Pay with LINE Pay 行動支付外掛程式

Pay with LINE Pay 行動支付外掛程式,是一款專門針對台灣線上商店使用習慣的行動支付外掛程式,讓線上購物的付款流程更方便更快速。
今天分享的 Pay with LINE Pay 行動支付外掛程式,是很多本地 WordPress 購物網站非常需要的一種行動支付功能,由台灣本地開發者 Stanley Wang 所開發,這個外掛程式操作非常容易,設定也相對簡單,有使用 WooCommerce 購物外掛程式的朋友,這是一款值得推薦的外掛程式。
Pay with LINE Pay 行動支付外掛程式
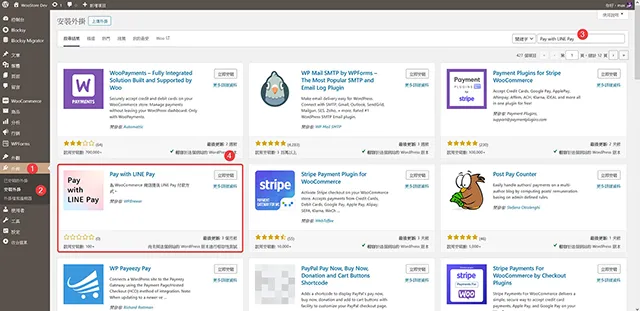
- 外掛程式安裝步驟一樣,先登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Pay with LINE Pay 就可以找到這個外掛程式,請點擊立即安裝。

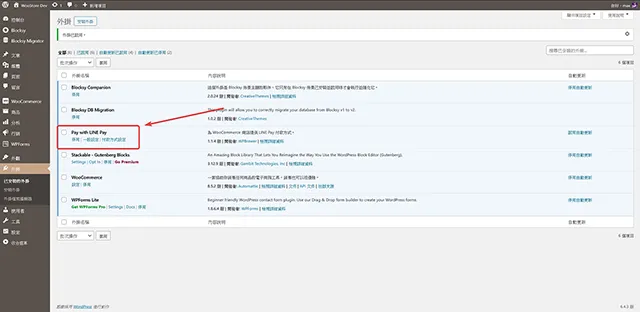
- 外掛程式啟用以後,可以看到外掛程式提供一般設定與付款方式設定兩種選單,而且繁體中文本地化已經完成,設定操作上又更方便許多。

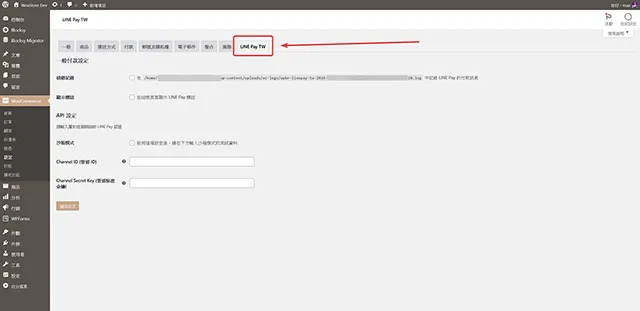
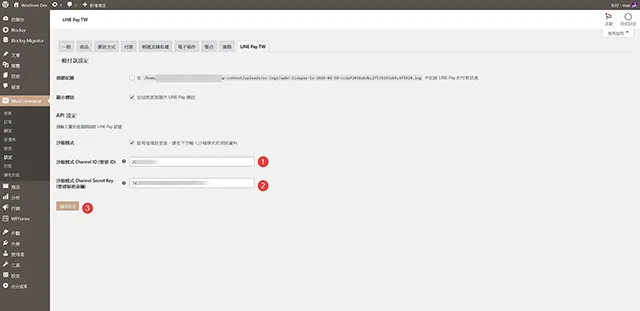
- 外掛程式的設定頁面,整合在 WooCommerce 的設定選單裡面,可以看到 LINE Pay TW 選單,點擊就可以開始外掛程式設定,這個外掛程式需要 LINE 提供授權金鑰,後面的內容會著重在金鑰的申請,謝謝大家耐心閱讀。

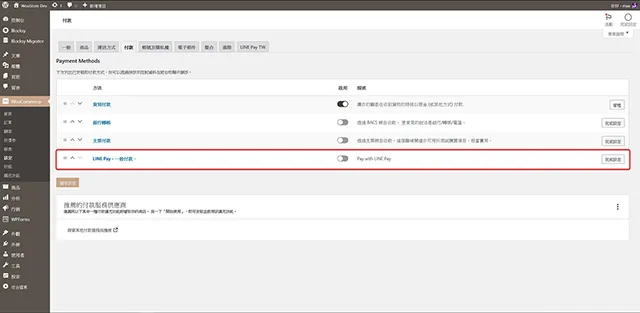
- 同時也請記得到 WooCommerce 選單的付款,將 LINE Pay 啟用,這樣付款方式才會出現 LINE Pay。
- 註:在還沒有輸入金鑰前,購物結帳頁面 LINE Pay 付款選項不會出現。

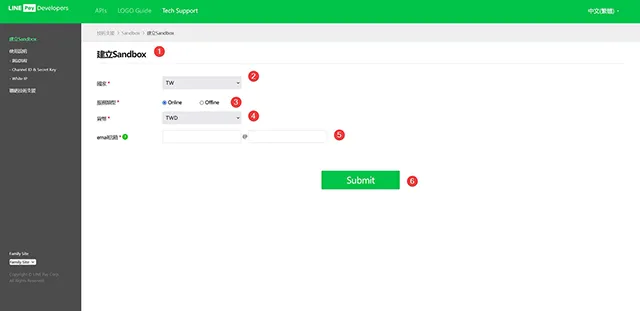
- 以這篇文章為範例,到 LINE Pay 申請 Sandbox(沙箱模式)來測試外掛程式是否可用,請依序填入申請的資料。

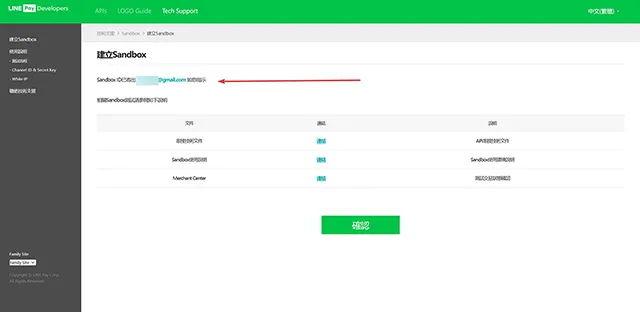
- 資料填寫完畢以後,會來到 Sandbox ID 已經寄出的提示畫面,請登入前一步驟提供的電子郵件信箱取得 LINE Pay 寄送的通知信。

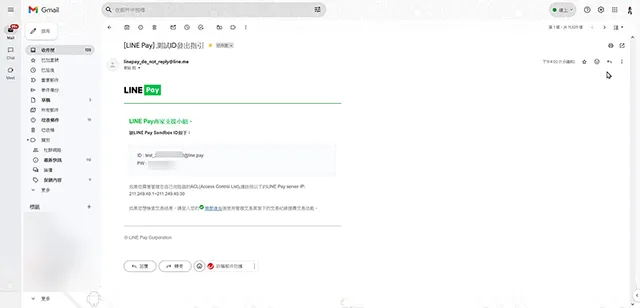
- 登入信箱,將 ID 與密碼複製起來,準備登入 LINE Pay Sandbox 開發控制台。

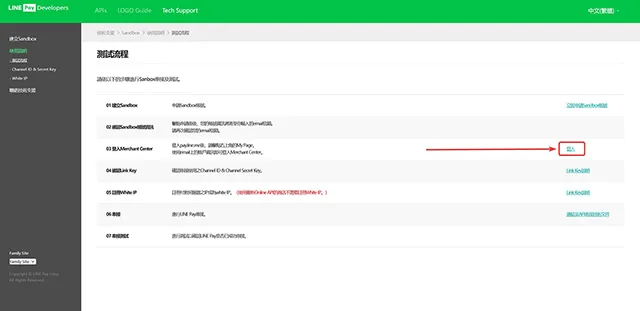
- 回到剛剛的 Sandbox ID 申請畫面,接著請點擊登入,輸入前一步驟複製的 ID 與密碼,就可以登入Merchant Center 了。

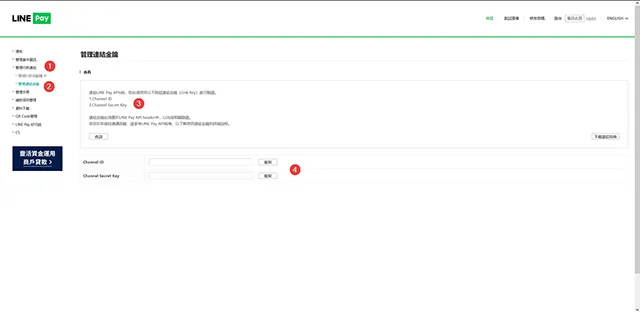
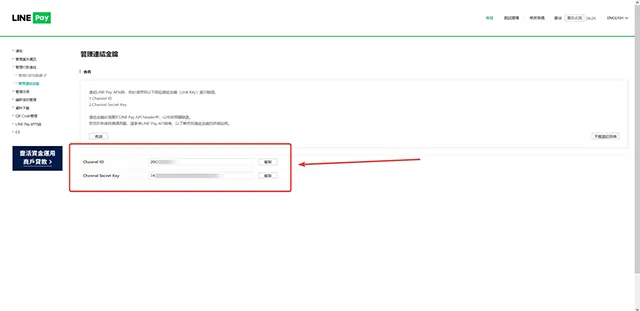
- 輸入帳密登入以後,請點擊左側選單的管理付款連結/管理連結金鑰,目前 Channel ID 與 Channel Secret Key 兩欄都是空白,要先點擊查詢。

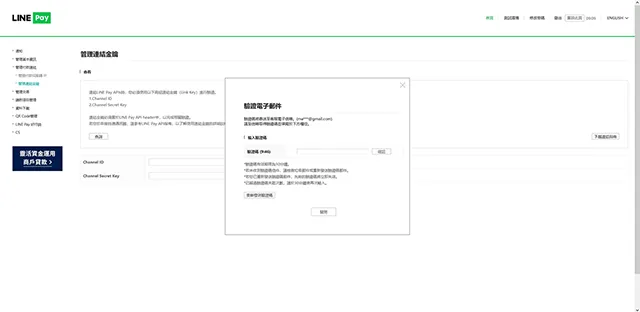
- 驗證電子郵件:接著彈出的驗證碼寄出的提示視窗,請登入申請的信箱,將驗證碼複製後到這裡貼上。

- 驗證碼正確貼上後,Channel ID 與 Channel Secret Key 的資料就會出現,請將這兩組資料複製起來。

- 回到 WordPress 網站外掛程式設定頁面,將 Channel ID 與 Channel Secret Key 依序貼上就可以了。

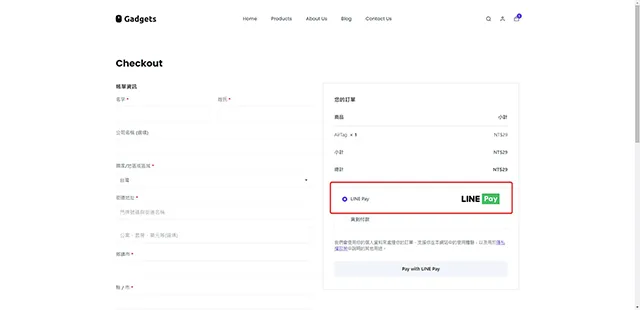
- 接著到商品結帳頁面,就可以看到 LINE Pay 支付選項出現了。訪客購物就多了一項付款方式可以選擇,非常方便實用。


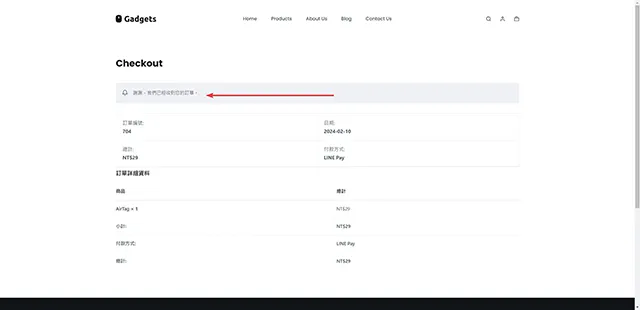
- 付款完成,就可以看到訂單上的付款方式呈現 LINE Pay 的支付結果了。

- 外掛程式名稱:Pay with LINE Pay
- 外掛程式網址:https://tw.wordpress.org/plugins/wpbr-linepay-tw/
- 外掛程式推薦:★★★★★

結論
對於台灣的購物網站來說,提供 LINE Pay 是非常棒的一項設計,特別是 LINE Pay 在台灣是非常普遍的一種行動支付工具。今天分享的這款外掛程式,是由台灣的開發者所開發設計完成的,在操作設定上非常貼近本地使用者,如果你也是架設 WooCommerce 的線上電子商務網站,那麼今天分享的行動支付外掛程式值得試試。