
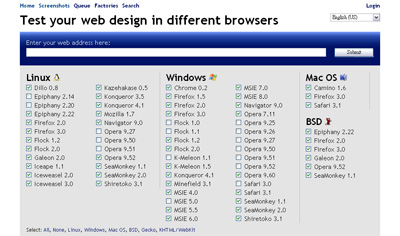
在不同的瀏覽器檢視你的網頁
在安裝不同的佈景主題以後,常常會發生版面在某些瀏覽器會有錯亂的情況,以下跟大家分享一個網站 Test your web design in different browsers,可以一次預覽你的網頁在不同作業系統,不同的瀏覽器版本,網頁出現的狀況,如果選擇太多,網頁出現縮圖會需要點時間反應。
喜歡的朋友可以前往試試,對於佈景主題設計者,也是一個可以當作設計工具的網站。

Test your web design in different browsers 網址:請點選這裡









不相同時,其主因大部分都是 IE(或使用 IE 核心的瀏覽器) 的問題居多。其實也不能說是 IE 的錯,應該說是所參考的基準不同。
以下的方式可以修正 IE6 與 IE7,例如:
div.myDiv {margin-top: -10px;}
* html div.myDiv {margin-top: 1px;} /*for ie6*/
*+html div.myDiv {margin-top: 1px;} /*for ie7*/
* html 用來修正 ie6
*+html 用來修正 ie7
簡單明確的指出不同瀏覽器差異的地方。
謝謝skyfate說明示範。
這個我以前有玩過。首先,它測試的機器有的根本沒裝中文,所以中文Blog裡的中文字會變成一堆方格子,還會亂走位。第二就是,不要貪多,勾選太多測試選項,你會等到哭,也許是主機負荷不過來,就把你丟進去的測試請求忘了。
例如我用MacOSX,我們沒有IE可以用(只有一個殘廢的七年前版本),那我就只挑Windows+IE的組合來測,其他就別勾選了。
此外我試用Theme的經驗是,以「比例」來決定主欄、側邊欄配置的Blog,很容易在IE、非IE呈現意想不到的結果(側邊欄不在側邊,跑到最底下去了)
恩,Kai-shao說的沒錯,如果勾選太多項目,結果是會跑很慢的,建議從幾個選擇開始。說實在的要讓網頁給所有的系統瀏覽器都可以看的順眼,幾乎是不可能的任務,不過這個網頁的目的我想還是讓想要設計佈景主題的設計者,可以有一個可以預覽自己設計成果的地方。