WordPress Plugin Typed Js – 打字效果外掛程式

WordPress Plugin Typed Js
最近幫幾位朋友調整 WordPress 網站,發現了一些共同的困擾。很多朋友在架設安裝好 WordPress網站,也安裝好佈景主題以後,發現自己的網站的式樣可能跟多數的網站相似沒有什麼獨特性。如果想要增加一些效果來幫助自己的 WordPress網站有點變化,吸引訪客的注意與網站的停留時間,卻又礙於對程式或是式樣設計的不熟悉,遲遲無法做有效的改善。所以今天要跟大家分享的文章內容是推薦一個打字效果外掛程式 WordPress Plugin Typed Js,輕鬆的使用簡碼(shortcode)來製作動態效果,可以自己發揮創意的將這組效果置入網頁版型中,讓自己的WordPress網站增添一些吸引訪客目光的效果。
安裝 Typed Js 外掛程式
-
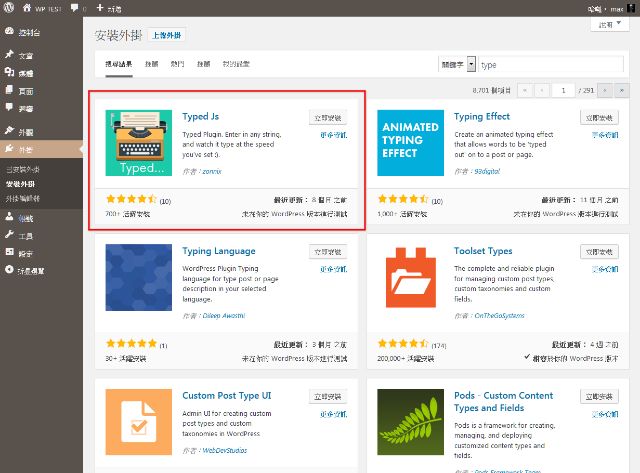
- 在控制台管理介面/外掛/安裝外掛,請輸入 Typed Js(圖一),搜尋到了以後請安裝並啟用外掛程式。
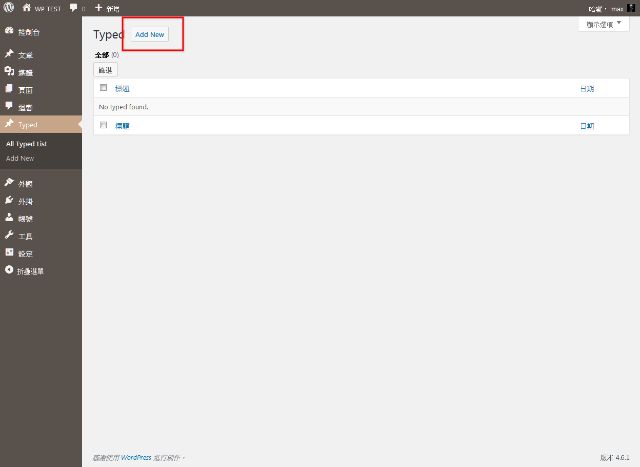
- 外掛程式啟用以後,可以在工具欄找到 Typed 選單,點選以後可以開始建立新的 Typed 效果(圖二)。
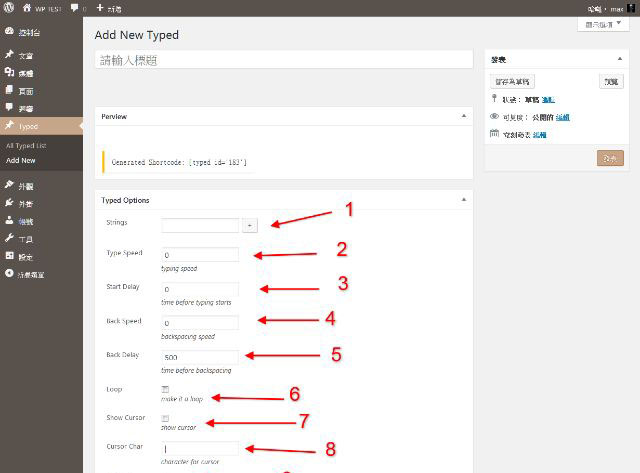
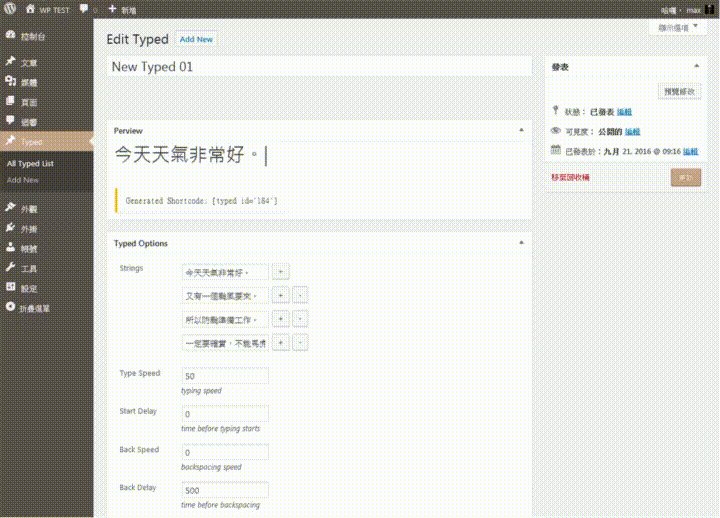
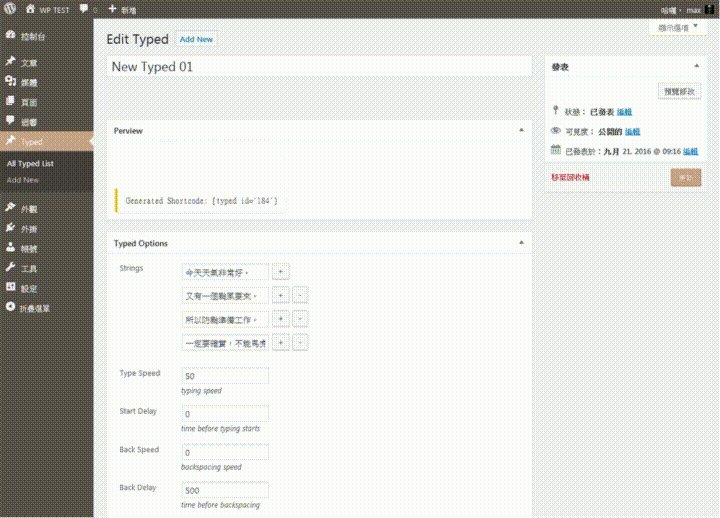
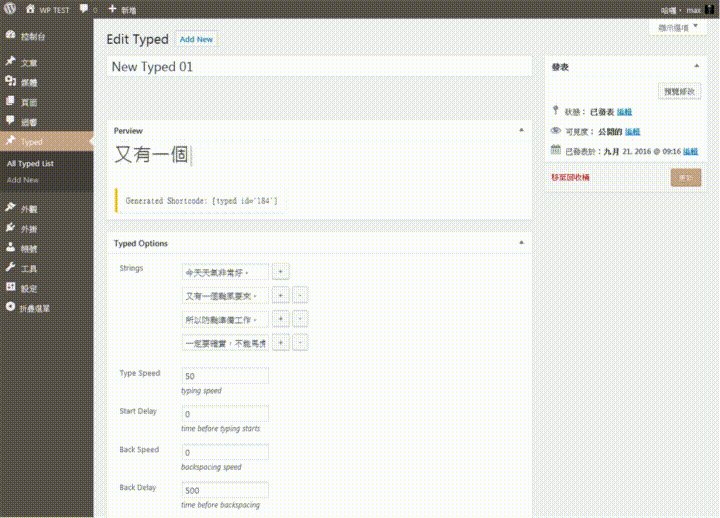
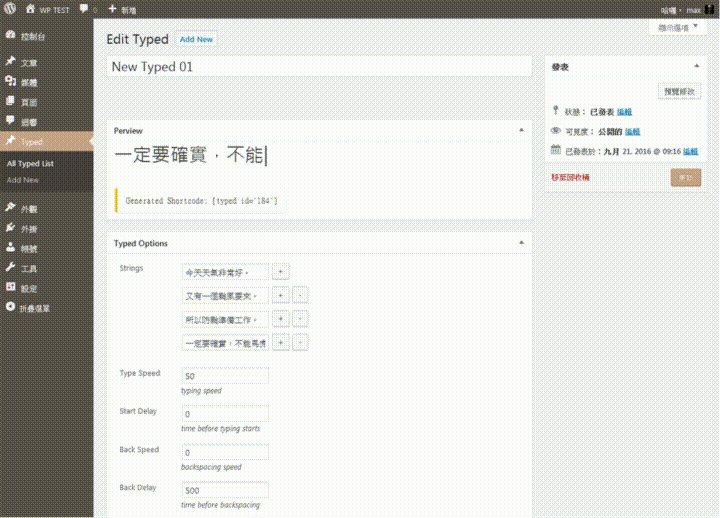
- 開始建立 Typed效果時,可以看到有15個項目可以設定(圖三),看起來很複雜,不過它的內容很容易瞭解,每次改變設定以後在 Preview 區塊就可以即時看見效果(圖四),很方便操作使用。
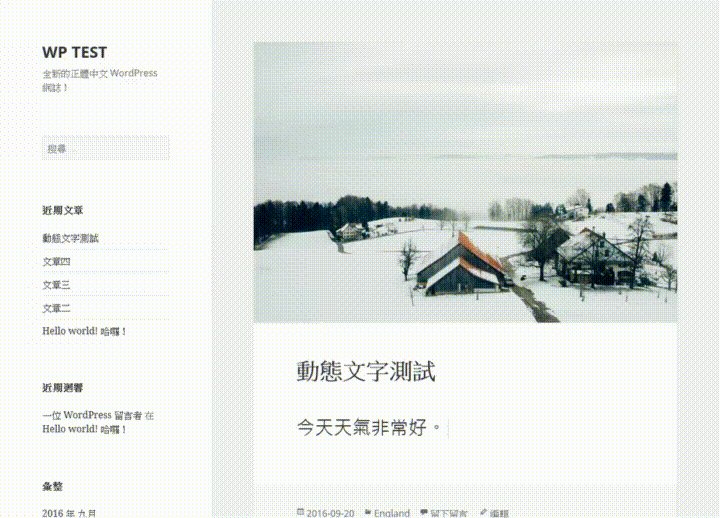
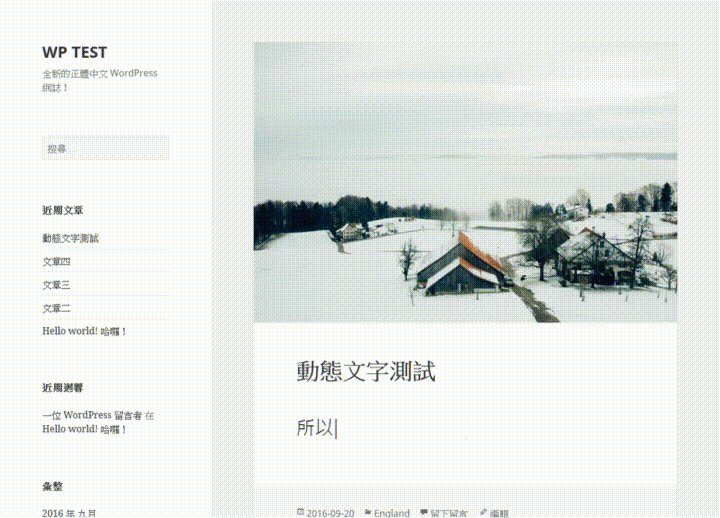
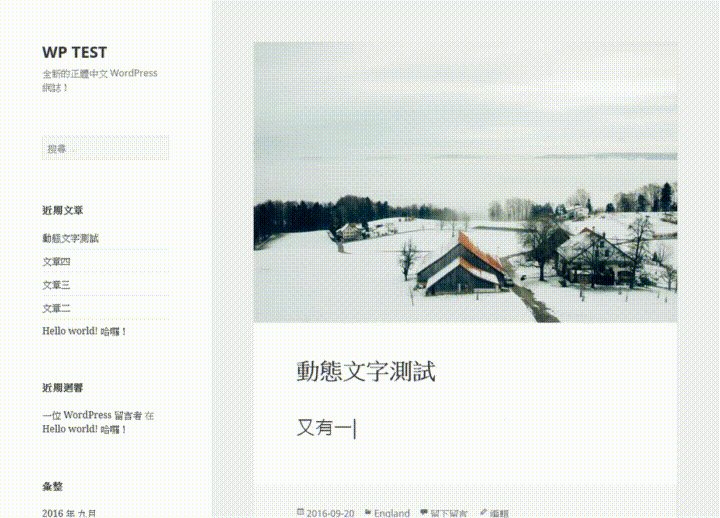
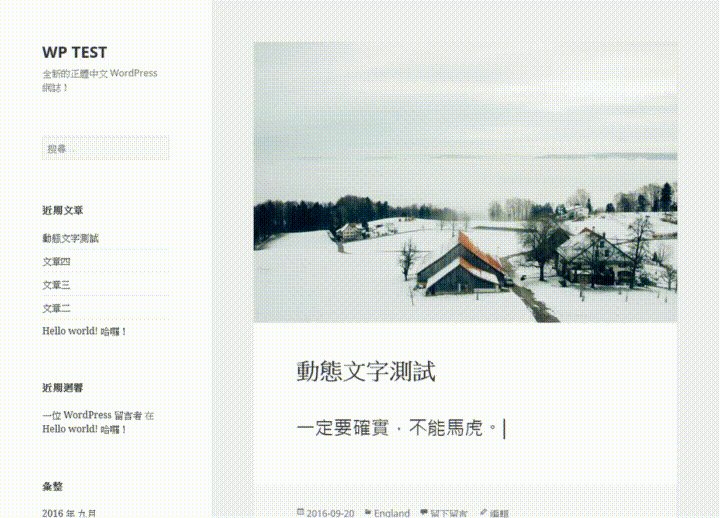
- 如果要在文章頁面使用文字打字效果,請填入簡碼(Shortcode),這樣文字打字效果就可以呈現了(圖五)。
Typed Options 文字打字效果選項說明
- Strings:這是填入想要顯示打字效果的文字,需要增加另外字串請點選+號增加文字內容。
- Type Speed:打字效果速度,數字0就是0秒,單位是豪秒,所以1秒的數值是1000。
- Start Delay:開始打字效果前遲疑秒數。
- Back Speed:文字退回鍵秒速設定。
- Back Delay:文字退回前遲疑秒速。
- Loop:是否需要循環顯示效果,需要的話請勾選。
- Show Cursor:是否需要顯示游標。
- Cursor Char:游標符號,也可以字型輸入想要的符號字元。
- Blinking Cursor:游標是否需要閃爍效果,需要的話請勾選。
- Font Size:打字效果文字字體大小設定。
- Font Family:打字效果文字字體字型設定。
- Font Weight:字體寬度。
- Color:字體顏色設定。
- Anchor Color:文字連結顏色設定。
- Cursor Color:游標顏色設定。


結論
常常跟剛剛接觸 WordPress 的朋友分享,首先需要瞭解自己為什麼使用 WordPress 這套系統,希望 WordPress 可以幫助自己的網站做到什麼效果,自己可以操作到什麼程度,這樣子對於網站的管理或是設計才會有事半功倍的效果。因為很多佈景主題或是外掛程式都可以來幫助自己做到需要的效果。所以,你所需要的不是程式技巧或是式樣知識,而是找到正確適合的佈景主題或是外掛程式幫助,而這一些需要的工具程式,WordPress 上有非常多,一定可以在網站架設的最初階段滿足大家需求的。不曉得從何開始的話,可以參閱 max 網站的文章,或是與我討論,我很樂意分享接觸 WordPress 這麼多年來的使用心得給大家,期待大家都可以無痛苦的開始使用 WordPress,架設出自己理想的網站。
(註)這類外掛程式會使用到 js檔案,在某些效能比較不足的主機,網站使用上會出現使用延遲的錯誤。所以確定使用前請反覆測試,確保網站運作正確不要影響訪客瀏覽網站的效果。
(補充)Typed Js 外掛程式在 2019-05-02 已經從官網下架了,安裝的朋友請特別留意。