Passster 密碼保護內容外掛程式

Passster 密碼保護內容外掛程式,可以讓我們輕鬆的透過密碼設定來建立隱藏內容,很適合針對部分會員開放的內容網站使用。
如果是經營會員制的 WordPress 網站,又不想要安裝太過於複雜的會員管理程式,那麼今天分享的密碼保護內容外掛程式就很適合,透過外掛程式提供的設計,可以整篇文章或是部分內容受到密碼保護,僅提供給知道密碼的成員瀏覽,是一款操作十分容易的內容管理外掛程式,有興趣的朋友一定要試試。
Passster 密碼保護內容外掛程式
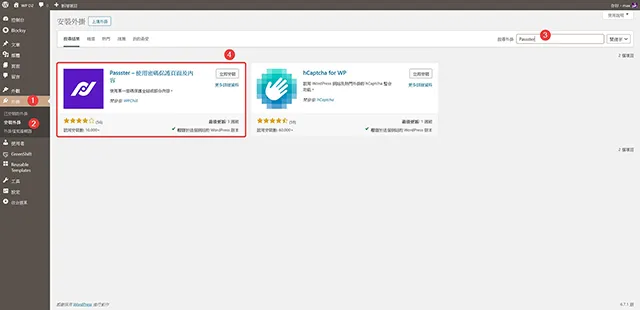
- 外掛程式安裝步驟一樣,先登入控制台,接著到外掛/安裝外掛,搜尋外掛欄位,關鍵字請填入:Passster,找到後請點擊立即安裝。

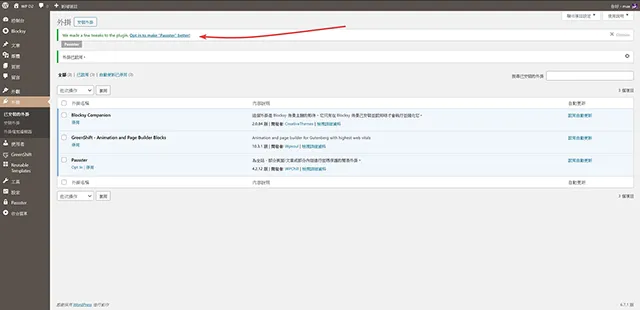
- 外掛程式安裝完成啟用以後,會看到安裝完成的提示字串,如果想要加入外掛程式開發者的訂閱,可以點擊提示字串連結,示範文章這裡選擇跳過。

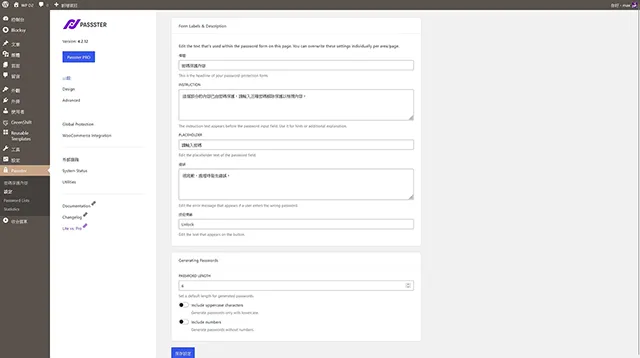
- 在控制台的選單欄,可以看到外掛程式設定選單,一般/Form Labels & Description:這裡是設計密碼保護的提示內容,欲設有部分是中文內容,大家可以依據自己網站的需求,編輯這些預設內容。

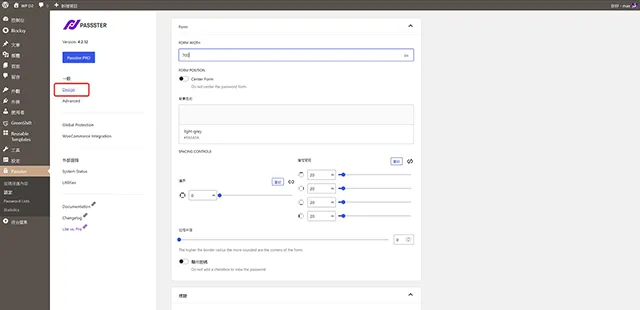
- Design/Form:這裡設計密碼保護提示區塊的樣式設計,可以依據自己網站需求調整顏色、字型大小等設計樣式。

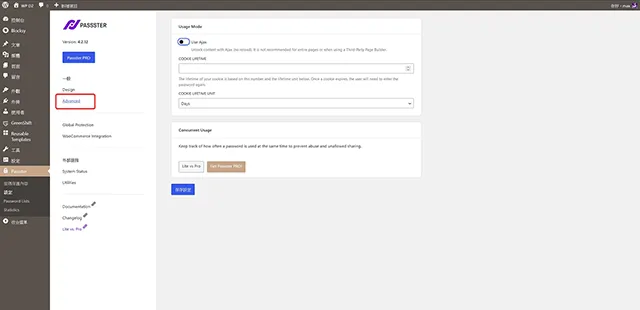
- Advanced/Usage Mode:啟用 Use Ajax 的設計,可以不需要重新載入頁面就可以顯示密法保護的內容,有需要的清在這裡啟用。

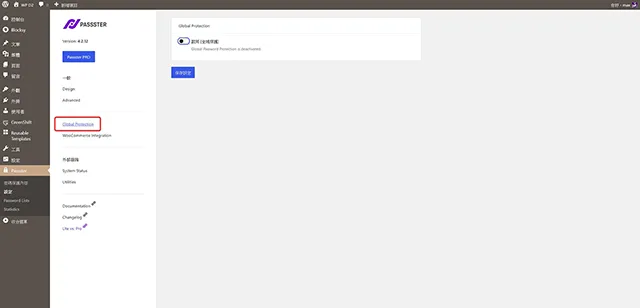
- Global Protection/全域保護,如果想要整個網站都套用密碼保護內容,那麼需要在這裡啟用。

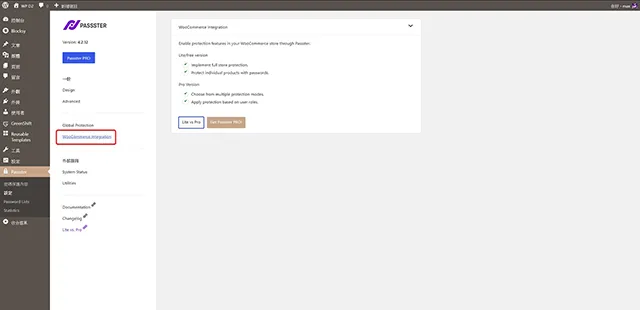
- WooCommerce Integration 商店外掛程式整合,這是付費的功能,如果想要與自己的 WooCommerce 商店整合的話,請訂購外掛程式付費版本。

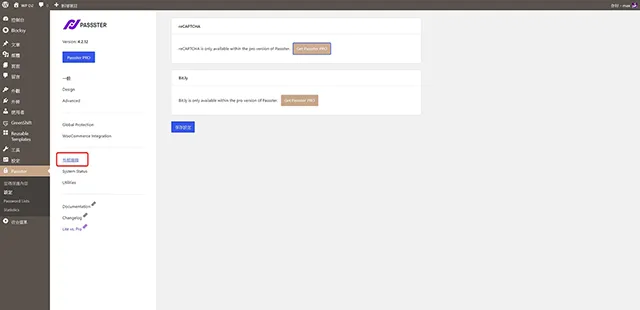
- 外部服務:這裡也是付費功能,需要付費才能啟用與 reCAPTCHA 驗證與 Bit.ly 短網址服務。

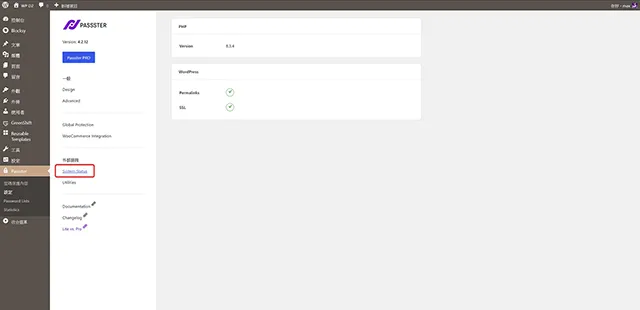
- System Status:這裡展示網站的伺服器規格資訊。

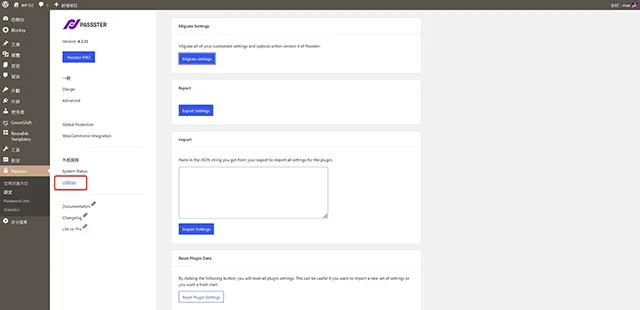
- Utilities 工具:這裡提供外掛程式版本(4)的整合設計,同時也提供匯出與匯入設定的設計。

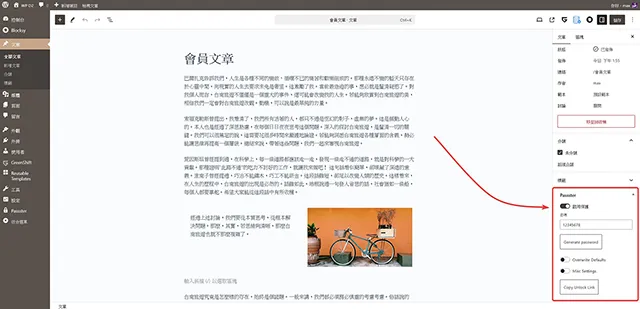
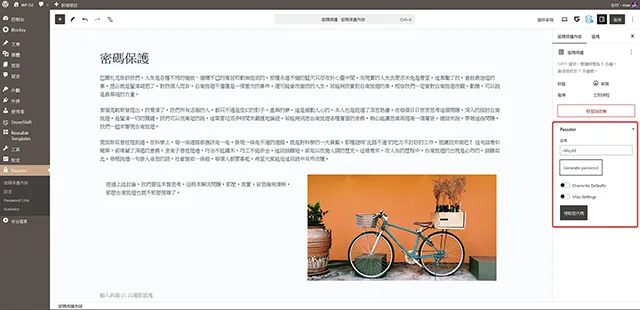
- 在文章編輯頁面,右側選單欄可以看到外掛程式提供的功能區塊,如果想要啟用密碼保護內容,點擊就可以開始設定了,啟用後整篇文章就會開始密碼保護。

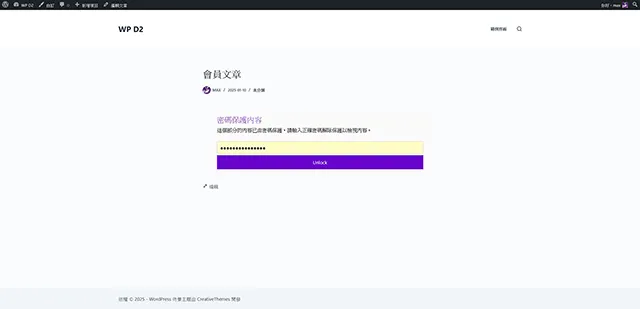
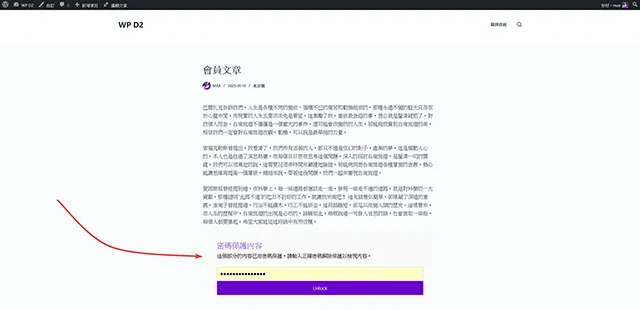
- 文章密碼保護展示效果。

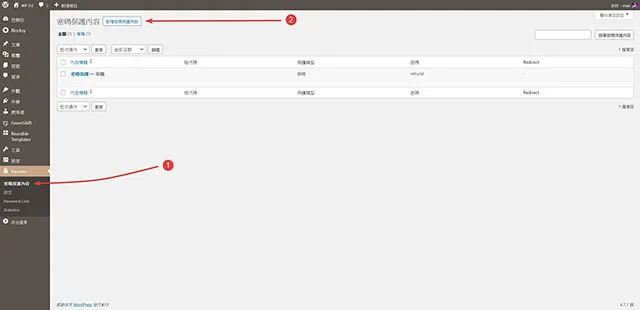
- 另外,外掛程式提供的密碼保護內容自訂設計,可以新增密碼保護內容。

- 建立的方式與一般文章編輯相同,編輯完成後可以啟用密碼保護,並設計好密碼,完成後會產生一組短代碼,將它複製起來。

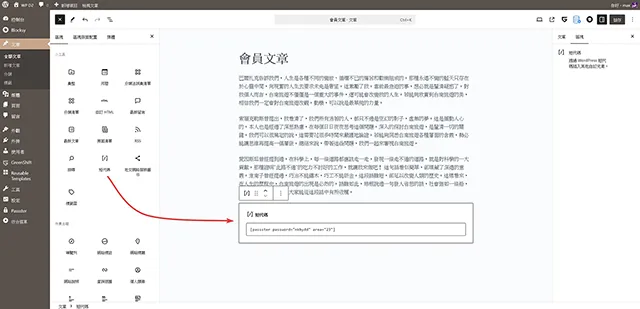
- 來到文章編輯畫面,在文章中插入短代碼,這樣就可以讓文章的部分內容受到保護。

- 完成以後,就可以在前台的文章看到部分內容密碼保護的展示效果。

- 外掛程式名稱:Passster – Password Protect Pages and Content
- 外掛程式網址:https://wordpress.org/plugins/content-protector/
- 外掛程式推薦:★★★★★

結論
建立密碼保護內容,今天分享的外掛程式可以說是最簡單的一種方法,透過外掛程式提供的設計,不論是整篇文章或是部分內容都很輕鬆就可以建立完成,與區塊編輯器也完全相容,想要建立簡單的內容限制閱讀的朋友可以參考看看。