。
4. 基本資料填寫完成後,請點選取得追蹤編號(圖四)。
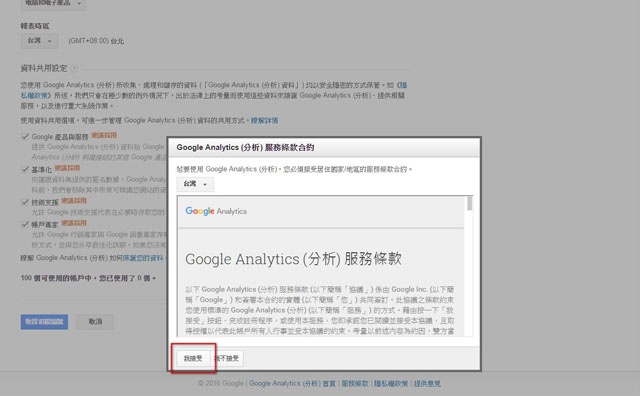
5. 接著跳出Google 服務條款的確認頁面(圖五)。
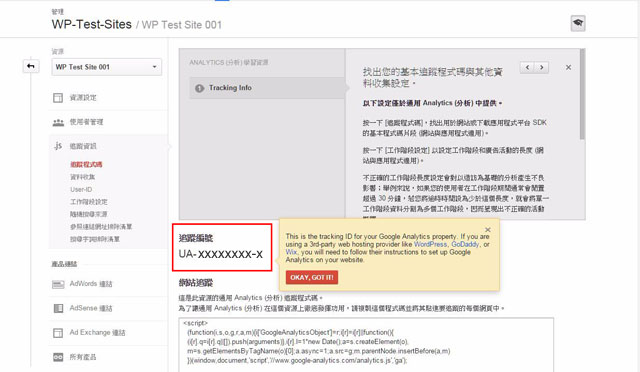
6. 同意服務條款以後,追蹤編號就建立好了(圖六),可以看到網頁有一組類似 UA-xxxxxxxx-x 的追蹤編號(因為是範例,所以將編號改成xxxxxxxx-x),確實註冊後你得到的是一組數字,請把它記下來,後面的設定會用到。
7. 網頁往下看還有一組追蹤程式碼(圖七),也請將這一組追蹤程式碼記錄下來,後面的設定會用到。
8. 文章到這裡Analytics (分析) 追蹤程式碼我們已經建立好了,接著就是如何將這個程式碼加到WordPress 網站的網頁裡,讓Analytics (分析) 追蹤程式碼開始幫我們的網頁作分析。
9. 如何在Wordpress 加入Analytics (網頁分析) 基本上有三種方法可以達到網頁分析的功能,大家可以選擇其中一樣適合自己的方法來做。
● 第一種方法就是直接置入Analytics (分析) 追蹤程式碼
複製header.php檔案到你的子佈景主題,使用文字編輯器開啟,在 之前填入如(圖七)取得的Analytics (分析) 追蹤程式碼。
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-xxxxxxxx-x', 'auto'); ga('send', 'pageview'); </script> |
● 第二種方法則是在子佈景主題的 functions.php 檔案加入(圖七)Analytics (分析) 追蹤程式碼
使用文字編輯軟體開啟子佈景主題的 functions.php 檔案,加入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function add_analytics() { ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-xxxxxxxx-x', 'auto'); ga('send', 'pageview'); </script> <?php } add_action( 'wp_head', 'add_analytics' ); |
● 第三種方法就是安裝外掛程式(建議使用)
Google Analytics Dashboard for WP: https://wordpress.org/plugins/google-analytics-dashboard-for-wp/
Google Analytics by Yoast: https://wordpress.org/plugins/google-analytics-for-wordpress/
Google Analyticator:https://wordpress.org/plugins/google-analyticator/
以上三個外掛程式都是官網上非常受歡迎的外掛程式,可以自行選擇使用。一般使用這類型的外掛程式,(圖六)取得的編號就派的上用場。
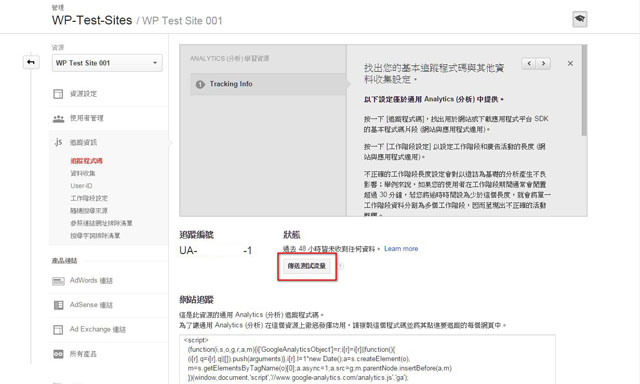
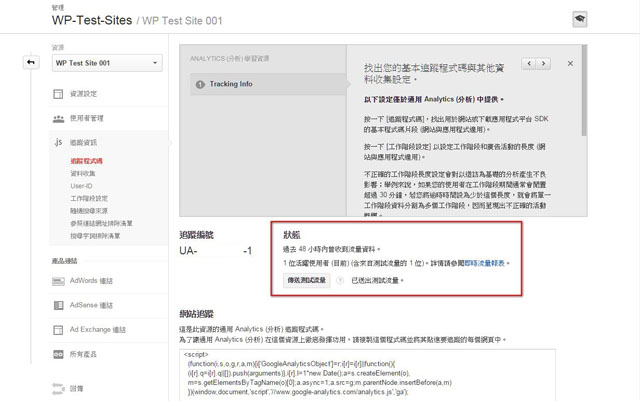
10. 上面三種方法是如何在 WordPress 建立網頁分析,只需要使用當中的一種方法就可以了。當採用的方法確認以後,可以在Google 網頁分析管理頁面,傳送測試流量(圖八),如果安裝正確的話就會出現(圖九)的狀態。
11. 以上完成。接下來的時間,可以隨時登入Google 網頁分析管理頁面,就可以陸續收到一些數據資料顯示網頁的分析報告。