
WordPress Plugin Timeline Express – 歷史沿革外掛程式

最近幾位使用 WordPress架設公司網站的朋友問起,看到別家公司網站使用一個很酷的歷史沿革介紹的頁面,問看看在 WordPress網站可不可以做到?很高興的這真的不是問題,這個展示文章彙整的功能,稱做歷史沿革也好,時間軸也行,總之在 WordPress網站上建置是非常容易的。所以今天就跟大家來介紹這個歷史沿革外掛程式 WordPress Plugin Timeline Express,可以在頁面上展示公司開發歷程,任何公告時間序…等等,操作的方法也很容易,緊接著就跟大家介紹這個外掛程式的安裝與使用。
WordPress Plugin Timeline Express
- 外掛程式:Timeline Express(圖一)
- 外掛程式網址:https://wordpress.org/plugins/timeline-express/
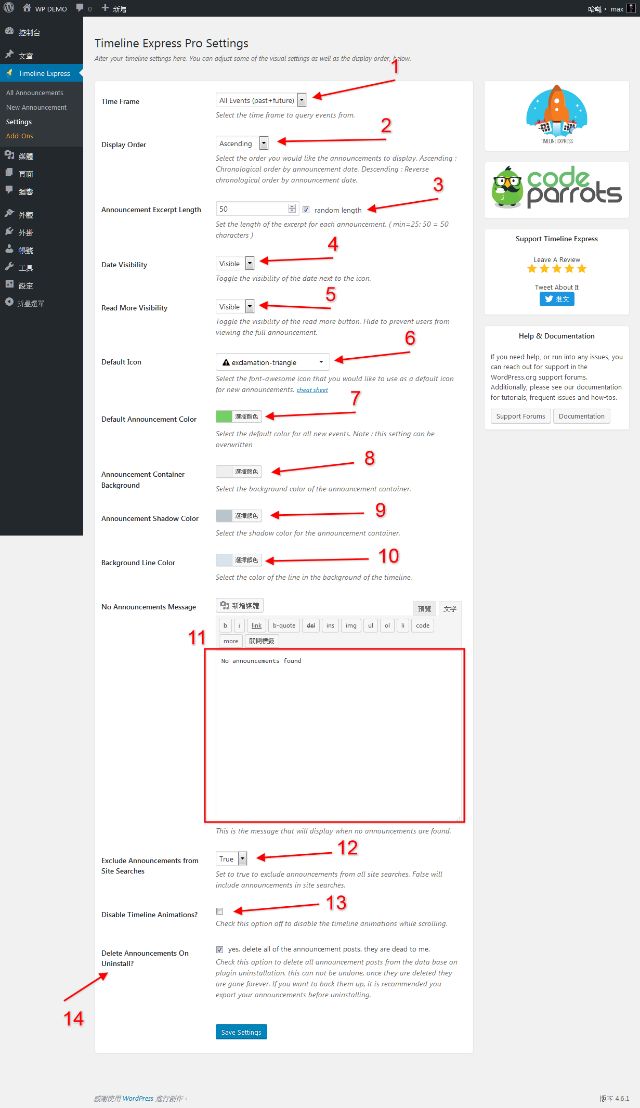
- 外掛程式安裝啟用後,可以在管理選單找到 Timeline Express/Settings,做一些視覺上的基本設定(圖二)。
- Time Frame:可以選擇想要展示的公告(過去/未來或是全部)。
- Display Order:時間排序,可以選擇從最近到最遠,或是從過去到現在。
- Announcement Excerpt Length:公告摘要的內容長度。
- Date Visibility:是否顯示公告時間。
- Read More Visibility:是否顯示繼續閱讀連結。
- Default Icon:預設圖示的設定。
- Default Announcement Color:預設公告的顏色設定。
- Announcement Container Background:公告摘要區塊背景顏色設定。
- Announcement Shadow Color:公告摘要區塊陰影顏色設定。
- Background Line Color:公告(歷史沿革/時間軸)線條顏色設定。
- No Announcements Message:沒有公告訊息時顯示內容填寫。
- Exclude Announcements from Site Searches:是否將公告從網站搜尋中移除。
- Disable Timeline Animations?:是否顯示公告動態效果設定。
- Delete Announcements On Uninstall? :移除外掛程式時,是否一併移除公告(歷史沿革/時間軸)內容。

(圖一)WordPress Plugin Timeline Express – 歷史沿革外掛程式

(圖二)Timeline Express Pro Settings 外掛程式基本設定
Timeline Express 外掛程式使用方法
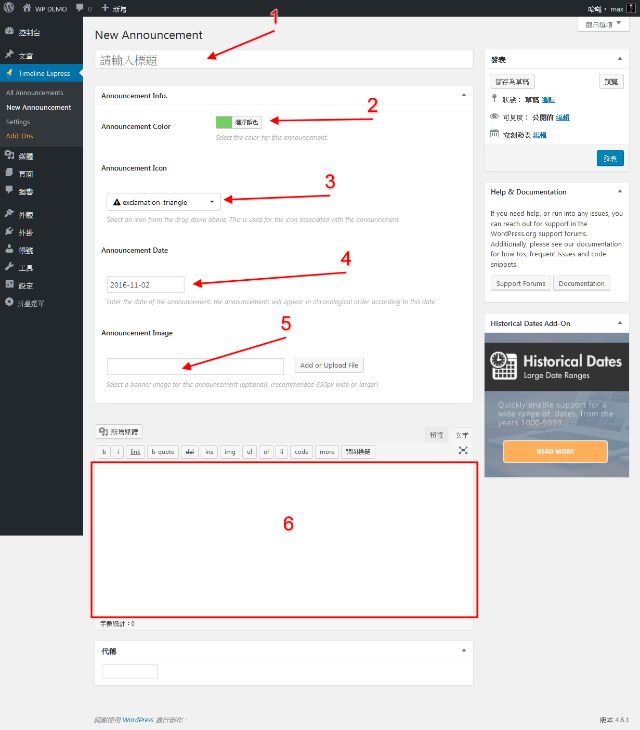
基本上這個外掛程式很適合來作為公司發展歷史的一個說明頁面,或是需要時間軸來表現效果的活動/公告/記錄…等等。所以需要先建置好這些活動/公告/記錄(New Announcement)(圖三)。
- 請輸入標題。
- 設定顏色。
- 請選擇圖示。
- 設定日期,例如公司建立的時間點,得獎時間點…等等。
- 如果想要展示圖片請這裡上傳圖片。
- 請輸入公告內容。

(圖三)新增歷史沿革上的公告 New Announcement
Timeline 歷史沿革時間軸頁面建置
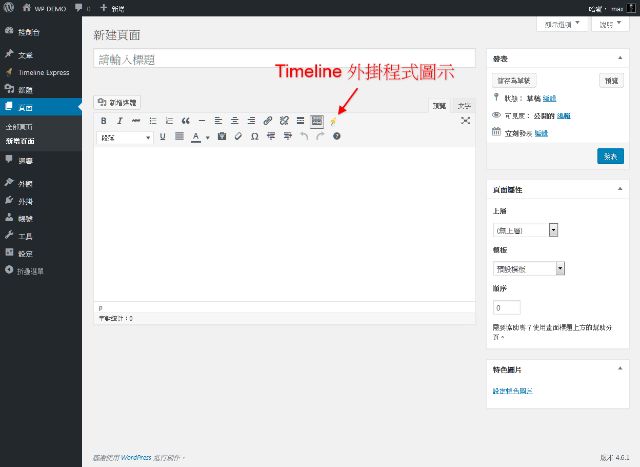
回到頁面編輯區塊,可以看到上方編輯工具列多了 Timeline Express工具圖示(圖四),點選就會置入頁面中了,完成以後發表頁面,就可以看到這個展示公司歷史沿革時間軸的頁面順利完成了(圖五)。

(圖四)建置公司歷史沿革時間軸頁面

(圖五)公司歷史沿革時間軸頁面建置完成
動態展示影片
結論
接觸網站架設這麼多年來,很高興自己當初在眾多的網站系統裡更專注一些心力在 WordPress上,不全是因為這是一套免費的開放源碼,更重要的是帶給了我對於網站自由化的全新感受。即便是網站程式門外漢,都可以在 WordPress裡找到屬於自己架設網站的樂趣。Timeline 歷史沿革時間軸頁面的建置,對於很多公司企業或是活動單位,透過動態的展示效果,沿著時間的軸線,讓訪客更清楚的理解整個過程,這是一個非常好的網頁功能,很高興在 WordPress可以再一次輕鬆的透過外掛程式的幫助達成了。










