Add Menu Icon – 如何新增選單圖示

Add Menu Icon
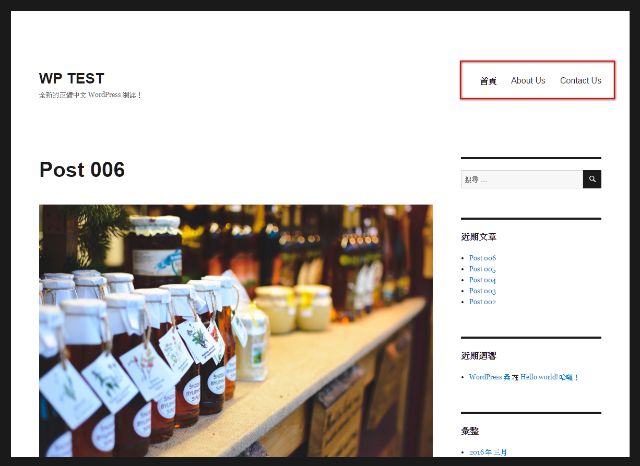
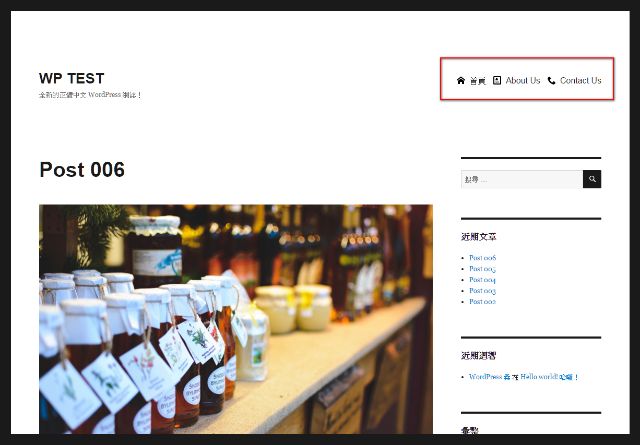
喜歡 WordPress 的理由千百種,可以輕鬆自訂自己喜歡的式樣絕對是其中的一種。今天跟大家分享的就是,如何的幫自己 WordPress 網站的選單(圖一)新增圖示效果(圖二),讓版面看起來更活潑,也增加一些閱讀性。
如何新增選單圖示
- 在控制台的外觀/選單頁面,點選右上角顯示選項,請將 CSS類別打勾(圖三)。
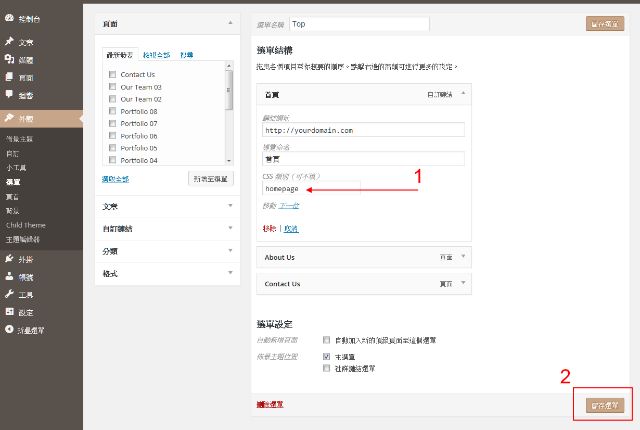
- 接著編輯選單結構,以這篇文章為例,選單有首頁/About Us/Contact Us 三個選項,在 CSS類別欄位填入式樣代稱,以這篇文章為例子,首頁我們輸入的是homepage,About Us 輸入aboutus,Contact Us 輸入 contactus,請將這些輸入的值記錄下來(圖四)。
- 開啟子佈景主題的式樣檔(style.css),填入以下式樣語法。
- 以上完成,再回到首頁時可以看到選單文字前面出現圖示效果(圖二)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.homepage { background-image: url('http://yourdomain.com/images/home.png'); background-repeat: no-repeat; background-position: left; padding-left: 16px; } .aboutus { background-image: url('http://http://yourdomain.com/images/aboutus.png'); background-repeat: no-repeat; background-position: left; padding-left: 16px; } .contactus { background-image: url('http://yourdomain.com/images/contactus.png'); background-repeat: no-repeat; background-position: left; padding-left: 16px; } |
(圖一)上方選單
(圖二)上方選單圖示效果
(圖三)選單顯示選項
(圖四)CSS類別
(註)這篇文章示範的佈景主題是貳零壹陸。