
WordPress Plugin ShareThis Classic 第二篇
延續 WordPress Plugin ShareThis Classic 這一篇文章,今天跟大家分享如何加入自己喜歡的書籤服務,以目前中文書籤服務來說,也有不少的選擇,接著就以 


1. 首先需要準備小icon,你可以到這些書籤服務的網站去下載,下載完後,放在/share-this資料夾內與share-this.php檔案一起。
2. 打開share-this.php檔,加入想要新增的中文書籤服務,以這三個中文書籤服務為例。
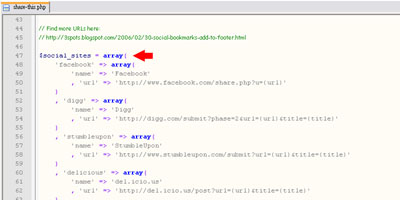
找到$social_sites = array((圖一),在底下加入如下文字:
'hemi' => array(
'name' => 'HEMiDEMi'
, 'url' => 'http://www.hemidemi.com/user_bookmark/new?url={url}&title={title}'
)
, 'funp' => array(
'name' => 'FunP'
, 'url' => 'http://funp.com/push/submit/add.php?url={url}&s={title}&via=tools'
)
, 'myshare' => array(
'name' => 'MyShare'
, 'url' => 'http://myshare.url.com.tw/index.php?func=newurl&url={url}&desc={title}'
)
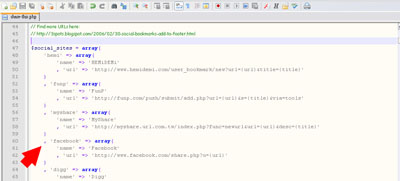
特別留意要在, 'facebook' => array(前面的逗點要有(圖二箭頭所指)。
3. 另外,我們以'hemi' => array(這一段來作示範說明,hemi 就是圖檔的名稱,這裡要稍微留意。
4. 修改完成後,將新的檔案上傳到網誌上,在外掛程式管理介面啟動它。
5. 接著在文章末端點選ShareThis,應該就會看見加入的中文書籤服務了(圖三)。
(註)文章中所刊登的三個小圖檔,版權為該所屬網站擁有。














不支該在哪裡問,抱歉失禮了。
我在我的BLog上放funp的按鈕
結果只要放上去,版面就會跳掉
只要刪除,一切就沒事
請問為什麼
還有迴響大頭照,我用了CSS他還是會空一大格,很醜…
文章舉例
http://blog.onlylikemac.net.ru/post/50
謝謝!
只愛Mac
你好,放上funp版面會跑掉,沒看見你的原始碼或是錯誤的呈現樣式,很難猜測是什麼原因,請先提供錯誤的樣子網址給我參考看看。
另外,avatar你可以參考這篇文章看看讓你的佈景主題支援 Avatars 。