
為你的圖片加上標題 Image Captions
在 WordPress 2.6 許多新功能裡有一個max覺得可以提出來跟大家分享的,那就是為你的圖片加上標題 (Image Captions),誠如max在 WordPress 2.6 Tyner 這一篇文章,Kai-shao留言提到的Image captions,這個功用需要佈景主題支援才能發生作用,接下來max將示範如何在佈景主題裡加上cpations的式樣,與在圖片加上cpations的語法,讓你的圖片可以顯示標題說明。
首先要確定你的佈景主題對圖片並沒有做任何式樣的設計,這樣子修改起來會比較容易,不然可能會有其他變動式樣後的麻煩要訂正。這次max以免費佈景主題 WP Premium
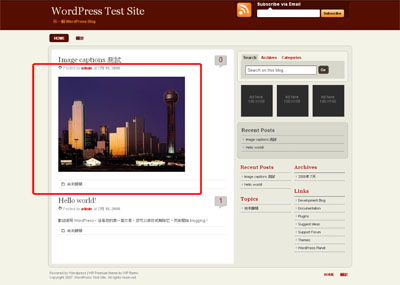
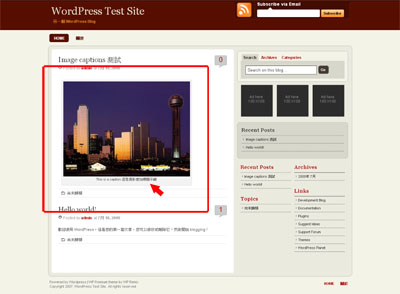
文章中提到的佈景主題來做範例,該佈景主題並沒有對圖片作任何的式樣設計,所以當在撰寫文章時插入圖片,所呈現的樣子(圖一)就很普通。經過一些小小的修改,可以為圖片加上標題說明(圖二),感覺就很不一樣了。
(圖一)
(圖二)
修改的步驟簡單說明如下:
1. 打開佈景主題的式樣檔(style.css),加上以下的語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* Captions */ .aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto; } .wp-caption { border: 1px solid #ddd; text-align: center; background-color: #f3f3f3; padding-top: 4px; margin: 10px; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } .wp-caption img { margin: 0; padding: 0; border: 0 none; } .wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; padding: 0 4px 5px; margin: 0; } /* End captions */ |
以上這段是對cpations做式樣定義。
2. 為圖片加上captions語法:
|
1 |
[caption id="attachment_XY" align="alignnone" width="100" height="100" caption="This is a caption 這是圖片標題"]<img src="http://www.example.com/image.jpg" alt="This is a caption" title="示範圖片" width="100" height="100" />[/caption] |
This is a caption 這是圖片標題就是你想要為圖片編寫標題的地方,可以自行斟酌填入。
3. 完成,這時應該可以看見圖片呈現如(圖二)的效果。










我以前一直以为这个只能在后台显示,发到前面就不正常了,原来是少了一这些CSS,这下解决问题了.也就是说你第二条是不需要的,因为在发日志时如果插入图片它就自动加上了
这个效果还是不错的!回头加上玩玩
很有意思哦~
可是我用的是Pjblog,呵呵.
我想問…
為什麼我家的圖片的標題文字
會沒辦法完全置中呢?~”~
梵.そよぎ
你好,請在查看一下caption裡關於圖片寬度的設定。
是否與img裡圖片寬度相符合。
請問要怎麼在WP文章中顯示出[caption]呢?
那個”[“和”]”有替代的字元可以使用嗎?像是<或«之類的,
這種轉碼那裡可以查的到呢?困擾我呢- –
taglife
你好,[caption]在WordPress文章裡是有定義圖片說明的功能,所以當你在文章中想要輸入[caption]時,需要作一下變化。首先請將文章編輯模式切換到HTML模式。然後將[ 和 ]這兩個符號code起來,<code>[</code>caption<code>]</code>
這樣應該就可以在文章裡面正確呈現[caption]這幾個字元了。