
Messenger Customer Chat – 顧客洽談外掛程式

Messenger Customer Chat 透過這一款顧客洽談外掛程式,方便訪客以臉書的身份與我們做線上立即聯繫!
今天要跟大家介紹的這一款顧客洽談(即時聊天)外掛程式,與 2016 曾經跟大家介紹的 WordPress Live Chat Plugins – 線上客服外掛程式推薦文章中的外掛程式有些不同,今天介紹的這一款是由臉書(Facebook)官方開發的外掛程式,透過顧客洽談外掛程式可讓我們將 Messenger 的體驗直接整合在網站中。讓網站與訪客隨時能得到在 Messenger 中所提供的個人化、多媒體等相關體驗。
Messenger Customer Chat
- 外掛程式名稱:Messenger Customer Chat
- 外掛程式網址:https://tw.wordpress.org/plugins/facebook-messenger-customer-chat/
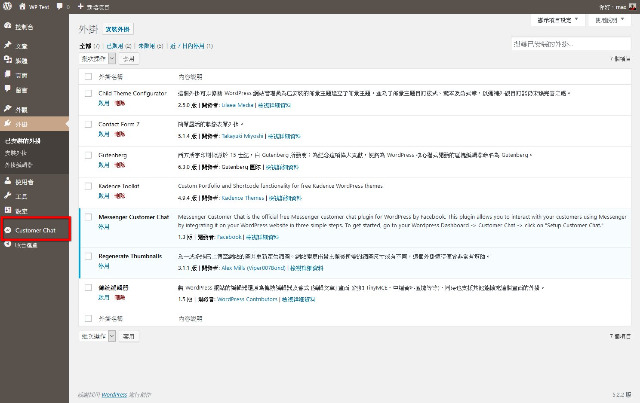
- 外掛程式安裝完成啟用以後,可以在後台看到 Customer Chat 選單。
- 在開始相關設定前,有幾點提示請留意,可以幫助設定過程更順利。首先當然是粉絲頁需要已經建立好了,第二個要點就是請確實注意已經登入臉書帳號,第三點就是,如果瀏覽器有安裝封鎖偵測第三方 cookies 或是臉書記錄追蹤防護的瀏覽器套件,需要先關閉,不然有可能會發生外掛程式無法做動的後果。
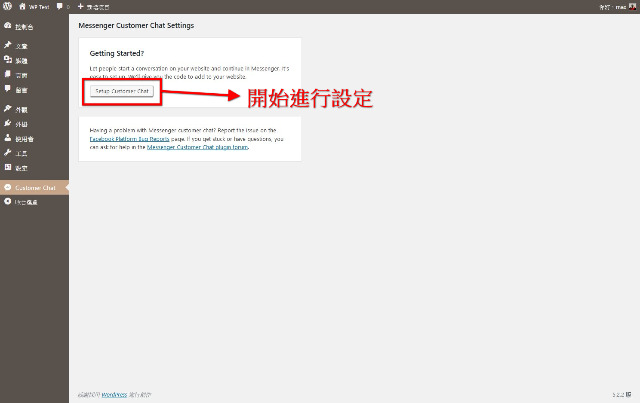
- 點選 Customer Chat 以後,可以開始進行顧客洽談(聊天)的相關設定。
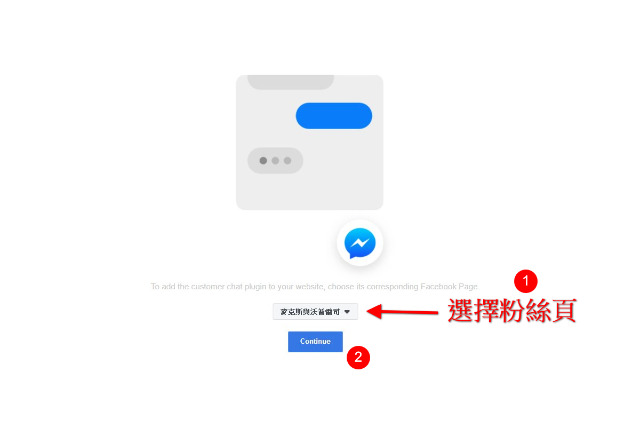
- 接著會跳到臉書粉絲頁偵測的頁面,請點選你要做連結的臉書名稱。
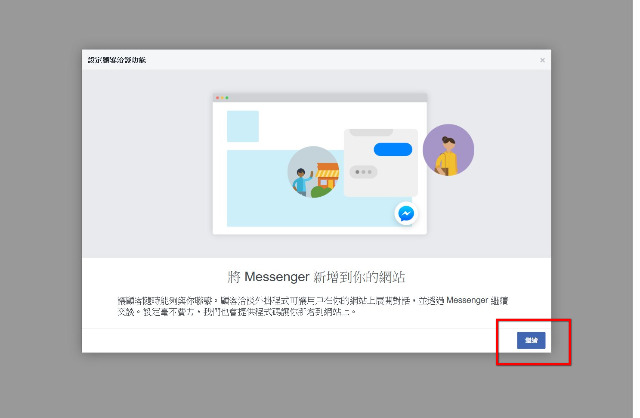
- 再來會出現將 Messenger 新增到你的網站的確認頁面,請點選繼續。
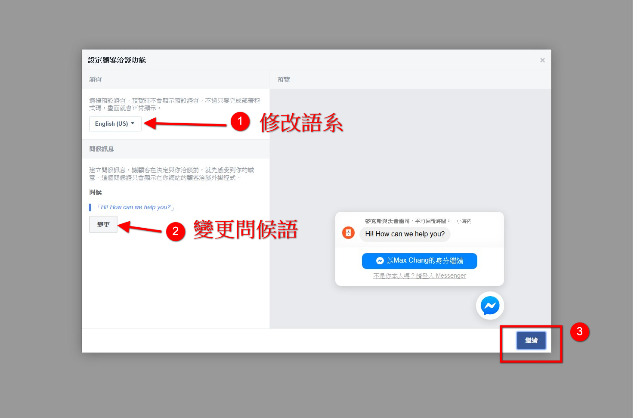
- 接下來是顧客洽談(聊天)設定頁面,可以做語系與預設的對話視窗文字內容。
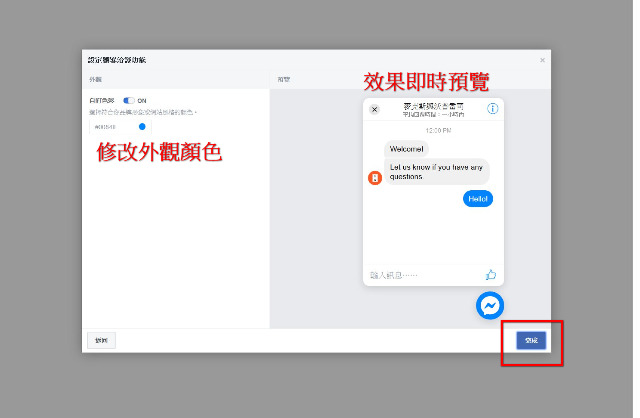
- 繼續作設定顧客洽談(聊天)功能,這裡可以設定聊天按鈕的顏色,同時可以即時預覽呈現的效果。
- 設定到這裡告一段落,點選完成就可以。
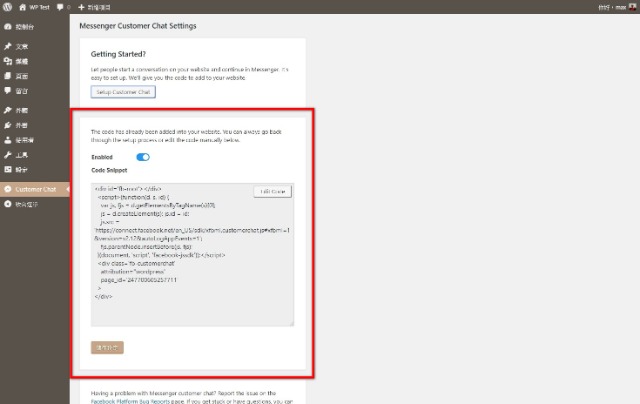
- 回到後台的地方,可以看到 Messenger Customer Chat 外掛程式設定完成的程式碼,
如果想要增加其他可用的功能,也可以在這裡編輯。 - 註:1.4 版開始,已經取消這個編輯選項了。
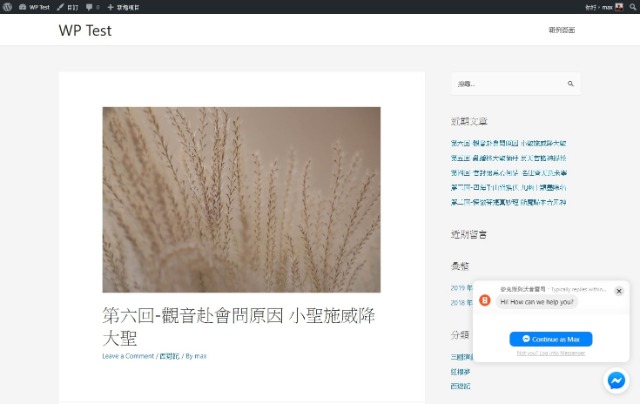
- 來到前台可以看到網頁的右下角,出現了 Facebook 臉書顧客洽談(聊天)的圖示就已經出現了。點選就可以開始進行線上聊天對談了,同時這些記錄也會被記錄下來,提供可追蹤的紀錄。
結論
經營粉絲頁或是其他社群的朋友一定會有這樣的需求,希望自己的網站可以與社群互相連結,提供更好的加乘效果。很棒的是今天這一款外掛程式就是臉書(Facebook)官方為 WordPress 網站所開發的外掛程式,相容性當然毋庸置疑。所以如果你的網站正需要這類線上洽談(聊天)功能的話,可以試試今天分享的這一款外掛程式。





















請問如果安裝外掛完成設定後,不會在手機上顯示對話圖案,有可能是怎樣的問題呢?
檢查看看手機模式下,有沒有什麼錯誤訊息。