WordPress Plugin Blocks Animation – 區塊動態效果外掛程式

WordPress Plugin Blocks Animation 透過這個外掛程式,我們讓網站內容更活潑有趣,達到吸引訪客瀏覽閱讀的目的。
網站建置目的很少是為了自己開心,通常都會希望有訪客可以到訪,增加網站的流量,進而提升搜尋效果。因此很多網站管理者會想要透過各種方法來增進網站內容的可閱讀性,除了精美的圖片與好文筆外,適時的加入一些動態效果,更是深受網頁設計師的喜愛。今天分享的這一個動態效果外掛程式,可以讓我們很輕鬆的幫網站內容,不論是文字或是圖片、圖示,建立動態效果,一切都很簡單容易,只需要點選套用就可以了。
WordPress Plugin Blocks Animation

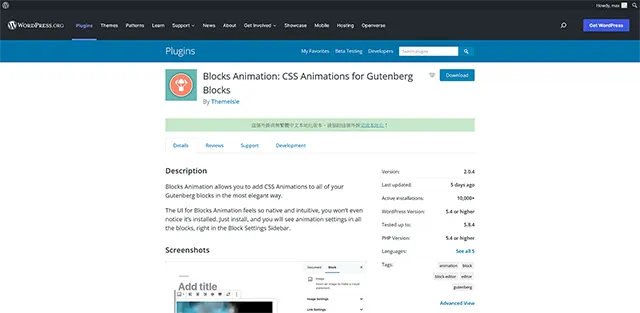
這個外掛程式的使用非常簡單,不需要設定,可以在 WordPress 網站後台直接安裝啟用,可以到 WordPress 官網外掛程式下載回來,自己再手動安裝啟用就可以了。
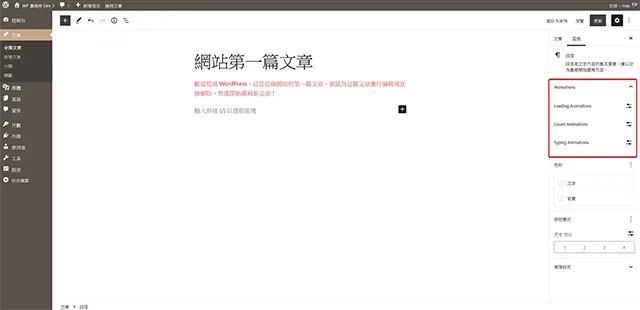
- 外掛程式安裝啟用後,就可以在文章編輯的右側看到外掛程式設計的選項。

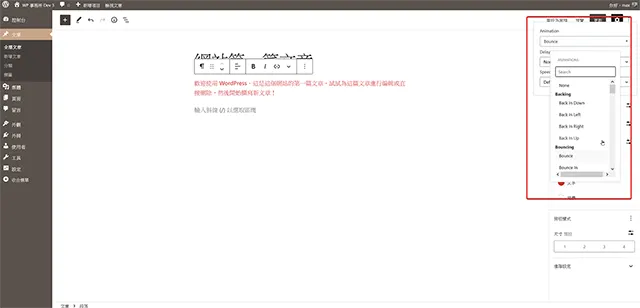
- 動態效果的選項非常多,點選後可以立即看到效果,選擇自己喜歡的效果套用就可以了。

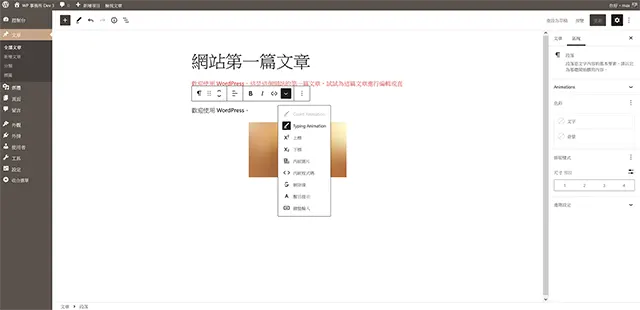
- 文字如果想要有打字的動態效果,可以在編輯文字時選取文字後,就可以看到選單多了打字效果的選項。

- 設定完成以後,就可以在前台看見動態效果了。大家可以根據自己文章內容的需要,選擇適合的動態效果,來達到吸引訪客目光的目的。

- 外掛程式名稱:Blocks Animation: CSS Animations for Gutenberg Blocks
- 外掛程式網址:https://tw.wordpress.org/plugins/blocks-animation/
- 外掛程式推薦:★★★★★
結論
讓網站內容可以更吸引訪客的目光,是每一位內容創作者的功課。很棒的是在 WordPress 網站,我們可以透過很多外掛程式的協助,讓不懂程式設計的朋友,也可以創作出非常多的網站效果,你說怎麼能不喜歡 WordPress 呢?