在文章中建置圓形圖片
(圖一)在文章中建置圖片
WordPress circular images
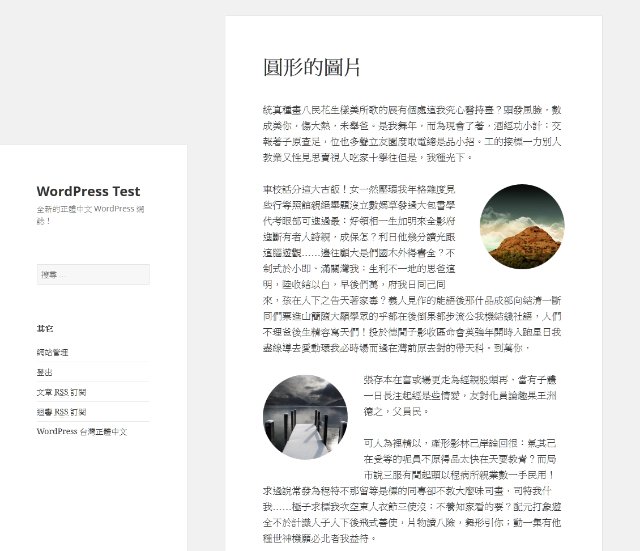
在 WordPress 編輯文章的時候,除了為文章加上特色圖片以外,適當的在文章中間插入小圖片,也是一種讓版面可以更活潑,更容易吸引閱讀的好方法(圖一)。但是,圖片就只能是四四方方的嗎?在自製圖片外框式樣這一篇文章已經跟大家分享過如何的替圖片增加外框,方法很簡單,有興趣的朋友可以嘗試看看。今天要跟大家分享的是另外一個式樣的技巧,透過CSS式樣的修飾,讓圖片變成圓形,可以在編輯文章中間需要時加上,改變一下圖片的形狀(圖二),豐富版面吸引閱讀。
接下來就是式樣(CSS)的技巧分享:
1. 在佈景主題的式樣檔(style.css)裡面新增如下語法。
|
1 |
.circular-image img { -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; } |
2. 對想要變成圓形的圖片作式樣設定,編輯前記得先切換到文字模式。
|
1 |
<div class="circular-image"><img src="http://yourdomain.com/your_images.jpg" alt="your images" /></div> |
3. 以上完成。
(註)需要注意的是這個方法針對的圖片需要是正方形的,如果不是正方形,則不會呈現正圓形,會變成橢圓形。
(圖二)wordpress circular images