
ElementsKit Elementor addons 附加元件外掛程式

ElementsKit Elementor addons 附加元件外掛程式,可以幫助我們在 Elementor 頁面編輯器的編輯工作,更加輕鬆也更有效率,更快的建立出漂亮又專業的網頁效果。
Elementor 是一款超過千萬安裝啟用數的熱門頁面編輯外掛程式,會這麼受歡迎主要的原因就是易於操作,讓很多原本不懂網頁設計的朋友,也可以透過這個外掛程式的幫助來設計網頁。今天分享的這個附加元件外掛程式 ElementsKit,也是非常熱門的外掛程式,同樣有超過 100萬以上的安裝啟用數,透過這個附加元件外掛程式的幫助,可以建立出更多漂亮的網頁效果,而且完全是免費的,有興趣的朋友可以參考看看。
ElementsKit Elementor addons 附加元件外掛程式
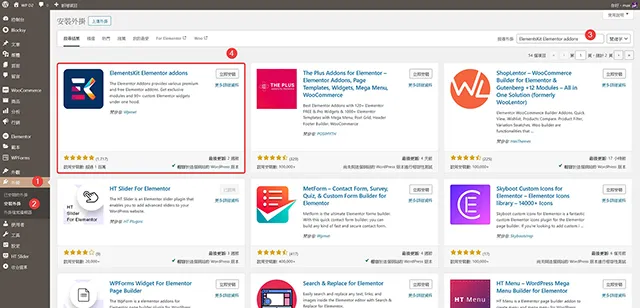
1. 外掛程式的安裝步驟一樣,登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:ElementsKit Elementor addons,找到以後請點擊立即安裝。

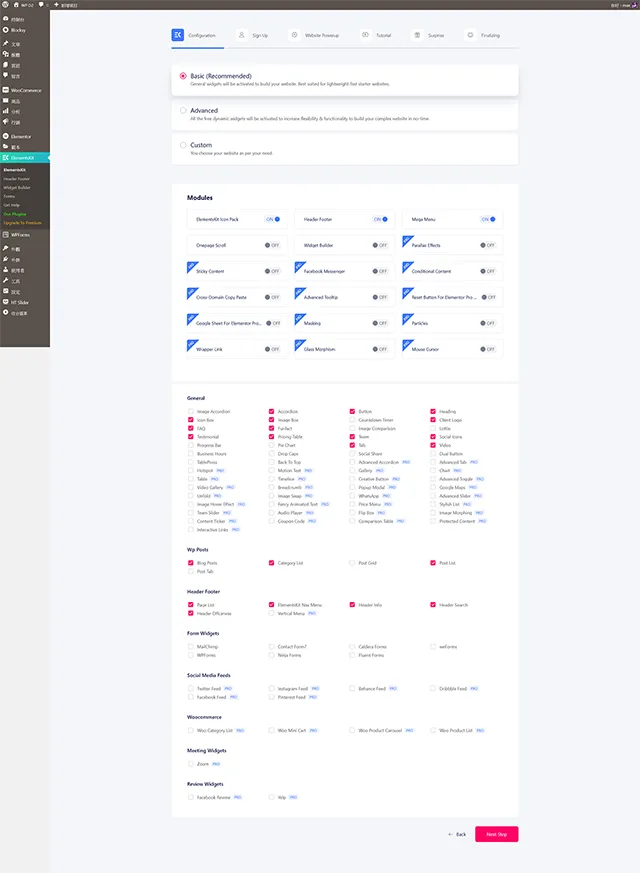
2. 外掛程式安裝啟用後,可以在控制台選單看到外掛程式的設定選單,初次安裝的朋友可以選擇 Basic 基本設定,先進行簡單的外掛程式設定步驟精靈,依序執行就可以。

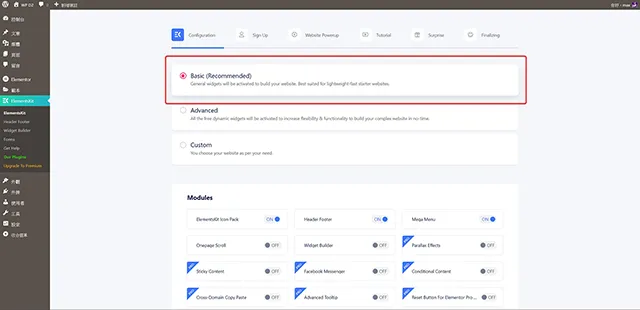
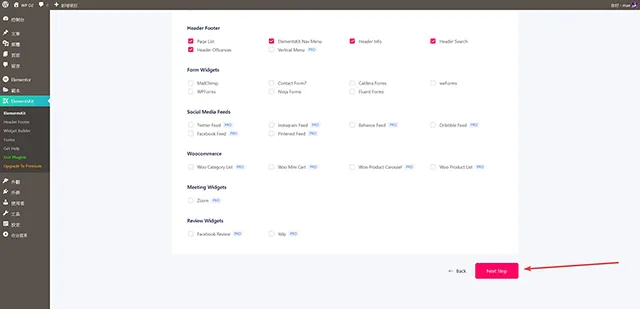
3. 外掛程式設定精靈建議 Basic 基本設定,這個設定會啟用多數常用的設計功能,新手朋友可以按照外掛程式的建議方式開始設定。


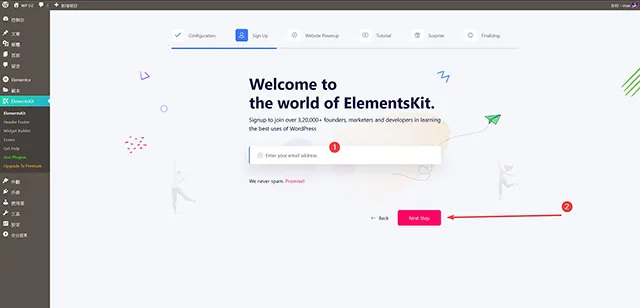
4. 接下來的步驟是外掛程式的訂閱服務,想要獲得更多的外掛程式開發訊息可以填入電子郵件地址加入訂閱,完成後請點擊下一步 Next Step(不想訂閱也可以直接點擊下一步)。

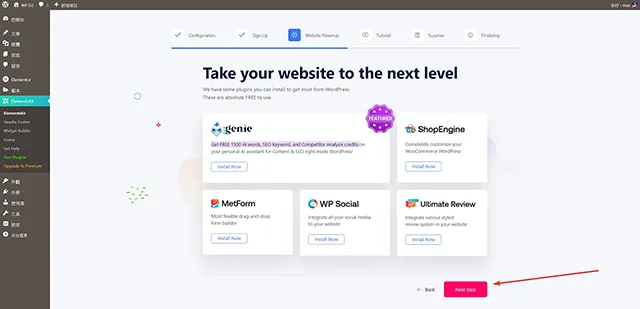
5. Website Powerup 這一頁是介紹外掛程式開發者的其他外掛程式,如果想要更多其他功能的話,可以點擊安裝。

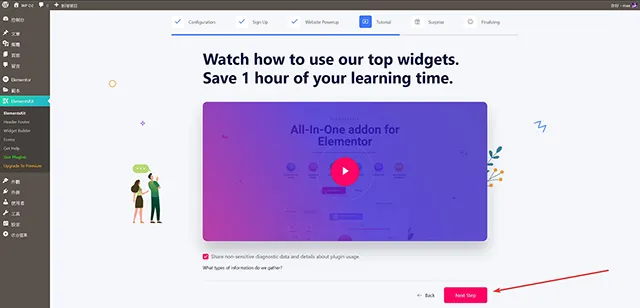
6. Tutorial 這裡展示的是外掛程式的使用教學影片,可以先看看影片來瞭解一下外掛程式的設計。

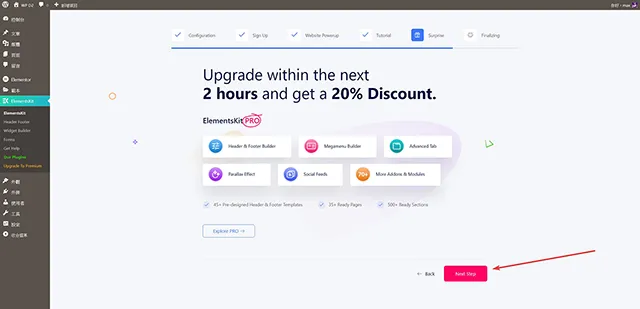
7. Suprise 這頁可以算是外掛程式的推廣頁面,如果想要獲得更多使用功能需要升級到付費版本,而升級到付費版本可以享有的折扣介紹。

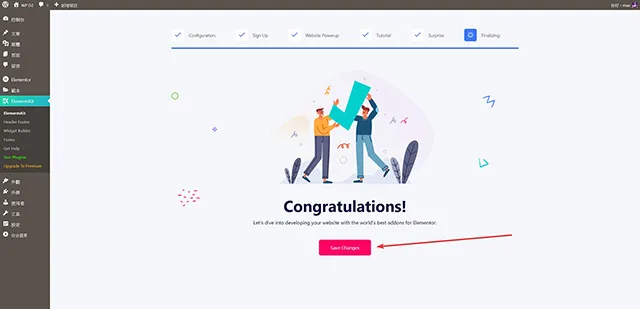
8. 設定步驟精靈完成頁面,接下來就可以開始使用這個外掛程式了。

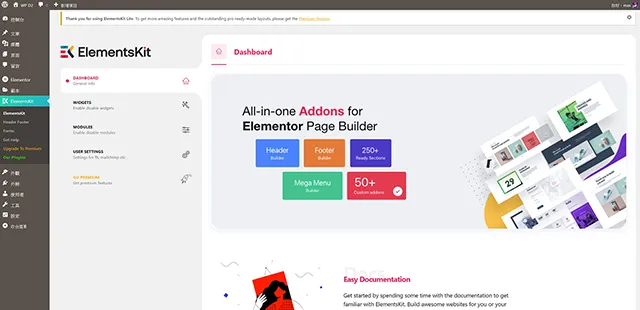
9. ElementsKit 外掛程式,基本上可以說是 Elementor 外掛程式的輔助工具,免費版本提供了三個附加功能。

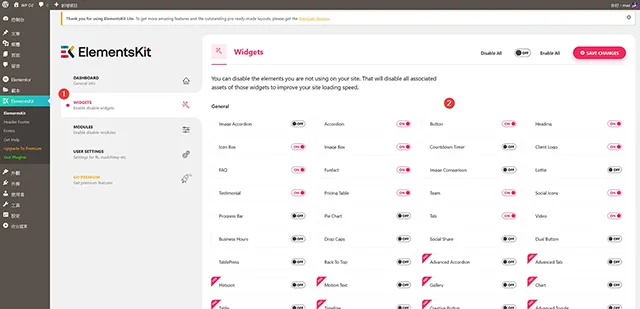
10. 第一個附加功能的設計是 Widgets,這裡提供了非常多的功能小工具,可以開啟停用,來幫助我們建立網頁效果。

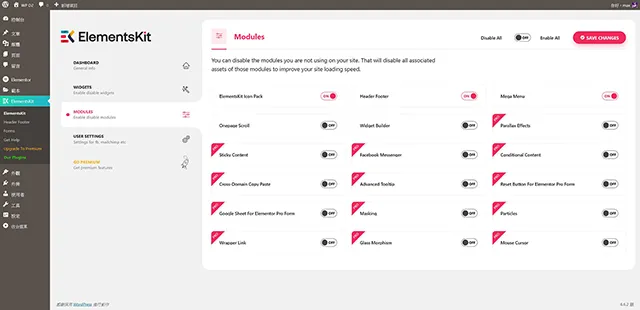
11. 第二個附加功能設計是 Modules 模組設計,雖然免費版本提供的選項不多,但是像 Mega Menu、Onepage Scroll 這些都是非常需要的設計功能。

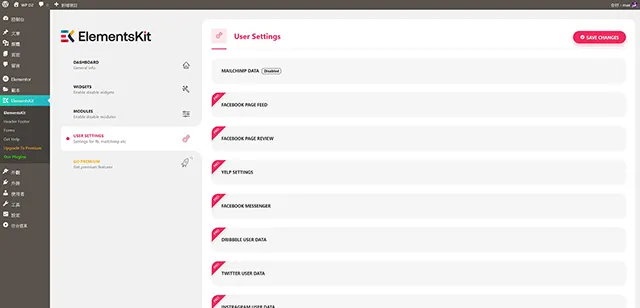
12. User Settings 這裡是與其他功能整合的設定,目前免費版本只提供與 MailChimp Data 整合。

13. ElementsKit 外掛程式這麼多網站安裝的原因之一,就是提供了 Header Footer 的設計功能,這在免費版本就有的功能,可以讓網站建立漂亮的頁首頁尾樣式,深受大家的喜愛。

14. Metform 是 ElementsKit 外掛程式開發者開發設計的一款表單外掛程式,如果你還沒有安裝其他表單外掛程式,可以試試他們的表單外掛。

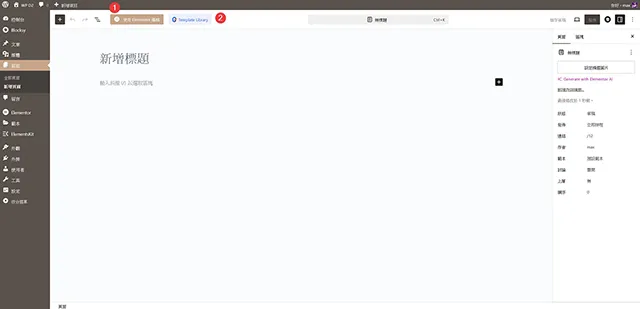
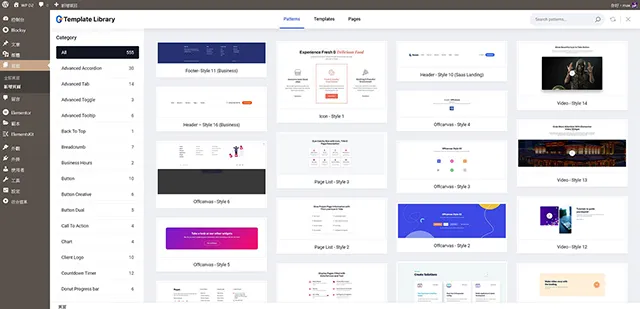
15. 接著我們來到頁面編輯畫面,可以看到 ElementsKit 外掛程式提供的範本選單 Template Library,點擊後,就可以看到非常多預建好的範本可以匯入套用,這些預建的範本也可以在區塊編輯器中使用,對網頁設計來說非常方便。


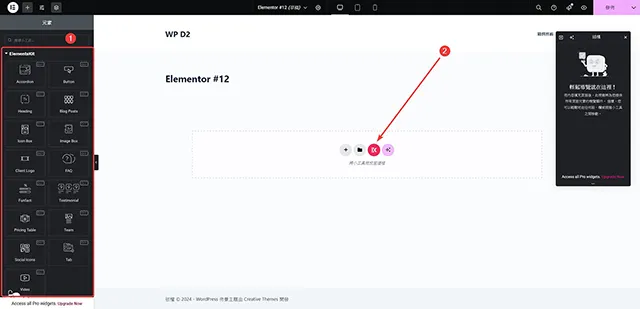
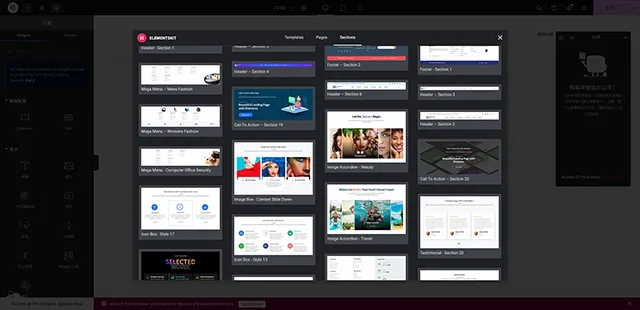
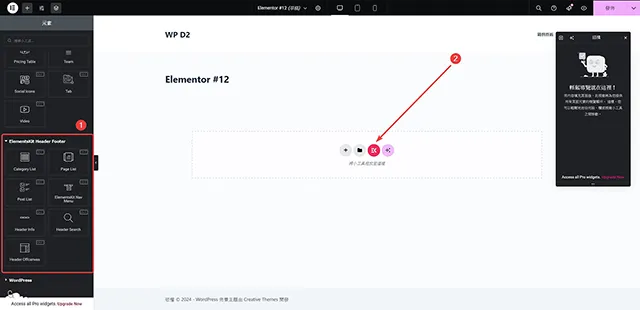
16. 開啟 Elementor 頁面編輯外掛程式後,就可以看到 ElementsKit 外掛程式提供的設計工具與範本。


17. ElementsKit 外掛程式提供的 Header Footer 設計工具與範本。

- 外掛程式名稱:ElementsKit Elementor addons
- 外掛程式網址:https://tw.wordpress.org/plugins/elementskit-lite/
- 外掛程式推薦:★★★★★

結論
Elementor 頁面編輯外掛程式是非常多網頁設計師或是網頁設計初學者非常愛用的一款外掛程式,不過很多進階的功能設計需要升級到付費版本才有提供。也因為這個原因,有非常多的外掛程式開發者投入附加能的開發行列,今天分享的這個 ElementsKit 外掛程式就是其中非常熱門也非常受歡迎的一款,如果你也是 Elementor 外掛程式的愛用者,那麼今天分享的 ElementsKit 外掛程式不要錯過了。
註:
安裝了 ElementsKit Elementor addons 外掛程式,也會自動安裝了 GutenKit Blocks 外掛程式,因此在步驟 15 區塊編輯器中出現的範本就是由 GutenKit Blocks 外掛程式提供的,如果不需要的話,可以停用移除。ElementsKit Elementor addons 外掛程式提供的功能就只有在 Elementor 編輯器中才能使用。









